自從有了JQuery,Ajax的使用變的越來越方便了,但是使用中還是會或多或少的出現一些讓人短時間內痛苦的問題。本文暫時總結一些在使用JQuery Ajax中應該注意的問題,如有不恰當或者不完善的地方,歡迎大家指正和補充。
本文將從Ajax請求aspx、ashx和asmx三種方式討論。
首先看看請求aspx的情況
Aspx頁面的Ajax請求可以有兩種方式:
1、 通過使用get或者post方法,傳遞頁面地址為url參數的值,並附帶一些標記參數,直接請求。這種方式的Ajax被一些人譽為“假的Ajax”,表面上沒有刷新頁面,其實後台的執行情況和刷新 頁面的效果是一樣的。
其實這種情況也可以請求頁面中的特定的方法,只要使用附帶的參數去判斷,就可以“請求”特定的方法了。
下面展示了使用兩種不同的方法請求兩個不同頁面的情況,只是摘抄了代碼,具體的詳細代碼可以在文章結尾下載。
前台:
// 直接請求頁面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用這種方式竟然無法傳遞參數,各位有知道原因的告訴一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})
後台:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面這些內從可以放在一個方法裡,然後通過“token”標記去判斷執行哪個方法。
Response.Write("我是直接請求aspx頁面返回的文字!");
Response.End();
}
}
}
以上請求返回值都是字符串也就是dataType為text或者html類型。
如果要是希望請求返回的數據是xml或者json格式的,該怎麼辦呢?
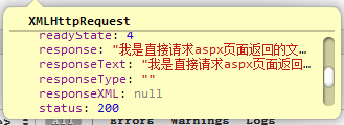
如果要是xml格式的,需要添加一句Response.ContentType=”application/xml”;還有一點要注意的是Write中的內容必須是可以解析為xml的字符串才可以,比如“<my>123</my>”是可以的,“123”是不可以的,因為返回的信息中responseXml等於null。如下圖:

前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用這種方式竟然無法傳遞參數,各位有知道原因的告訴一下啊。
data: "token=ajax",
// 不需要指定contentType,因為指定後返回的是整個頁面的html,不知道為啥,請求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});
後台:
// 如果要是返回的響應為xml,則必須這樣設置
Response.ContentType = "application/xml";
// 如果要是返回的響應為xml,返回的字符串必須是可以被解析的xml文檔格式。
Response.Write("<my>123</my>");
Response.End();
如果是為json格式的,後台代碼中Response.ContentType=”application/json”這句可有可無,不影響返回的值。但是Response.Write中的值一定要是json格式的,否則會有Invalid Json格式的錯誤。
前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必須是一個{key:value}的形式,這是一個字符串,是不行的。
// data:{token:"ajax"},// 這種方式也可行。
data: "token=ajax",
// 不需要指定contentType,因為jquery會自動添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});
記錄:如果直接請求一個頁面,如果data使用"{'token':'ajax'}"這種字符串的形式,jquery是無法轉換為token=ajax的形式的。
jquery 文檔中說,可以使用{key:value}形式的data請求頁面,此時jquery會自動添加contentType=“application/x-www-form-urlencode”,使傳入的data自動轉換為key=value的形式。
後台:
// 如果要是返回的響應為xml,則必須這樣設置 Response.ContentType = "application/json"; // 如果要是返回的響應為xml,返回的字符串必須是可以被解析的xml文檔格式。 Response.Write(“[123]"); Response.End();
2、 請求aspx頁面後台中的方法。
其實上面的直接請求頁面的方法中也跟介紹了一種請求頁面內方法的解決方案,那就是在前台的ajax中傳遞一個參數作為標記,比如上面的那個“token”,然後在後台的page_load裡面判斷token的值,根據值的不同執行不同的方法。下面要介紹的是直接執行頁面後台中的方法。
(1)使用簡便get或者post方法時,由於不能設置contentType和dataType所以即使請求的是頁面中的方法,最後請求的還是當前頁面,返回的值仍舊是當前頁面的html內容。所以在請求 方法的時候,簡便方法還是不合適的。
(2) 使用非簡便方法時,不管是post還是get,如果dataType為xml、text、htm,最後返回的值仍舊是整個html頁面的內容。所以如果要想到的值,還是設置dataType為“json”吧,不 要忘記還要設置contentType為“application/json;charset=utf-8”,不設置這個,json也是返不回來的。而且還必須保證後台的被請求的方法是static的,還有[webmethod]標記,而且還必須是public的。
前台:
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意這點後面要加個d才能獲取字符串信息,至於為什麼要加個d,你通過chrome看看返回的響應就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});
後台:
// 需要被Ajax請求的後台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST請求,去掉這個標記
public static string RequestedMethod()
{
return "[123]";
}
直接使用post是沒有問題的:
如果type改為“get”,則會出現“500內部錯誤”。錯誤信息為:{"Message":"嘗試使用 GET 請求調用方法“RequestedMethod”,但不允許這樣做。
解決方法就是在後方法上再加一個標[ScriptMethod(UseHttpGet=true)],ScriptMethod 在System.Web.Script.Services下.這樣之後,就可以在前台通過Get方式請求了,但是如果加了這個標記之後,前台就不能用POST進行請求了。
3、 請求aspx頁面後台中的方法,帶參數
前台:
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 這句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有個d,至於為什麼通過chrome看響應吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});
後台:
[WebMethod]
public static string RequestMethod1(string msg)
{
return msg;
}
總體上帶參數的方式和不帶參數類似,不同點就是在使用ajax請求的時候,要傳遞一個data參數,注意這個data一定是一個json格式的字符串,否則就會報json錯誤的,具體為什麼,因為你傳遞的contentType是application/json啊。
請求asmx(webservice)的情況
請求webservice的時候,主要是請求webservice中的方法,在請求之前不要忘記了代碼開頭的那段取消注釋的提示“// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]”
請求webservice中的方法的處理方式和請求aspx頁面後台方法的處理方式類似,但也有一些不同。
被請求的webservice中方法的特點:
(1) 請求的方法必須是為public的。
(2) 方法必須有[WebMethod]標記。
(3) 如果想使用Get的方式請求,還要有[ScriptMethod(UseHttpGet=true)]標記。使用Get請求Webservice的方法的時候,只添加這個標記是不夠的,還要修改Web.Config文件,讓WebService支持Get方式請求,否則會出現 “因 URL 意外地以“/GetXmlByGet”結束,請求格式無法識別。“的錯誤。修改方法為:在System.web配置節下添加以下紅色的內容:
<System.web> …………… <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </System.web>
(4) 請求xml數據類型的時候,要注意,如果方法返回的是string類型的,返回的xml格式是這樣的:
如果方法返回的是字符串,則會把返回的字符串包裝在<string>標簽中返回。
比如以下方法請求後的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通過Post方式請求返回的xml ";
}
返回值:
<?xml version="1.0" encoding="utf-8"?> <string xmlns="http://tempuri.org/">我是通過Post方式請求返回的xml</string>
紅色部分是被請求方法返回的字符串,其他是自動添加的,所以在前台中通過jquery獲取數據的時候,應該$(res).find(”string”).text();如果方法返回的是xmlDocument對象,則就是方法中構造的xml對象。
比如以下方法請求後的返回值:
// 使用Get方式請求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通過Get方式請求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}
返回的響應為:
<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通過Get方式請求返回的xml</my>
此時就可以通過$(res).find(”my”).text()的方式取數據了。此時操作的完全是你自己構造的xml。
(5) 關於請求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的數據,所在前台獲取的時候,一定要加個”.d”,其他的和xml差不多了。
(6) Text的類型的就不多說了。
請求ashx的情況
請求ashx的時候和直接請求apsx頁的情況類似,畢竟都是通過response.Write(string)的方式返回數據的。
需要注意的地方是:context.Response.ContentType的值,根據dataType的值區分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType為xml的時候,response.Write(string)中的字符串一定要符合xml的格式,為json的時候,response.Write(string)中的字符串一定要符合json的格式為否則會出現解析錯誤,這個和aspx頁是一樣的。
如果要使用session的話,在handler的代碼中添加System.Web.SessionState的引用,並讓這個handler繼承IRequiresSessionState接口,一定要繼承這個接口,否則會出錯的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。