一.使用背景
1. SignalR是什麼?
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個庫,可以簡化開發人員將實時 Web 功能添加到應用程序的過程。實時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時服務器代碼可以立即向其推送內容,而不是讓服務器等待客戶端請求新的數據。
2.Push.js是什麼?【需要浏覽器支持H5Notifications】
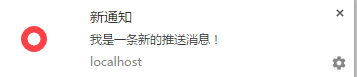
Notifications翻譯過來即是通知。那麼Push.js的通知又是什麼樣的,見下圖:大多數在屏幕的右下角出現。

需要允許哦:

3.很多時候我們只能使用輪詢的方式進行數據展示的更新和消息推送。於是就想到有沒有一種方式可以完成服務端數據更新時同步更新客戶端的一種解決方案。
二.開始部署一個 SignalR項目【使用mvc】
1.新建mvc項目
.....................
2.導入程序包【Vs2015】
工具->NuGet包管理器-> 程序包管理控制台->Install-Package Microsoft.AspNet.SignalR->等待安裝成功
3.新建集線器類
項目->右鍵->添加->新建項->SignalR->SignalR 永久鏈接類->保存->【以MyConnection1為例】MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 發送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//單推事列
}
/// <summary>
/// 接受客戶端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//廣播
}
/// <summary>
/// 掉線
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉線");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重連
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重連");
return base.OnReconnected(request, connectionId);
}
}
4.新建 Owin Startup 類【SignalR遵循Owin標准,Startup則是組件的啟動,默認會存在Startup類,只需修改即可】
我們在Configuration裡面追加以下代碼
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}
解釋:訪問myconnection的時候,觸發MyConnection1
5.增加客戶端【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已連接服務器,當前GUID為" + data.id);
conn.send("To Admin");//發送給服務器
});
//接受服務器的推送
conn.received(function (data) {
console.log("服務器返回消息: " + data);
});
</script>
</body>
</html>
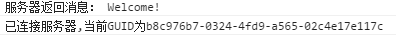
6.啟動項目 打開浏覽器控制台,你會發現見下圖、這就表示你已經完成了第一步。

7.下面我們需要准備 push.js
下載地址 https://github.com/Nickersoft/push.js
8.引用js
<script src="../Js/push.js"></script>
9.新建js推送demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}
解釋:data:為消息內容
url:為點擊通知進入的鏈接
img: 為通知展示的圖片地址
requireInteraction: 設置為true時,除非用戶手動關閉或單擊該通知,否則該通知不會關閉。需要設置消失時間請替換該屬性為timeout: 5000 單位毫秒
其他事件請閱讀:https://www.npmjs.com/package/push.js
10.組合兩者
//實時推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已連接服務器,當前GUID為" + data.id);
});
//接受服務器的推送
conn.received(function (msg) {
console.log("服務器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});
11.效果如下:

12.實現服務器的主動推送.現只介紹廣播。單推原理一致。
分為廣播及單推兩種模式。
廣播:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//獲取你當前的Connection連接
context.Connection.Broadcast("我是一條新的推送消息!");//廣播推送
單推:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//獲取你當前的Connection連接 context.Connection.Send(connectionId, "Welcome!");//單推事列
connectionId:是服務端為每個客戶端分配的GUID

13.效果如下:

這樣當我們服務端處理某個任務時就可以調用廣播來實現主動推送到客戶端,進行數據的即時更新及消息的推送。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。