ADO.NET數據庫編程比較復雜,名目繁多的類、對象、屬性、方法讓每一個編程者都感覺惱火。本文旨在介紹ASP.NET Beta2數據庫編程的主要內容,幫助編程者最快的了解ADO.NET數據庫編程的精髓。
一、Managed Providers
如果你是初學者,可能你會問,什麼是"Managed Providers"?
Managed Providers提供簡單的方法連接和訪問數據庫,有點類似於數據庫連接,當然又比它強的多。Managed Providers提供OleDb和SQL Server兩種編程接口。因為SQL Server是微軟自己的產品,因此,專門提供了一個針對SQL Server的接口,使用這個接口訪問SQL Server的效率應該比使用OleDb強。
NameSpaces
本文所有的例子程序都需要使用以下NameSpaces:
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
Connection
為了連接數據庫,必須使用OleDbConnection:
Dim objConn as New OleDBConnection
("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\users.mdb")
當然,你也可以將具體的連接方法作為變量使用,在連接數據庫以後,必須打開數據庫:
objConn.Open()
這樣,就可以使用數據庫了,一般在最後,我們都要求關閉數據庫連接:
objConn.Close()
objConn=Nothing
Command
連接數據庫以後,就可以發送命令對數據庫進行操作了,OleDbCommand允許發送命令對數據庫進行操作。根據發送的SQL語句,我們可以對數據庫進行幾乎所有操作。
Dim objCmd as New OleDbCommand("SELECT * From users", objConn)
以上語句建立Command,根據習慣不同,也可以使用以下方法:
Dim objCmd as New OleDbCommand()
objCmd.Connection = objConn
objCmd.CommandText = "SELECT * FROM users"
還可以這樣:
Dim objCmd as New OleDbCommand(SQL String, connection string)
仔細觀察上面的語句,我們發現在定義OleDbCommand時,可以同時使用數據庫連接OleDbConnection和數據庫連接語句。以上代碼並沒有執行SQL語句,現在我們來看到底怎樣執行:
ExecuteNonQuery
當執行沒有返回數據的操作的時候,我們可以使用以上方法,比如插入數據、更新數據等操作,具體這樣執行:
objCmd.ExecuteNoQuery
ExecuteReader
在需要一個Data Reader的時候,我們可以使用以上方法,具體這樣執行:
Dim objRd as OleDbDataReader
objRd = objCmd.ExeuteReader
ExecuteScalar
使用ExecuteScalar方法來取得一個單個地返回數據,比如對數據的統計。
Data Reader
OleDbReader是專門用來讀取數據的對象,這個對象除了讀數據以外,不能做其他任何數據庫操作。盡管比較簡單,但是在用來浏覽數據的時候效率是非常高的。
Dim objReader as OleDbDataReader
objReader = objCmd.ExecuteReader
While objReader.Read
Response.Write(objReader.GetString(0) & "<br>")
End While
以上語句讀取Command的返回結果的第一個字段,這個字段是字符型數據。我們可以使用其他方法取得各種類型的數據:
GetBoolean(x)
GetByte(x)
GetBytes(x)
GetChar(x)
GetChars(x)
GetDataTypeName(x) -取得數據類型
GetDateTime(x)
GetDecimal(x)
GetDefaultStream(x)
GetDouble(x)
GetFieldType(x)
GetFloat(x)
GetGuid(x)
GetInt16(x)
GetInt32(x)
GetInt64(x)
GetName(x) - 取得字段名
GetOrdinal(name) -根據字段名取得字段序號
GetString(x)
GetTimeSpan(x)
GetValue(x)
GetValues(values())
以上方法都是Command返回數據。
Data Adapter
OleDbDataAdapter取得數據並且數據與DataSet之間建一座橋梁,可以這樣使用:
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
實現方法有點類似於OleDbCommand。OleDbAdapter可以填充DataSet,也可以修改數據然後提交以實現對具體數據的修改:
Dim ds as Dataset = New DataSet()
objAdapter.Fill(ds, "users")
以上語句實現將SQL語句取得的Users表的數據填充到DataSet。
Mappings
Mappings可以實現對DataSet的列取別名:
objAdapter.TableMappings.Add("adbtable", "users")
With objAdapter.TableMappings(0).ColumnMappings
.Add("PID", "ID")
.Add("LastName", "LName")
.Add("StreetAddress", "Addy")
End With
objAdapter.Fill(ds)
當使用了以上代碼以後,就可以用ds.Tables("users")來代替ds.Tables("adbtable")了。
Command Builder
在下一章我們可以看到Command Builder的具體使用和強大功能。
練習:
如果你能理解以下代碼,你就可以看下一章的內容了:
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\users.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld As New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
End Sub
</script>
二、Data Set
本章將介紹DataSet對象,DataSet對象包含內容很多,我們基本上都將涉及,包括DataTables、DataRows等。
什麼是DataSet
回頭看看ASP,我們知道當查詢數據的時候,返回的數據是放在RecordSet中的,RecordSet只能保存返回的一個表的數據,而且它很不靈活。
DataSet在RecordSet上增加了很多功能,並且,它可以保存多個返回的數據表結果。
DataSet被分解為很多部分比如DataTables和DataRows,可以使用它們創建一個DataSet而不一定要連接到一個具體的數據庫。當然,DataSet本身就是離線數據,所有的數據都可以離線使用而不必一直連接到數據庫,只有需要對數據庫進行編輯的時候才需要連接到數據庫。
實踐
Dim ds1 As New DataSet()
Dim dtable As new DataTable("people")
With dtable.Columns
.Add("FName", System.Type.GetType("System.String"))
.Add("LName", System.Type.GetType("System.String"))
.Add("UID", System.Type.GetType("System.Int32"))
End With
dtable.Columns("UID").AutoIncrement = True
ds1.Tables.Add(dtable)
dim pkey() as DataColumn = {ds1.Tables("people").Columns("UID")}
ds1.Tables("people").PrimaryKey = pkey
以上語句稍微有點復雜,我們來看看:
前半部分我們建立了一個DataSet和一個叫People的DataTable,然後,我們為這個DataTable加入了三個列並將"UID"列設為自動遞增。最後,將這個DataTable加入到了DataSet。
第二部分我們現在不需要理解,只要知道定義了主鍵就可以了。
DataTables
DataTable就是一個數據表,我們可以對這個表進行如:增加數據、修改數據等操作。我們也可以通過DataSet建立一個DataTable:
Dim dtable As DataTable = ds1.Tables("people")
這樣,將DataSet的表People的結構和數據拷貝到了DataTable中,盡管它是無連接的,但是仍然可以通過修改這個DataSet來更新DataSet表,因此,如果我們在dtable中增加一列並且接受改變就以實現對DataSet的修改:
Dim row as DataRow = dtable.NewRow()
row(0) = "Philip"
row(1) = "Quinn"
dtable.Rows.Add(row)
dtable.AcceptChanges
這樣我們就建立了一個新的DataRow,這和用dtable.NewRow()建立一個新的數據列一樣,我們還可以給這個列取名了Fname。
因為以上的DataTable來自DataSet,如果我們使用dtable.AcceptChanges方法更新DataTable,DataSet也會被更新:
<%@ Import Namespace="System.Data" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim ds1 As New DataSet()
Dim dtable As new DataTable("people")
With dtable.Columns
.Add("FName", System.Type.GetType("System.String"))
.Add("LName", System.Type.GetType("System.String"))
.Add("UID", System.Type.GetType("System.Int32"))
End With
dtable.Columns("UID").AutoIncrement = True
ds1.Tables.Add(dtable)
Dim dtable2 As DataTable = ds1.Tables("people")
Dim row as DataRow = dtable2.NewRow()
row(0) = "Philip"
row(1) = "Quinn"
dtable2.Rows.Add(row)
dtable2.AcceptChanges
Response.Write(ds1.Tables("people").Rows(0)("FName").ToString)
End Sub
</script>
以上代碼將顯示"Philip",現在我們來看看具體過程:
1、建立一個DataSet和一個叫"People"的DataTable;
2、增加三個數據列並且設置它們的數據屬性;
3、將它們加入到DataSet;
4、建立另外一個DataTable,這個DataTable是剛才建立的那個的拷貝;
5、用DataTable建立新的DataRow並加入數據;
6、接受數據改變同時更新了DataSet;
7、顯示第一個數據列;
DataRows
DataRow是DataTable的數據列,剛才我們已經看到,我們可以使用DataTable的以下方法建立一個新的DataRow:
ds1.Tables("people").Rows(0)("FName") = "Phil"
以上語句中,ds1.Tables("people")選擇表"people",.Rows(0)選擇表的第一行,("FName")選擇表的字段為"Fname"。
DataRows是數據列的集合,通過以下語句取得:
Dim drow as DataRowCollection = ds1.Tables("people").Rows
對於DataRows,我們基本上不能做太多。如果針對一個具體的數據列,我們可以這樣:
Dim drow2 as DataRow = drow.Item(0)
需要修改這個列的數據,可以這樣:
drow2(0) = "Philip"
drow2.AcceptChanges
可能說了那麼多,我們都覺得比較復雜,我們來看看這個圖示:

通過這個圖示我們很容易就理清了DataSet、DataTable、DataRowCollection、DataRows、DataColumn和DataColumnCollection之間的相互關系。
三、DataSet的使用
在第一章我們介紹了數據連接、執行查詢等內容,第二章我們介紹了DataSet的方方面面,這一章我們將具體使用DataSet。
DataSet <-> Data Source
DataSet和Data Source通過DataAdapter進行聯系,當DataSet取得數據庫數據以後,就和數據庫斷開連接,針對數據作的所有數據修改在沒有提交以前都在DataSet裡面保存。
數據修改
我們將通過一個小的舉例來說明數據怎樣被修改和提交。
這是數據結構(Access設計)
Field Name Type FName LName ID FName Text Philip Quinn 1 LName Text Joesph Payne 2 ID AutoNumber Douglas Adams 3 Michael Okuda 4舉例一:
我們將一段一段的看程序代碼:
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
以上代碼導入NameSpace同時說明編程語言為VB;
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
以上代碼建立了Connection、DataAdapter和CommandBuilder,並且填充了DataSet。我們必須注意以下幾點:
一、DataAdapter是數據和DataSet之間的橋梁;
二、CommandBuilder建SQL語句來執行;
Dim drow as DataRow
以上語句聲明一個DataRow;
drow = ds.Tables("users").NewRow()
drow(0) = "Gene"
drow(1) = "Rodenberry"
ds.Tables("users").Rows.Add(drow)
drow = ds.Tables("users").NewRow()
drow(0) = "Maxwell"
drow(1) = "Stewart"
ds.Tables("users").Rows.Add(drow)
以上代碼為DataSet增加一個新的列;
objAdapter.Update(ds, "users")
以上代碼將更新提交到數據庫;
End Sub
</script>
現在看看數據庫,會發現已經多了兩列。
另外一個舉例
我們可以看一個完整的舉例:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
Dim drow as DataRow
drow = ds.Tables("users").Rows(1)
drow(0) = "Joseph"
ds.Tables("users").Rows(0).AcceptChanges
objAdapter.Update(ds, "users")
End Sub
</script>
總結:
以上我們知道了怎樣更新DataSet的數據,可能那些並不是特別實用,下一章我們將涉及到用較好的方式顯示數據和通過TextBox修改數據。
四、數據顯示和修改
這一章我們將學習怎樣顯示數據,喜歡偷懶的你可以從拷貝以下代碼開始:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
Repeater
Repeater是一個根據面板循環顯示數據的控件。
ItemTemplate:數據主要在這裡顯示
AlternativeItemTemplate:利用它可以應用交替的樣式;
HeaderTemplate:頭格式;
SeparatorTemplate:分隔數據列;
FooterTemplate:腳格式
DataBind()
DataBind()將數據與頁面控件綁定:
Repeater1.DataSource = ds.Tables("users").DefaultView
DataBind()
以上代碼將數據綁定到Repeater,如果沒有綁定,數據不會顯示。
其他代碼
以下是舉例的其他代碼:
Rpt.DataSource = ds.Tables("users").DefaultView
DataBind()
End Sub
</script>
<html><body><font face="Arial" size="2">
<asp:repeater id="Rpt" runat="server">
<HeaderTemplate>
<table border="0" cellspacing="1" cellpadding="3">
<tr>
<td bgcolor="#6699FF" width="25%">Last Name</td>
<td bgcolor="#6699FF" width="25%">First Name</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<%# Container.DataItem("LName") %>
</td><td>
<%# Container.DataItem("FName") %>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:repeater>
</font></body></html>
說明:
一、設置了Repeater的DataSource;
二、綁定數據到Repeater;
三、Repeater數據控件開始;
四、HeadTemplate定義Repeater的頭信息;
五、ItemTemplate定義具體數據填充;
六、FooterTemplate定義Repeater腳信息;
DataList
DataList和Repeater有點相似,和Repeater不同的是,DataList可以編輯數據。可以和Repeater一樣使用Template,但是它具有兩點不同:
SelectedItemTemplate:顯示選擇的列;
EditItemTemplate:顯示要編輯的列;
以下是一個使用DataList的簡單舉例:
dl.DataSource = ds.Tables("users").DefaultView
Databind()
End Sub
Sub dl_ItemCommand(sender as object, e as DataListCommandEventArgs)
dl.SelectedIndex = e.Item.ItemIndex
dl.DataBind()
End Sub
</script>
<html><body><font face="arial" size="2"><form runat="server">
<asp:datalist id="dl" runat="server"
HeaderStyle-BackColor="#6699FF"
SelectedItemStyle-BackColor="#6666FF"
SelectedItemStyle-ForeColor="#FFFFFF"
RepeatLayout = "table"
RepeatDirection = "vertical"
DataKeyField = "ID"
OnItemCommand="dl_ItemCommand">
<HeaderTemplate>
Last Name, click for full name.
</HeaderTemplate>
<ItemTemplate>
<asp:linkbutton id="b1" runat="server" Text='<%# Container.DataItem("LName") %>' CommandName = "select" />
<br>
</ItemTemplate>
<SelecteditemTemplate>
<%# Container.DataItem("LName") & ", " & Container.DataItem("FName") %>
<br>
</SelectedItemTemplate>
</asp:datalist>
</form></font>
</body>
</html>
說明:
一、綁定數據以後,建立了一個過程;
二、將DataList放入Form中,因為在以下的步驟中要求根據選擇列刷新頁面;
三、接著定義了一些數據顯示格式;
四、HeaderTemplate:DataList頭信息;
五、ItemTemplate:加入鏈接,定義事件;
六、SelectedItemTemplate:顯示First 和 Last Name;
DataGrid
可能它是功能最強大的控件,不管簡單還是復雜它都可以實現。
和ItemTemplate不同,DataGrid有不同類型的列:
Bound Columns:DataGird默認列顯示方式;
Button Columns:按鈕列;
Edit Command Column:可以編輯的列;
Hyperlink Column :帶連接的列;
Templated Column :自定義列顯示;
dg.DataSource = ds.tables("users").DefaultView
DataBind()
End Sub
</script>
<asp:DataGrid id="dg" runat="server" />
以上代碼很簡單,就是綁定數據。
dg.DataSource = ds.tables("users").DefaultView
DataBind()
End Sub
</script>
<asp:DataGrid id="dg" runat="server"
BorderColor="black"
GridLines="vertical"
cellpadding="3"
cellspacing="1"
width="50%"
Font-Names="Arial"
Font-Size="10pt"
HeaderStyle-BackColor="#6699FF"
AlternatingItemStyle-BackColor="#6666FF"
AutoGenerateColumns="False">
<Columns>
<asp:BoundColumn HeaderText="ID" DataField="ID" />
<asp:templateColumn HeaderText="Name">
<ItemTemplate>
<asp:label id="Name" runat="server" Text='<%# Container.DataItem("FName") & " " & Container.DataItem("LName") %>' />
</ItemTemplate>
</asp:templatecolumn>
</Columns>
</asp:datagrid>
可能有一點復雜,我們看說明:
一、綁定數據以後,設置了一些DataSet顯示效果,包括字體、表寬、頭信息背景顏色、交替背景顏色、是否自動生成數據表等;
二、加入一個自定義格式列,該列名為Name,由字段Fname和Lname組成;
現在才剛剛開始
可能現在你還沒有感受到DataSet的好處,以後的章節我們將學習怎樣編輯數據。
五、理解DataGrid
數據放入DataGrid以後,除了一般的顯示以外,我們還需要對這些數據進行編輯、修改。看了前幾個章節你可能認為DataGrid比較簡單,數據處理也比較方便。其實,如果需要真正做一個應用,我們會發現前面的知識還遠遠不夠。以下所用的數據庫和前面的章節完全相同,一些設置我們可以參考前面章節。我們先來看代碼:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Sub Page_Load(sender as object, e as eventargs)
objConn.Open()
objAdapter.Fill(ds, "users")
dg.DataSource = ds
dg.DataMember = "users"
If Not Page.IsPostBack Then
dg.Databind()
End If
End Sub
sub dg_edit(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = -1
dg.DataBind()
end sub
sub dg_cancel(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = -1
dg.databind()
end sub
</script>
以上程序代碼很簡單直接,我們應該都可以看懂。只是需要注意Page_Load的對數據綁定的處理,在幾乎所有的數據庫程序中,我們都使用這種方式處理數據綁定,所以,這個處理方式一定要牢記。以上是數據連接和事件處理部分,現在我們看DataGrid部分。
自定義DataGrid
以下代碼演示了自定義DataGrid的實現,在實際應用中,我們基本都是這樣使用DataGrid,以下代碼很有典型性,可以作為一個好的參考。
<form runat="server">
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00" '表格頭信息
ItemStyle-BackColor="#FFCC66" '每行背景色
AlternatingItemStyle-BackColor="#FFFFFF" '交替背景色
AutoGenerateColumns="False" '自定義每行
OnEditCommand="dg_edit" '以下三個事件處理
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update">
'自定義每行顯示
<Columns>
<asp:boundcolumn readonly="true" headertext="ID" DataField="Auto" />
<asp:boundcolumn headertext="First Name" DataField="Number1" />
<asp:boundcolumn headertext="Last Name" Datafield="Number2" />
<asp:editcommandcolumn edittext="Edit" CancelText="Cancel" UpdateText="Save" HeaderText="" />
</Columns>
</asp:dataGrid>
</form>
以上代碼中,自定義了數據編輯列,這些相應的處理在前面已經給出代碼。我們現在來看事件處理。
OnEditCommand
以下是編輯按鈕處理代碼:
sub dg_edit(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = e.item.itemindex
dg.databind()
end sub
以上代碼需要注意的是,e.item.itemindex就是我們需要編輯的那行數據。在對數據作任何變動以後,都需要重新綁定數據,也就是DataBing()。
OnCancelCommand
取消按鈕處理和上面的編輯按鈕處理差不多,區別的是,在這裡,dg.edititemindex被設為-1,也就是將數據恢復到原來狀態。
OnUpdateCommand
先來看數據更新代碼:
sub dg_update(sender as object, e as DataGridCommandEventArgs)
Dim FNAME As TextBox = e.item.cells(1).controls(0)
Dim LNAME As TextBox = e.item.cells(2).controls(0)
Dim sqlstr As String
sqlstr = "UPDATE users SET " & _
"Number1 = '" & FNAME.Text & "', " & _
"Number2 = '" & LNAME.Text & "' " & _
"WHERE Auto = " & e.item.cells(0).text
Dim objCommand = New OLEDBCommand(sqlstr, objConn)
objCommand.ExecuteNonQuery()
ds.Tables.Clear
objAdapter.Fill(ds, "users")
dg.edititemindex = -1
dg.DataBind()
end sub
以上代碼將建立兩個TextBox,這兩個TextBox就是DataGrid中的復本。然後用SQL語句更新數據,最後重新綁定數據。
總結
以上代碼可能初學者比較難懂,而且,上面的數據更新方法也不是很好。但是為了我們更好理解,我們還是可以參考以上代碼。
六、DataGrid數據排序
數據排序在一些特殊的場合是必要的。下面我們將詳細介紹DataGrid中的數據排序功能。在對DataGrid數據實現排序功能以前,我們需要做以下准備:
1、將AutoGenerateColumns設為打開,這樣自定義數據列功能將失去,同時也將失去直接編輯功能。其實這無關緊要的,數據顯示和編輯分開不同頁面這種模式其實是現在比較認可的方法。
2、必須將AllowSorting設為真,這樣,在每一列數據的標題將建立一個鏈接,點擊這個鏈接將按照這個字段排序。
3、必須建立排序事件,也就是OnSortCommand。
現在看代碼:
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00"
ItemStyle-BackColor="#FFCC66"
AlternatingItemStyle-BackColor="#FFFFFF"
AutoGenerateColumns="True"
OnEditCommand="dg_edit"
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update"
OnSortCommand="dg_sort"
AllowSorting="True"
>
</asp:dataGrid>
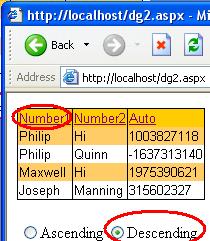
以下是運行界面:

排序事件處理
排序需要用到DataView,現在我們來看排序處理:
sub dg_sort(sender as object, e as DataGridSortCommandEventArgs)
Dim dtable as DataTable = ds.Tables("users")
Dim dview as new DataView(dtable)
dview.sort = e.SortExpression.ToString & " ASC"
dg.DataSource = dview
dg.databind()
end sub
從以上代碼我們可以發現,數據排序功能的實現是需要依靠DataView的,排序以後,綁定數據。應用Data View還可以實現其他很多功能,我們在這裡只介紹它的排序應用。
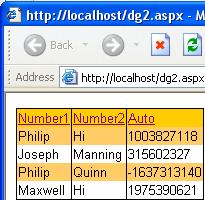
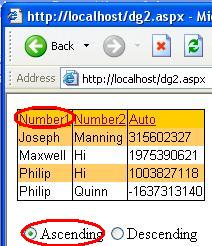
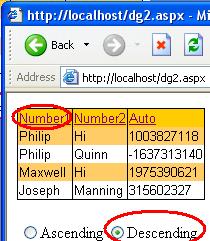
升序和降序
我們可以給用戶選擇升序和降序來排列數據:
<form runat="server">
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00"
ItemStyle-BackColor="#FFCC66"
AlternatingItemStyle-BackColor="#FFFFFF"
AutoGenerateColumns="True"
OnEditCommand="dg_edit"
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update"
OnSortCommand="dg_sort"
AllowSorting="True"
>
</asp:dataGrid>
<p>
<asp:radiobuttonlist runat="server" id="sortby" repeatdirection="horizontal" textalign="right" >
<asp:listitem selected="true">Ascending</asp:listitem>
<asp:listitem>Descending</asp:listitem>
</asp:radiobuttonlist>
</form>
以上大部分代碼我們都很熟悉,只是在最後加了兩個選項來選擇升序還是降序。我們來看事件處理:
sub dg_sort(sender as object, e as DataGridSortCommandEventArgs)
Dim sortby = Request.Form("sortby")
Dim dtable as DataTable = ds.Tables("users")
Dim dview as new DataView(dtable)
If sortby = "Ascending" Then
dview.sort = e.SortExpression.ToString & " ASC"
Else If sortby = "Descending" Then
dview.sort = e.SortExpression.ToString & " DESC"
End If
dg.DataSource = dview
dg.databind()
end sub
事件先查看用戶選擇,然後根據用戶選擇來處理排序方式。圖示如下:


總結:
以上所有章節介紹了ASP.NET數據庫處理,雖然簡單,但是應該還是可以給讀者一些幫助的。需要注意的是,數據庫處理還有很多其他方面沒有介紹,在使用過程中需要我們不斷學習。