本來在考慮是否繼續寫圖表控件的使用文章,畢竟,微軟自帶的例子已經非常詳細了,花點時間參考一下基本上可以了解用法和使用特性,不過後來想想,還是寫一下咯,抽出其中大家關心的內容,寫出其中常用的使用方法,可以省去大家的時間,在需要深入的時候再去詳細查看例子,也當是學習筆記吧:)(BTW:我也是邊學習邊寫的,因此,寫的文章中難免有不足或失誤的地方,希望各位朋友指正出來咯,大家一起提高~本文中基本上只會寫出最簡單常用的功能,復雜的數據操作請參考微軟詳細的例程) 一.數據源
說到繪制圖表,可能很多人的第一反應除了是圖表呈現的方式外,更關心的便是數據如何添加,記得在很多年前,哪時要繪制一個數據曲線圖,一直找不到好的呈現方式,後來使用了SVG的繪圖模式,不過在添加數據的時候可謂吃盡了苦頭,畢竟,SVG只是一種描述語言,要動態的實現一個圖表的繪制,是非常困難的.對於微軟的圖表控件,數據添加是一件很簡單的方式,它支持多種數據添加方式,如:
可以在圖表的設計界面,在屬性設置窗口中的Series屬性下的Points中添加需要的數據.
可以在圖表的設計界面中,在屬性中綁定一個數據源.
可以在後台代碼中,動態添加數據.
可以在後台代碼中設置一個或多個數據源,直接綁定到圖表中.
在此處,我只著重講解一下第3,4兩點.對於第3點,相對來說比較簡單,在後台代碼中,找到要添加代碼的Series,通過它下面Points的Add、AddXY、AddY等方法,即可以實現數據的添加.例如:
Code
double t;
for(t = 0; t <= (2.5 * Math.PI); t += Math.PI/6)
{
double ch1 = Math.Sin(t);
double ch2 = Math.Sin(t-Math.PI/2);
Chart1.Series["Channel 1"].Points.AddXY(t, ch1);
Chart1.Series["Channel 2"].Points.AddXY(t, ch2);
}
(注:代碼摘自微軟的例子,上例中,Chart1為圖表的名字,Channel 1、Channel 2分別表示兩個Series數據序列)
二.綁定數據
先來看看圖表控件都支持什麼類型的數據綁定,根據官方文檔的說法,只要是實現了IEnumerable接口的數據類型,都可以綁定到圖表控件中,例如:DataView, DataReader,DataSet, DataRow, DataColumn, Array, List, SqlCommand, OleDbCommand, SqlDataAdapter, 及OleDbDataAdapter對象。
對於開發來說,最常用的還是DataView、DataReader、DataSet、DataRow、Array、List這幾種類型了,有幾點需要注意一下:
圖表控件支持多數據源的綁定,例如:X軸綁定一個數據集ds1,Y軸可以綁定另一個數據集ds2,當然也可以是X軸綁定到一個List數據對象,Y軸綁定到一個DataView對象等等。
圖表控件的綁定方式一般有兩種,常規綁定及交差表的綁定。
圖表控件的Y軸數據,支持一次綁定多個值,以繪制時間、區域、使用量等之類的圖形。
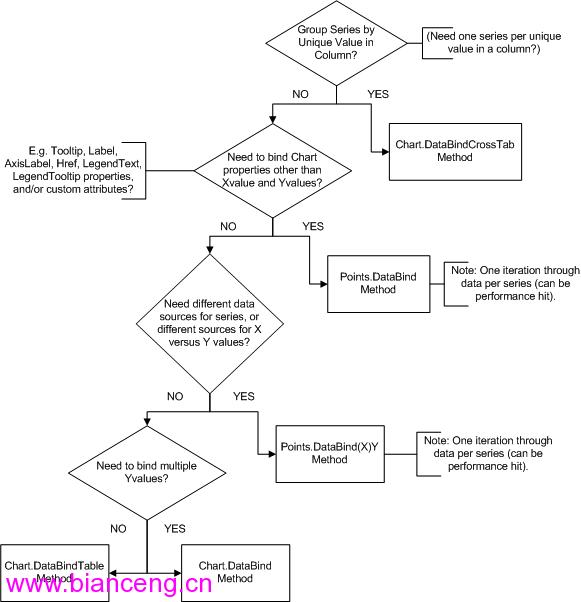
綁定數據的流程如下:

大意是,綁定數據裡面是否有分組數據需要綁定,如果有,則調用交叉表綁定的方法。否則判斷是否時綁定X軸和Y軸(包括標簽、超鏈接、圖例文字等自定義屬性),如果是,則調用Points.DataBind方法進行綁定操作。再判斷是否有不同的X軸或Y軸數據,如果有,則分別調用X,Y軸的綁定方法Points.DataBindX,Points.DataBindY進行數據綁定。最後,再判斷是否需要進行多個Y軸值的綁定。
下面分別對幾種數據綁定的方法進行一下說明:
1.綁定一張數據表
綁定一張數據表,例如綁定一張普通的數據表,表數據如下:
ID Name RegionID Sales 1 Aaron 1 10440 2 Larry 2 17772 3 Andrew 3 23880 4 Mary 1 7663 5 Sally 4 21773 6 Nguyen 2 32294 7 Francis 4 11983 8 Jerry 3 14991
綁定方法的代碼:
Code
string mySelectQuery="SELECT Name, Sales FROM REPS;";
OleDbConnection myConnection = new OleDbConnection(myConnectionString);
OleDbCommand myCommand = new OleDbCommand(mySelectQuery, myConnection);
myCommand.Connection.Open();
OleDbDataReader myReader = myCommand.ExecuteReader(CommandBehavior.CloseConnection);
Chart1.DataBindTable(myReader, "Name");
myReader.Close();
myConnection.Close();
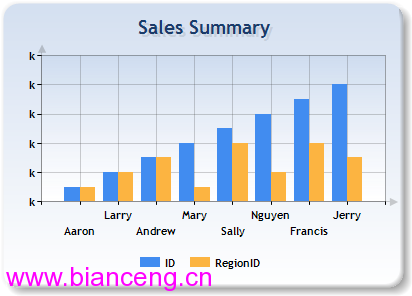
因為數據源中只有兩列Name和Sales,因此在調用Chart1.DataBindTable方法的時候,告訴了圖表X軸的名稱為Name,因此自動將Sales設置為Y軸的數據了.生成的圖形如下:

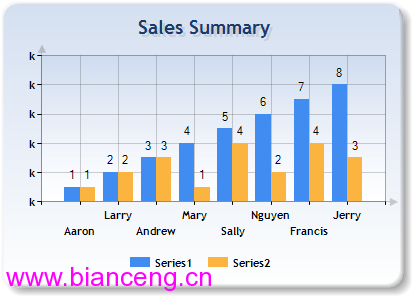
如果修改一下Sql語句為:SELECT Name,ID,RegionID FROM REPS;其它都不變化,再看看圖表是如何處理另外兩個字段的,生成的圖表如下:

此時,圖表自動將ID,RegionID字段當成了Y值,生成了兩個Series,因此每個用戶都有兩個值,生成的圖形也有兩個柱狀圖.
上面是一種動態綁定的方式,有人可能會問了,如果我想確定我要綁定的列,比如:X軸綁定某個字段,Y軸綁定某個字段如何操作呢?對於這種綁定,有幾種方法可以實現.
第一種:這種方法可能是很常見的,在原來的.NET編程中出現的機率非常之高,方法如下:
Code
// 設置數據源,myDv是一個取出數據集的DataView
chart1.DataSource = myDv;
// 分別設置圖表的X值和Y值
chart1.Series["Series1"].XValueMember = "Name";
chart1.Series["Series1"].YValueMembers = "Sales";
// 綁定設置的數據
chart1.DataBind();
第二種:即直接調用點的綁定方法
Code
//myReader為取得的DataReader對象
Chart1.Series["Series1"].Points.DataBindXY(myReader, "Name", myReader, "Sales");
第三種:調用DataBind的方法實現
Code
Chart1.Series["Series1"].Points.DataBind(myReader, "Name", "Sales", "");
上面幾種方法得到的效果都是一樣的.當然了,上面三種方法需要自己建立Series,要顯示兩個柱狀圖,像上面的例子中的圖形,那麼得手動建立兩個Series,然後分別進行上面的綁定操作。
此處說一下Label和Tooltip的綁定方式,要在綁定的圖表中顯示標簽(Label)及提示(Tooltip),可以在綁定的時候,設置綁定的屬性.對於上面的第一、二種方法,可以調用如下的方法來設置Label和Tooltip;例如,兩個數據序列名稱分別為Series1和Series2,設置代碼如下:
Code
Chart1.Series["Series1"].Label = "#VAL";
Chart1.Series["Series1"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "ID", "");
Chart1.Series["Series2"].Label = "#VAL";
Chart1.Series["Series2"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "RegionID", "");
其中的#VAL是Label和Tooltip的通配符,表示取默認Y軸變量的意思。具體的詳細操作可以參考例程:Chart Features/Labels下面的內容。以後有空我也寫一篇Label的和其它變量的設置吧。
對於第三種調用的綁定則稍微不同,如下:
Code
Chart1.Series["Series1"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "ID", "Label=ID,ToolTip=RegionID");
Chart1.Series["Series2"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "RegionID", "Label=RegionID,ToolTip=ID");
其實就是利用第三個屬性,通過格式化的字符串來設置綁定屬性,Label表示標簽,ToolTip表示提示信息,Url表示超鏈接等等。最後生成的圖片如下:

2.綁定一個交叉表
微軟的圖表控件提供了一個交叉表數據的綁定方法DataBindCrossTable,它可以根據數據動態的生成數據序列(Series),借用官方的例子,數據庫的表數據如下:

Name Year Sales Commissions John 2002 55676.55 2699.33 Mary 2002 44333 2299 Andrew 2002 64455.4 3636 John 2003 49884 2355 Mary 2003 52994 2487 Andrew 2003 66449 3794 John 2004 62994 3593 Mary 2004 54993 2599 Andrew 2004 78993 4852
我們先看看DataBindCrossTable的參數,它有兩個重載方法,分別是:
public void DataBindCrossTable (
IEnumerable dataSource,
string seriesGroupByField,
string xField,
string yFields,
string otherFields,
PointSortOrder sortingOrder
)
以及
public void DataBindCrossTable (
IEnumerable dataSource,
string seriesGroupByField,
string xField,
string yFields,
string otherFields
)
每個參數的含義如下:
dataSource
要綁定的數據源.
seriesGroupByField
要分組統計的數據字段名稱,例如按姓名、日期等.
xField
X軸綁定的字段名稱.
yFields
Y軸綁定的字段名稱,如果需要綁定多個字段,則用逗號將字段名分開.
otherFields
其它數據字段屬性,就是上面剛講的,標簽、提示、Url等屬性.
sortingOrder
設置數據是正確還是逆序排列.
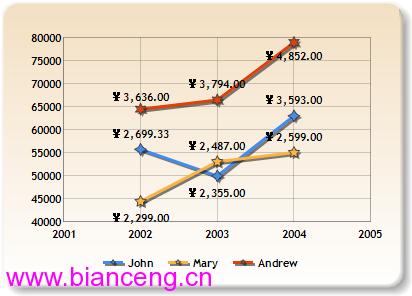
此時要以統計每個用戶的年銷售曲線,那麼分組統計的字段名應該設置為Name,如下:
Code
Chart1.DataBindCrossTable(
myReader,
"Name",
"Year" ,
"Sales",
"Label=Commissions{C}");
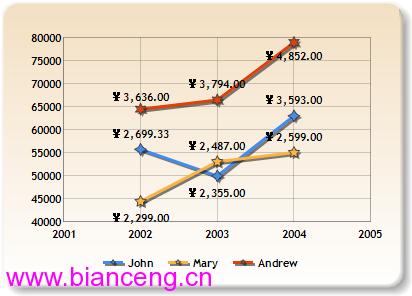
用如上的方法綁定,生成的圖形如下:
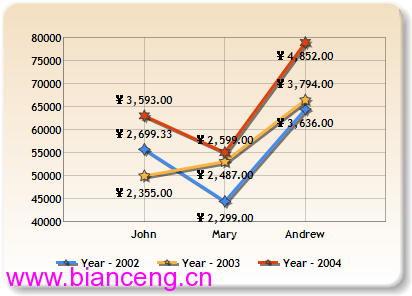
相反,如果要統計用戶每年的曲線,則將字段反轉一下即可,如下:
Code
Chart1.DataBindCrossTable(
myReader,
"Year",
"Name",
"Sales",
"Label=Commissions{C}");
生成的曲線圖如下:

這次就先說到這裡咯,說幾個需要注意的地方:
在進行Y軸數據綁定的時候,如果要綁定多個字段,默認情況會出錯,那是因為需要設置Y軸的可保存值數量,設置為你需要保存的數量即可,設置的地點在:Series-》YValuesPrePoint,設置為你需要顯示的個數即可。
在進行DataTable綁定的時候,Label、ToolTip等屬性的字段格式化比較困難(otherFields 屬性),我試了半天,也就試出了一次只能綁定一個字段,因為是和數據集綁定,如果要在標簽上增加文字的話,可以使用:Field{xxxx#xxxx},其中#會替換為相應的文字,例如:Field的值為45,那麼最後的呈現的結果就是:xxxx45XXXX.
BTW:有很多東西我自己也在研究中,因此說得不是很完善,希望大家一起研究吧~下次再研究一下數據操作方面的東東以及標簽等的顯示。