昨天在網上看到了微軟發布了.NET 3.5框架下的圖表控件,第一時間抓下來看了一下,發覺功能很強勁,基本上能想到的圖表都可以使用它繪制出來,給圖形統計和報表圖形顯示提供了很好的解決辦法,同時支持Web和WinForm兩種方式,不過缺點也比較明顯,只能在最新的開發環境中使用,需要.Net 3.5 Sp1以及VS 2008的開發環境。
下面是下載地址:
控件:Microsoft .NET Framework 3.5 的 Microsoft 圖表控件(Microsoft Chart Controls for Microsoft .NET Framework 3.5)–
包含英文版,中文版。上面提供的鏈接是中文版的,可以更改為英文版。
語言包:Microsoft Chart Controls for Microsoft .NET Framework 3.5 Language Pack
Microsoft .NET Framework 3.5 的Microsoft 圖表控件 的語言包,包含23中語言。
Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008 –
這個只有英文的,沒找到中文的。
文檔 (Microsoft Chart Controls for .NET Framework Documentation)–
這個只有英文的,沒找到中文的。
WinForm 和 Asp.net的例子(Samples Environment for Microsoft Chart Controls) –
這個只有英文的,沒找到英文的。
Demo 下載:http://code.msdn.microsoft.com/mschart
下了它的示例程序後,運行了一下,非常的強大,可以支持各種各樣的圖形顯示,常見的:點狀圖、餅圖、柱狀圖、曲線圖、面積圖、排列圖等等,同時也支持3D樣式的圖表顯示,不過我覺得最有用的功能還是支持圖形上各個點的屬性操作,它可以定義圖形上各個點、標簽、圖形的提示信息(Tooltip)以及超級鏈接、Javascript動作等,而不是像其它圖形類庫僅生成一幅圖片而已,通過這些,加上微軟自己的Ajax框架,可以建立一個可以互動的圖形統計報表了。
一。安裝
控件的安裝相對比較簡單,下載完後,先執行“MSChart.exe”程序,它會自動檢測你的環境,安裝到系統目錄中去,如果要在VS 2008環境中直接使用,那麼需要安裝For Vs2008的插件,MSChart_VisualStudioAddOn.exe,還有一個中文語言包MSChartLP_chs.exe。安裝完後,打開Vs2008,在建立項目的時候,你就能在工具欄中看到有一個Chart的控件了,如下圖:

二。使用
安裝好後,建立一個.NET3.5的Web項目,像使用普通控件一樣拖放到要使用的Web界面即可。初步研究了一下,整個圖形控件主要由以下幾個部份組成:
1.Annotations --圖形注解集合
2.ChartAreas --圖表區域集合
3.Legends --圖例集合
4.Series --圖表序列集合(即圖表數據對象集合)
5.Titles --圖標的標題集合
Annotations注解集合
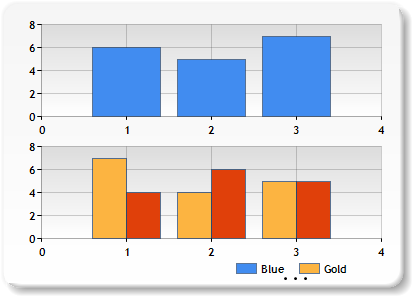
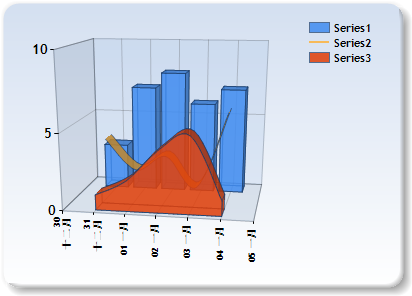
Annotations是一個對圖形的一些注解對象的集合,所謂注解對象,類似於對某個點的詳細或者批注的說明,比如,在圖片上實現各個節點的關鍵信息,如下圖方框和黃色的小方框:

一個圖形上可以擁有多個注解對象,可以添加十多種圖形樣式的注解對象,包括常見的箭頭、雲朵、矩行、圖片等等注解符號,通過各個注解對象的屬性,可以方便的設置注解對象的放置位置、呈現的顏色、大小、文字內容樣式等常見的屬性。
ChartAreas圖表區域集合
ChartAreas可以理解為是一個圖表的繪圖區,例如,你想在一幅圖上呈現兩個不同屬性的內容,一個是用戶流量,另一個則是系統資源占用情況,那麼你要在一個圖形上繪制這兩種情況,明顯是不合理的,對於這種情況,可以建立兩個ChartArea,一個用於呈現用戶流量,另一個則用於呈現系統資源的占用情況。
當然了,圖表控件並不限制你添加多少個繪圖區域,你可以根據你的需要進行添加。對於每一個繪圖區域,你可以設置各自的屬性,如:X,Y軸屬性、背景等。
需要注意的是,繪圖區域只是一個可以作圖的區域范圍,它本身並不包含要作圖形的各種屬性數據。
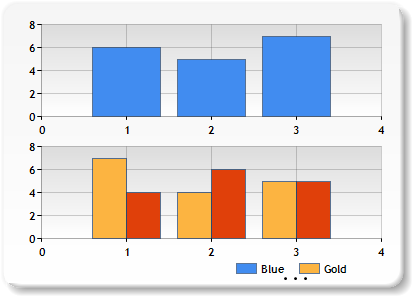
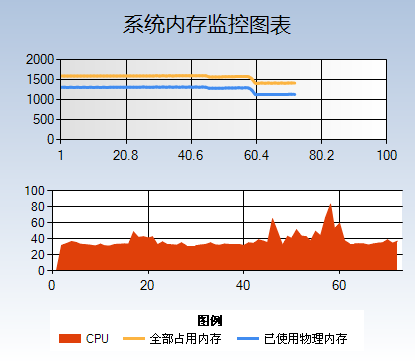
多繪圖區效果圖如下,分為上下兩個繪圖區域,分別表示不同的繪圖數據:

Legends圖例集合
Legends是一個圖例的集合,即標注圖形中各個線條或顏色的含義,同樣,一個圖片也可以包含多個圖例說明,比如像上面說的多個圖表區域的方式,則可以建立多個圖例,每別說明各個繪圖區域的信息,具體的圖例配置說明此處就不詳細說明了,可以參考一下官網的例子,寫得豐富的詳細了:)也上一張圖例的效果圖吧~

Series圖表序列
圖表序列,應該是整個繪圖中最關鍵的內容了,通俗點說,即是實際的繪圖數據區域,實際呈現的圖形形狀,就是由此集合中的每一個圖表來構成的,可以往集合裡面添加多個圖表,每一個圖表可以有自己的繪制形狀、樣式、獨立的數據等。
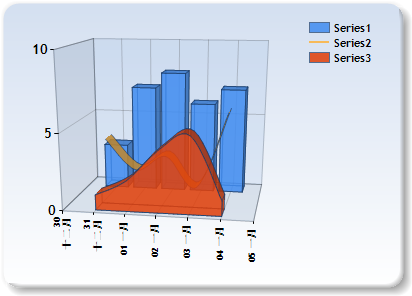
需要注意的是,每一個圖表,你可以指定它的繪制區域(見ChartAreas的說明),讓此圖表呈現在某個繪圖區域,也可以讓幾個圖表在同一個繪圖區域疊加,如下圖:


上面兩幅圖,分別表示了把圖表放在不同的繪制區域和放在同一個繪制區域的情況。
繼續回到ChartAreas章節舉的例子,同時要顯示用戶的流量還要顯示系統的占用情況,對於這種時候,應該建立兩個Series,一個用於呈現用戶的流量,另一個則用於呈現系統的占用情況。它們分別屬於各自的繪圖區域。
Titles標題合集
根據字面含義即可以理解,是圖表的標題配置,同樣可以添加多個標題,以及設置標題的樣式及文字、位置等屬性。多看一下它的屬性即能明白各自的含義。
三。其它屬性
相對來說,我覺得比較有用的屬性有三個,分別是:Label、Tooltip以及Url鏈接。
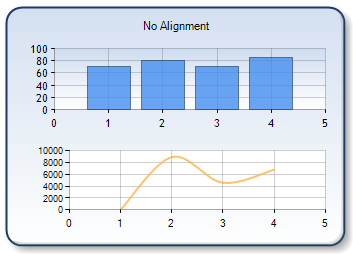
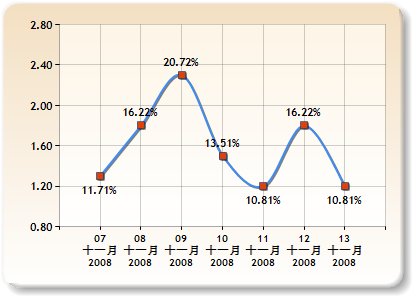
Label即標簽的含義,可以在圖片的關鍵位置進行一些關鍵數字或文字的描述,如下圖:

像上圖:X軸和Y軸的文字便是標簽,以及圖表曲線中的紅點上的文字,也是標簽,添加了標簽,可以讓人更容易的對內容進行理解。
Tooltip即提示的含義,用於在各個關鍵點,如:標簽、圖形關鍵點、標題等當鼠標移動上去的時候,提示用戶一些相關的詳細或說明信息,例如上圖,可以給曲線中的每一個點增加Tooltip的屬性,寫上需要詳細說明的內容,比如:詳細的銷售明細,那麼,在鼠標移動到這個點的時候,會自動彈出提示信息。
Tooltip可以支持簡單方式以及自定義的方式,簡單方式即像平時Html頁面設置的title之類的屬性效果,而自定義的方式,則可以實現圖形、文本等各種復雜的提示信息顯示。詳細的方式請參考官方例子的:Interactivity and AJAX/Tooltips以及Interactivity and AJAX/Client Side Scripts下面的相關例子。
Url鏈接,圖表控件中,有一大半的控件都有Url及Tooltip的屬性,你可以設置此屬性,在鼠標點擊的時候,代到其它相應的頁面去。
建議大家看看官方例子中的Interactivity and AJAX部份,很精彩:)
例子:建立一個Cpu信息和內存使用的實時統計表
下面寫一個小例子,建立一個系統的內存實時統計圖表,使用到了Ajax的方法,以及Windows Api取得系統內存的方法。
首先,建立一個Aspx頁面,拖動一個圖表控件到頁面,設置圖表控件的屬性如下:
其中,MEMORY_INFO,ComputerInfo是一個定義的結構體及調用Win32 API接口的一個訪問類。程序分別取得每一個圖表對象,每次加載的時候,都重新取得當前的內存和Cpu信息,再在圖表上添加一個點,需要注意的是,一定要設置圖表控件的EnableViewState屬性為True,否則無法記錄狀態。
Code
<asp:Chart ID="ChartMemory" runat="server" BackColor="LightSteelBlue"
BackGradientStyle="TopBottom" BackSecondaryColor="White" EnableTheming="False"
EnableViewState="True" Height="363px" Width="415px">
<Legends>
<asp:Legend Alignment="Center" Docking="Bottom" Name="Legend1" Title="圖例">
</asp:Legend>
</Legends>
<Titles>
<asp:Title Font="微軟雅黑, 16pt" Name="Title1" Text="系統內存監控圖表">
</asp:Title>
</Titles>
<Series>
<asp:Series BorderColor="White" BorderWidth="3" ChartArea="ChartArea1"
ChartType="Spline" Legend="Legend1" Name="已使用物理內存" XValueType="Double"
YValueType="Double">
</asp:Series>
<asp:Series BorderWidth="3" ChartArea="ChartArea1" ChartType="Spline"
Legend="Legend1" Name="全部占用內存">
</asp:Series>
<asp:Series ChartArea="ChartArea2" ChartType="StackedArea" Legend="Legend1"
Name="CPU">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea BackColor="224, 224, 224" BackGradientStyle="LeftRight"
Name="ChartArea1">
</asp:ChartArea>
<asp:ChartArea Name="ChartArea2">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
一共建立了兩個繪圖區,一個用於呈現內存使用情況的在ChartArea1區域,另一個則是呈現Cpu使用情況的,放置在ChartArea2區域了。一共有三個圖表,分別表示已使用的物理內存、全部占用的物理內存,以及Cpu使用顯示的情況。
添加一個Ajax的計時器以及Ajax的ScriptManager,UpdatePanel,把計時器和圖表控件都拖進UpdatePanel裡面。設置計時器的間隔時間為一秒鐘(1000),雙擊計時器,寫如下代碼:
Code
static PerformanceCounter pc = new PerformanceCounter("Processor", "% Processor Time", "_Total");
protected void Timer1_Tick(object sender, EventArgs e)
{
MEMORY_INFO MemInfo = new MEMORY_INFO();
ComputerInfo.GlobalMemoryStatus(ref MemInfo);
//UseMemory
Series series = ChartMemory.Series[0];
int xCount = series.Points.Count == 0 ? 0 : series.Points.Count - 1;
double lastXValue = series.Points.Count == 0 ? 1 : series.Points[xCount].XValue + 1;
double lastYValue = (double)(MemInfo.dwTotalPhys-MemInfo.dwAvailPhys)/1024/1024;
series.Points.AddXY(lastXValue, lastYValue);
//Total Memory
series = ChartMemory.Series[1];
lastYValue = (double)(MemInfo.dwTotalVirtual+MemInfo.dwTotalPhys-MemInfo.dwAvailPhys - MemInfo.dwAvailVirtual)/1024/1024;
series.Points.AddXY(lastXValue, lastYValue);
//CPU
series = ChartMemory.Series[2];
lastYValue = (double)pc.NextValue();
series.Points.AddXY(lastXValue, lastYValue);
// Remove points from the left chart side if number of points exceeds 100.
while (this.ChartMemory.Series[0].Points.Count > 80)
{
// Remove series points
foreach (Series s in this.ChartMemory.Series)
{
s.Points.RemoveAt(0);
}
}
// Adjust categorical scale
double axisMinimum = this.ChartMemory.Series[0].Points[0].XValue;
this.ChartMemory.ChartAreas[0].AxisX.Minimum = axisMinimum;
this.ChartMemory.ChartAreas[0].AxisX.Maximum = axisMinimum + 99;
}
附上取得內存信息的類代碼:
Code
/// <summary>
///取得計算機的系統信息
/// </summary>
public class ComputerInfo
{
/// <summary>
/// 取得Windows的目錄
/// </summary>
/// <param name="WinDir"></param>
/// <param name="count"></param>
[DllImport("kernel32")]
public static extern void GetWindowsDirectory(StringBuilder WinDir, int count);
/// <summary>
/// 獲取系統路徑
/// </summary>
/// <param name="SysDir"></param>
/// <param name="count"></param>
[DllImport("kernel32")]
public static extern void GetSystemDirectory(StringBuilder SysDir, int count);
/// <summary>
/// 取得CPU信息
/// </summary>
/// <param name="cpuinfo"></param>
[DllImport("kernel32")]
public static extern void GetSystemInfo(ref CPU_INFO cpuinfo);
/// <summary>
/// 取得內存狀態
/// </summary>
/// <param name="meminfo"></param>
[DllImport("kernel32")]
public static extern void GlobalMemoryStatus(ref MEMORY_INFO meminfo);
/// <summary>
/// 取得系統時間
/// </summary>
/// <param name="stinfo"></param>
[DllImport("kernel32")]
public static extern void GetSystemTime(ref SYSTEMTIME_INFO stinfo);
public ComputerInfo()
{
}
}
//定義CPU的信息結構
[StructLayout(LayoutKind.Sequential)]
public struct CPU_INFO
{
public uint dwOemId;
public uint dwPageSize;
public uint lpMinimumApplicationAddress;
public uint lpMaximumApplicationAddress;
public uint dwActiveProcessorMask;
public uint dwNumberOfProcessors;
public uint dwProcessorType;
public uint dwAllocationGranularity;
public uint dwProcessorLevel;
public uint dwProcessorRevision;
}
//定義內存的信息結構
[StructLayout(LayoutKind.Sequential)]
public struct MEMORY_INFO
{
public uint dwLength;
public uint dwMemoryLoad;
public uint dwTotalPhys;
public uint dwAvailPhys;
public uint dwTotalPageFile;
public uint dwAvailPageFile;
public uint dwTotalVirtual;
public uint dwAvailVirtual;
}
//定義系統時間的信息結構
[StructLayout(LayoutKind.Sequential)]
public struct SYSTEMTIME_INFO
{
public ushort wYear;
public ushort wMonth;
public ushort wDayOfWeek;
public ushort wDay;
public ushort wHour;
public ushort wMinute;
public ushort wSecond;
public ushort wMilliseconds;
}
運行的效果圖如下:

先寫到這裡吧~呵呵,第一次寫教程,經驗不足,希望各位提點意見哈~到時再看看有沒有必要再繼續寫一篇。