如果要比二次緩動(請參見WPF與緩動(一) N次緩動)更平緩, 可以使用正弦或余弦緩動.

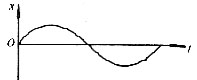
如果我們用曲線上點的斜率表示速度,可以發現,由0到PI/2,速度逐漸減小,從PI/2到PI速度逐漸增加.
我們可以總結出如下公式

其中位置的改變量相當於Animation中的To與From的差值, t/t(總)相當於animationClock.CurrentProgress.Value, b實際就是From值
參考如下代碼:
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Media.Animation;
using System.Windows;
namespace EaseMoveDemo
{
public class EaseMoveAnimation : DoubleAnimationBase
{
public static readonly DependencyProperty FromProperty = DependencyProperty.Register(
"From", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
public static readonly DependencyProperty ToProperty = DependencyProperty.Register(
"To", typeof(double?), typeof(EaseMoveAnimation), new PropertyMetadata(null));
public double? From
{
get
{
return (double?)this.GetValue(EaseMoveAnimation.FromProperty);
}
set
{
this.SetValue(EaseMoveAnimation.FromProperty, value);
}
}
public double? To
{
get
{
return (double?)this.GetValue(EaseMoveAnimation.ToProperty);
}
set
{
this.SetValue(EaseMoveAnimation.ToProperty, value);
}
}
//正余弦緩動
protected override double GetCurrentValueCore(double defaultOriginValue, double defaultDestinationValue, AnimationClock animationClock)
{
double from = (this.From==null?defaultDestinationValue:(double)this.From);
double to = (this.To==null?defaultOriginValue:(double)this.To);
double delta = to - from;
//加速
//return delta * (1 - Math.Cos(Math.PI / 2 * animationClock.CurrentProgress.Value)) + from;
//減速
//return delta * Math.Sin(Math.PI / 2 * animationClock.CurrentProgress.Value) + from;
//先加速,後減速
return delta/2 * (1 - Math.Cos(Math.PI * animationClock.CurrentProgress.Value)) + from;
}
protected override System.Windows.Freezable CreateInstanceCore()
{
return new EaseMoveAnimation();
}
}
}
本文配套源碼