1、新建項目,asp.net 空Web應用程序

添加data,js,styles,templates文件夾,添加baiduTemplate.js,jquery.js,bootstrap.css

2、添加list.js腳本,代碼如下
var data = {
"list": [
{
"col1": "行1",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行2",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行3",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行4",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行5",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行6",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行7",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
},
{
"col1": "行8",
"col2": "數據2",
"col3": "數據3",
"col4": "數據6",
"col5": "數據5",
"col6": "數據6"
}
]
};
var template = "templates/list.html";
$.ajax({
url: template,
dataType: "html",
success: function (val) {
$("#list").html(baidu.template(val, data));
}
});
添加模板文件list.html,內容如下
<table class="table table-bordered">
<thead>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
<td>列4</td>
<td>列5</td>
<td>列6</td>
</tr>
</thead>
<%for(var i = 0; i<list.length;i++){ var item=list[i];%>
<tr>
<td><%=item.col1%></td>
<td><%=item.col2%></td>
<td><%=item.col3%></td>
<td><%=item.col4%></td>
<td><%=item.col5%></td>
<td><%=item.col6%></td>
</tr>
<%}%>
</table>
3、添加default.aspx頁面,並添加引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="baiduTemplate.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery.min.js"></script> <script src="js/baiduTemplate.js"></script> <script src="js/list.js"></script> <link href="styles/bootstrap.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div id="list" > </div> </form> </body> </html>
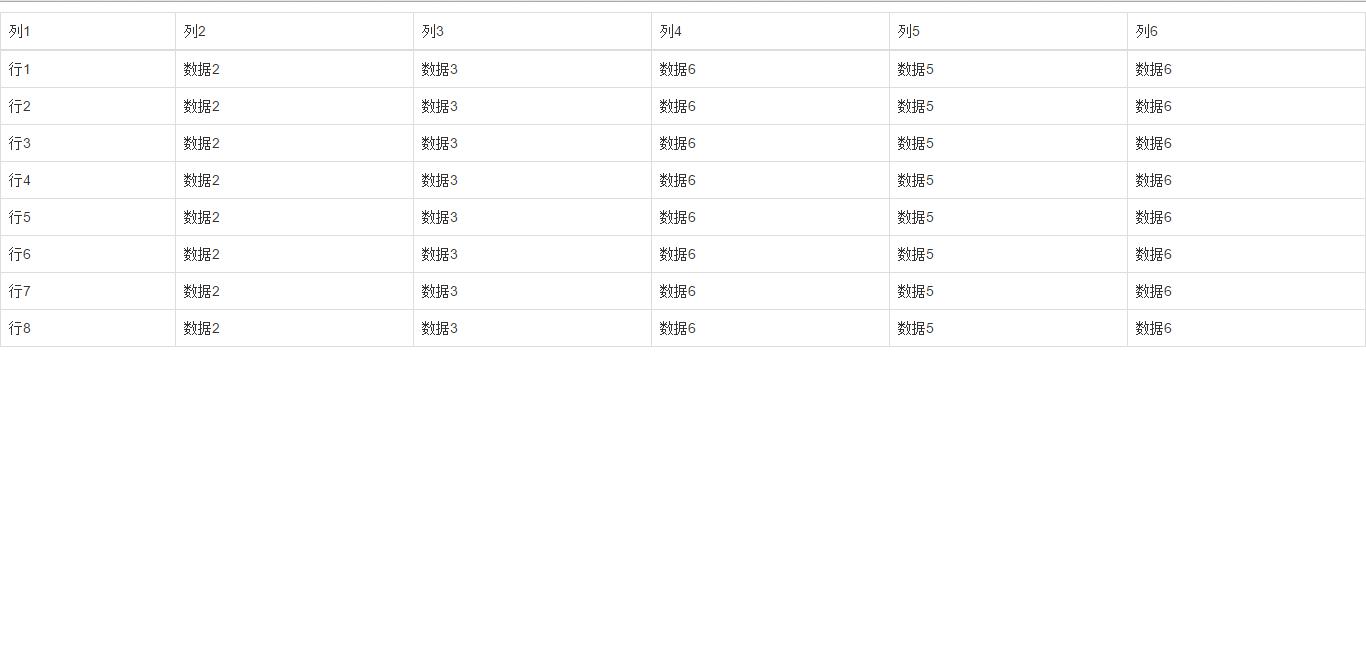
預覽效果:

源碼下載
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持幫客之家!