ASP.net與SQLite數據庫通過js和ashx交互(連接和操作):
廢話(也是思路):用的是VS2010,打算做網站前後台。由於不喜歡前台語言裡加些與html和css和js的其他內容,想實現前後台語言的分離,與前後台通過js的ajax實現交互,故很多百度出來的方法不成立,雖聽說ashx過時,但是他實現了我要的效果:即前後台語言不是相互嵌入實現交互,而是通過js實現(有接口就可以)。
由於領導指定用SQLite,故這兩天還折騰了SQLite,不過對於這種小型的網站,它是個很好的選擇(不需要部署,只需在官網下載.net的,然後在項目中引用,在Web.config裡進行設置,即可操作——當然還有一些錯誤和注意事項要注意),總的說來,我用ashx和js的ajax實現前後台的交互,後台與SQLite數據庫連接——1.通過引用System.Data.SQLite.dll;2.在界面主文件夾下添加SQLite.Interop.dll為鏈接;3.Web.config文件配置;4.SQLiteHelper.cs編寫,ashx調用執行(可劃分DAL進行分類建cs,便於管理)。
好處:實現前後台語言的分離,不用部署,不用曾經的SQLSERVER 的Model(get和set組成的東西)即可完成數據讀寫(此處不管連接SQLSERVER的ADO)——暫時想到也知道這麼一點,僅供參考。
正文:
一、ashx和js的ajax實現前後台的交互:

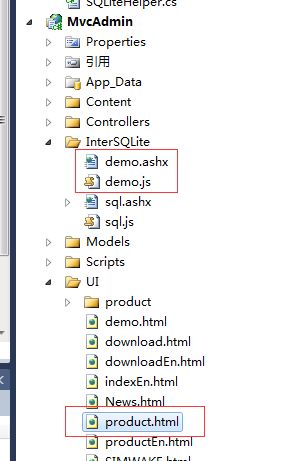
文件路徑如圖一,js會在product.html裡引用,故連接ashx的路徑,是相對product.html的路徑,js代碼如下:
$(document).ready(function () {
$.ajax({
url: '../InterSQLite/demo.ashx',
type: 'post',
datatype: 'json',
cache: false,
async: false,
success: function (data) {
alert(data);
}
})
})
ashx代碼如下:(主要起作用的是:context.Response.Write(strjson);)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcAdmin.InterSQLite
{
/// <summary>
/// demo 的摘要說明
/// </summary>
public class demo : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
// string strjson = "[ {\"userName\":\"test\"}]";
context.Response.ContentType = "text/plain";
string str2 = "測試";
// string strjson = "[ {\"userName\":\"test\"}]";
string strjson = "[ {\"userName\":\"" + str2 + "\"}]";
context.Response.Write(strjson);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
這一部分請注意:1.發布要在本地(我測試的發布在別的服務器,前台接收不到)
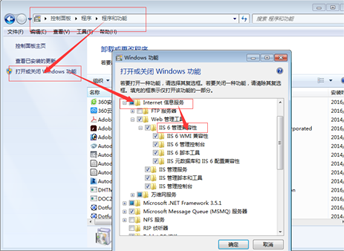
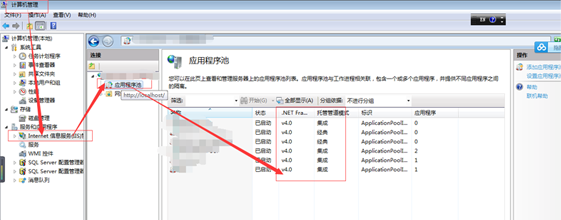
2.IIS配置(打開本機的IIS——>配置):
可參考http://www.bkjia.com/article/29787.htm


二、後台與SQLite數據庫連接:
1.通過引用System.Data.SQLite.dll;
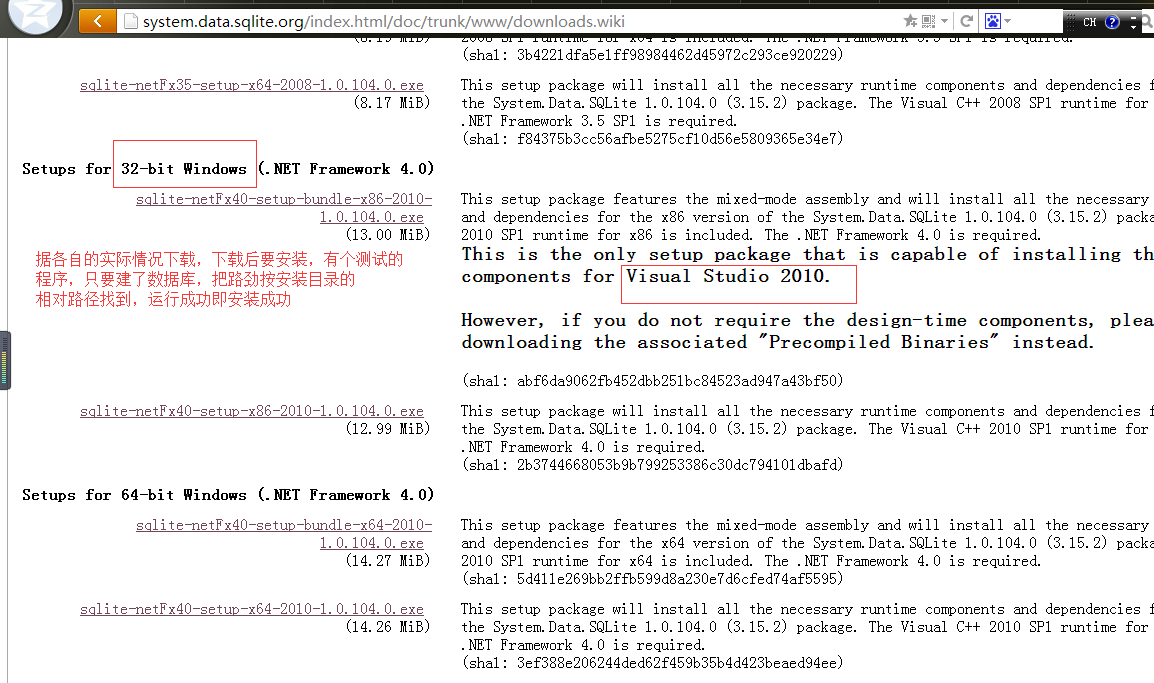
在官網選擇適應電腦系統的.net的System.Data.SQLite.dll的下載:http://system.data.sqlite.org/index.html/doc/trunk/www/downloads.wiki

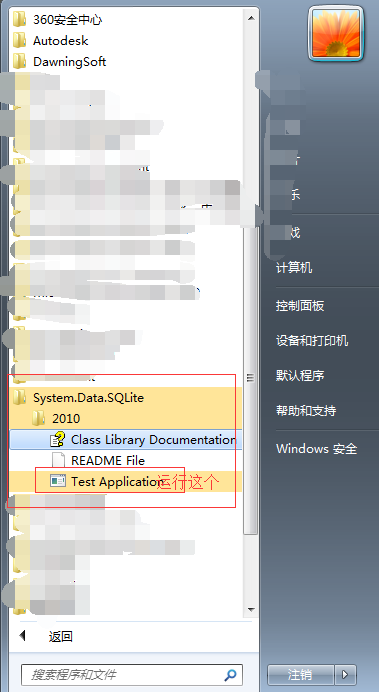
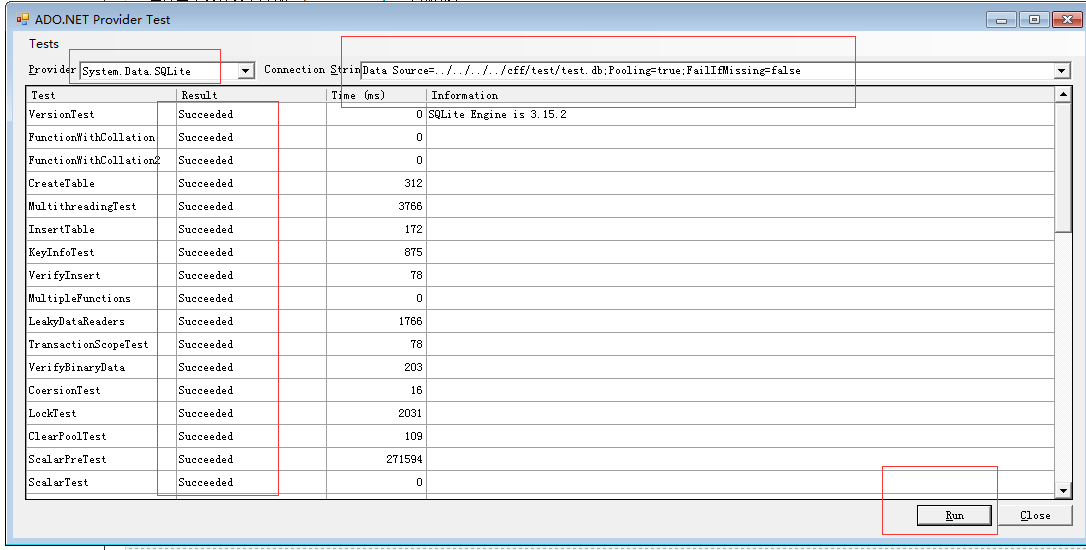
安裝後,有個測試的,點擊(如下圖1),選擇“System.Data.SQLite”(默認的),改變“Data Source=已建好的SQLite數據庫.db文件相對剛剛安裝的bin目錄的路徑”(例如我安裝的bin目錄是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的數據庫文件在C:\cff\test下,則我的Data Source=../../../../cff/test/test.db),改好後,點擊“run”,如下圖2,則說明安裝成功


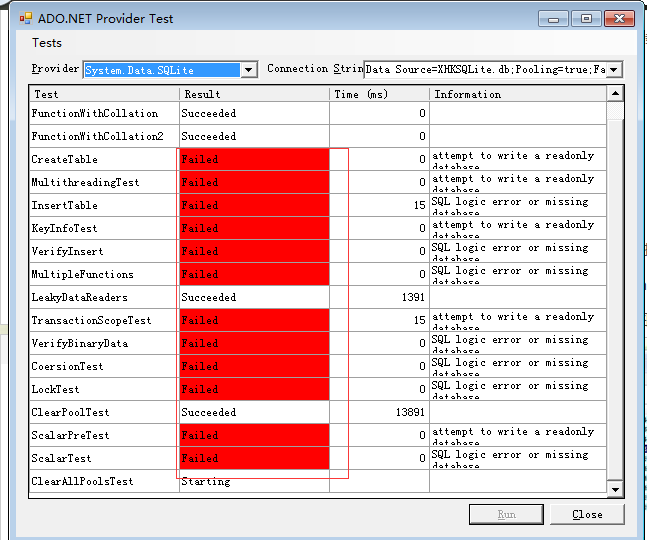
此處個人碰到一個問題:需要為數據庫所在的上層目錄設置權限才能全部Succeeded。錯誤如下:attempt to write a readonly datebase

解決辦法:找到SQLite數據庫所在的文件夾,單擊右鍵,屬性->安全,為Users用戶組添加寫入權限。這個就不截圖了。
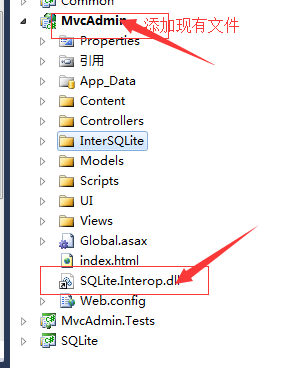
2.在界面主文件夾下添加SQLite.Interop.dll為鏈接;
放錯了或沒有添加鏈接,就會出現錯誤:無法加載 DLL“SQLite.Interop.DLL”: 找不到指定的模塊。 (異常來自 HRESULT:0x8007007E)。
添加正確後如下圖所示:

3.Web.config配置:
<connectionStrings> <add name="DB_XHKSQLite" connectionString="Data Source=相對安裝目錄的路徑(測試成功的路徑);Pooling=true;FailIfMissing=false" providerName="System.Data.SQLite"/> </connectionStrings>
4.SQLiteHelper.cs獲取connectionString,操作(讀取)數據庫:
復制代碼 代碼如下:
string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString();
“[]”裡的參數與Web.config的connectionStrings的add的name相對應。
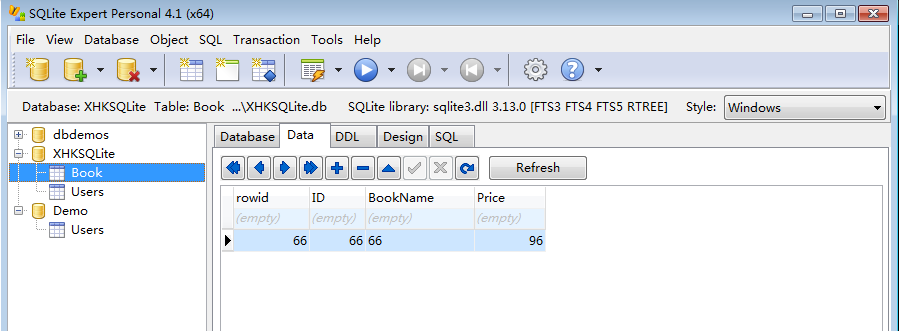
另外除了下載工具創建數據庫外,還可以參考:http://www.bkjia.com/article/67311.htm 用C#代碼創建,並操作SQLite數據庫(此方法未實踐,因為我用SQLite Expert Personal 4.1 的圖形化界面實現的,此軟件界面如下圖所示:)

對於初期的測試,建議用下面內容:
(在類庫下此處記得引用System.Configuration,因為默認下他不被引用,當然對於面對VS2010錯誤的你,應該自己會發現的,別的細節就忽略了,我忘了還有什麼細節了)
從數據庫獲取的數據時dataset的,此處把它變成datatable,再轉成json傳給前台。
下面是js需要調用的ashx文件的主干內容:
//這是獲取連接字符串
string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString();
DataSet ds = new DataSet();
//聲明一個Sqlite數據庫的鏈接
using (SQLiteConnection conn = new SQLiteConnection(str))
{
//創建sqlite命令
using (SQLiteCommand comm = conn.CreateCommand())
{
//打開數據庫鏈接
conn.Open();
//select數據分頁用limit就行,很方便
comm.CommandText = "Select * From book";
using (SQLiteDataAdapter adapter = new SQLiteDataAdapter(comm))
{
adapter.SelectCommand = comm;
adapter.Fill(ds);
}
DataTable dt = new DataTable();
dt = ds.Tables[0];
// Common.Common ff = new Common.Common();
string strjson = Common.Common.DataTableToJson(dt, 1);
context.Response.Write(strjson);
}
}
Common.Common.DataTableToJson代碼:(按實際需要改格式)
public static string DataTableToJson(DataTable dt, int count)
{
StringBuilder sbjson = new StringBuilder();
sbjson.Append("{");
sbjson.Append("\"total\":" + count + ",\"rows\":[");
if (dt != null)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
if (i > 0)
{
sbjson.Append(",");
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > 0)
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
else
{
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > 0)
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
}
}
sbjson.Append("]}");
return sbjson.ToString();
}
這是本人3天的摸索,感謝網上的各種資料,還有師父的遠程幫助,謹以此總結獻給有需要的你,希望你能更快地實現前後台的交互,若有誤導請原諒!
總結:運行程序好像不僅僅是代碼的事(當然,如果你夠厲害應該都可以用代碼實現),他有時需要與圖形界面結合,設置權限等等,在一系列實現事情的過程中,逐一排查,才會呈現你想要的效果。——這是一個需要耐心的過程,這也是一個對未知的探索過程。加油!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。