1,繪制幾何圖形
也許你在使用WPF進行開發的時候已經注意到一個很有意思的現象,要在屏幕上顯示一個圓形(橢圓),你可以使用Ellipse對象,如下面的代碼所示:
<Grid>
<Ellipse Fill="#FFFFFFFF" Stroke="#FF000000" Margin="61,36,100,0" VerticalAlignment="Top" Height="33"/>
</Grid>
而另外一個名為EllipseGeometry的對象同樣可以做到:
<GeometryDrawing Brush="Blue">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>向後者這樣由幾何圖形名稱加Geometry後綴的,就是今天我們要討論的幾何圖形.
我們可以發現,Ellipse繼承於Shape類,EllipseGemotry繼承於Geometry類,雖然我們利用它們都可以繪制圓形,但EllipseGeometry比Ellipse是更輕量級的類,我們使用它可以獲得更好的性能效益,但EllipseGeometry不支持WPF布局系統(Layout)、輸入和焦點。這也是Shape與Geometry的區別。
我們也可以使用C#代碼像傳統的繪制(OnPaint)一樣來自定義我們的繪制:
protected override void OnRender(DrawingContext dc)
{
base.OnRender(dc);
Geometry ellipse = new EllipseGeometry(new Point(100, 70), 100, 50);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green,1), ellipse);
dc.DrawDrawing(drawing);
}
效果如下圖:

其他基本幾何圖形(如RectangleGeometry,LineGeometry等)與此類似。
2, 繪制圖片
最簡單的使用圖片的方式當然是利用Image控件,就像以前我們使用PictureBox一樣,但更多的我們是使用自定義方式來繪制,ImageDrawing 對象為我們繪制圖片提供了方便。
protected override void OnRender(DrawingContext dc)
{
base.OnRender(dc);
BitmapImage bmp = new BitmapImage(new Uri("http://images.cnblogs.com/logo.gif", UriKind.Absolute));
ImageDrawing drawing = new ImageDrawing(bmp, new Rect(10, 10, 326, 43));
dc.DrawDrawing(drawing);
}
效果如下:

3,繪制文本
在WPF中我們可以高度定制文本的繪制,這需要了解GlyphRunDrawing類以及GlyphRun對象,其實在我們使用TextBlock時經常使用GlyphRun對象,它包含了文本字體的很多細節屬性,請參見SDK的GlyphRun類。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
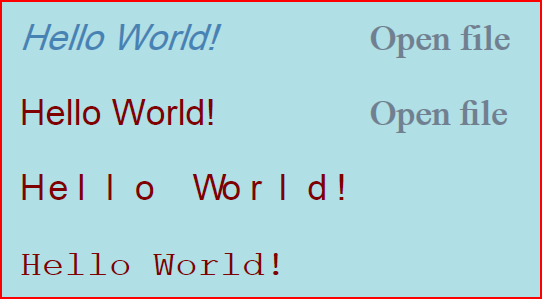
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
</Page>

在《在WPF中自定義你的繪制(三)》中我們會繼續討論自定義繪制中更深入的話題:合並繪制、利用路徑繪制圖形、將我們的繪制轉變為畫刷,謝謝!