將我們的繪制轉變為畫刷
WPF中的畫刷比GDI+中要強大得多,除了常用的實心畫刷、漸變畫刷外,還支持更多的平鋪畫刷,這包括DrawingBrush、ImageBrush、VisualBrush,其中DrawingBrush使得我們可以將自定義的繪制用於任何可以使用普通畫刷的地方。
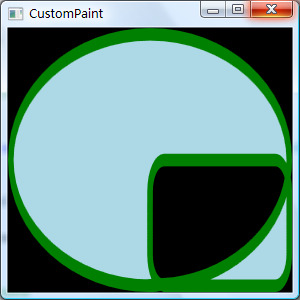
比如下面的代碼,我們將自定義一個橢圓和一個矩形,然後將它們合並成一個圖形並將
改圖形用作窗口的背景畫刷:
public Window1()
{
InitializeComponent();
//background
EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20);
RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5);
PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
DrawingBrush background = new DrawingBrush(drawing);
this.Background = background;
}
運行效果如下:

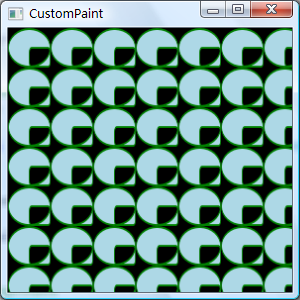
也許將整個圖形填充於整個區域並不是我們想要的結果,沒關系,我們可以通過設置視口(Viewport)和平鋪方式(TileMode)來調整圖形的平鋪效果。

Viewport為我們指示了如何將圖形投射到繪制表面,如果我們將繪制表面的左上角定義為(0,0),右下角定義我(1,1),那麼可以設置一個相當與該值的矩形(Rect)來指示我們的圖形應該被投射到哪裡。比如Rect(0,0,0.5,0.5)則表示在繪制表面的左上角開始的長寬均為繪制表面1/2的矩形區域。這樣的矩形Rect(0,0,0.5,0.5)就是我們所說的視口(這與3D中的視口類似)。所以要得到上圖的效果,我們只需要這樣設置我們的DrawingBrush就可以了:
background.Viewport = new Rect(0, 0, 0.15, 0.15);
background.TileMode = TileMode.Tile;
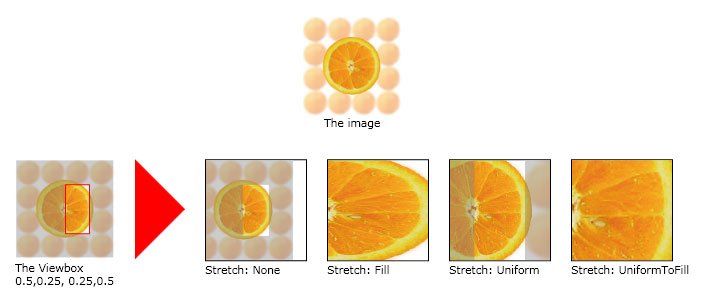
此外,DrawingBrush還有一個很有意思的屬性ViewBox(繼承於TileBrush),它指示了只取圖形中的哪一部分作為觀察區域(這與Clip不同),它的定義方式與Viewport類似,但它不是相對於繪制表面而是相當於我們的圖形的。
SDK中是這樣解釋ViewBox的:

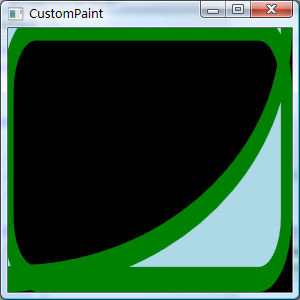
參考下面的代碼,我們僅僅取了整個繪制的圖形的1/4(整個圖形的左下部分)並將其作為窗口的的背景畫刷:
public Window1()
{
InitializeComponent();
//background
EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20);
RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5);
PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
DrawingBrush background = new DrawingBrush(drawing);
background.Viewbox = new Rect(0.5, 0.5, 0.5, 0.5);
this.Background = background;
}
效果圖如下:

此外,值得一提的是,Viewport和Viewbox除了使用相對值外,你也可以使用絕對坐標值,不過你需要將ViewportUnits屬性和ViewboxUnit屬性由BrushMappingMode.RelativeToBoundingBox修改為BrshMappingMode.Absolute。