有時候為了提升WebAPI的性能,減少響應時間,我們會使用壓縮和解壓,而現在大多數客戶端浏覽器都提供了內置的解壓支持。在WebAPI請求的資源越大時,使用壓縮對性能提升的效果越明顯,而當請求的資源很小時則不需要使用壓縮和解壓,因為壓縮和解壓同樣也是需要耗費一定的時間的。
看見老外寫了一篇ASP.NET Web API GZip compression ActionFilter with 8 lines of code
說實話被這標題吸引了,8行代碼實現GZip壓縮過濾器,我就照著他的去實踐了一番,發現居然中文出現亂碼。
按照他的實現方式:
1、下載DotNetZipLib庫
2、解壓後添加Ionic.Zlib.dll的dll引用

3、新建DeflateCompression特性和GZipCompression特性,分別代表Deflate壓縮和GZip壓縮,這兩種壓縮方式的實現代碼很相似
不同的地方就是
actContext.Response.Content.Headers.Add("Content-encoding", "gzip");
actContext.Response.Content.Headers.Add("Content-encoding", "deflate");
和
var compressor = new DeflateStream(
output, CompressionMode.Compress,
CompressionLevel.BestSpeed)
var compressor = new GZipStream(
output, CompressionMode.Compress,
CompressionLevel.BestSpeed)
using System.Net.Http;
using System.Web.Http.Filters;
namespace WebAPI.Filter
{
public class GZipCompressionAttribute : ActionFilterAttribute
{
public override void OnActionExecuted(HttpActionExecutedContext actContext)
{
var content = actContext.Response.Content;
var bytes = content == null ? null : content.ReadAsByteArrayAsync().Result;
var zlibbedContent = bytes == null ? new byte[0] :
CompressionHelper.GZipByte(bytes);
actContext.Response.Content = new ByteArrayContent(zlibbedContent);
actContext.Response.Content.Headers.Remove("Content-Type");
actContext.Response.Content.Headers.Add("Content-encoding", "gzip");
actContext.Response.Content.Headers.Add("Content-Type", "application/json");
base.OnActionExecuted(actContext);
}
}
}
using System.Net.Http;
using System.Web.Http.Filters;
namespace WebAPI.Filter
{
public class DeflateCompressionAttribute : ActionFilterAttribute
{
public override void OnActionExecuted(HttpActionExecutedContext actContext)
{
var content = actContext.Response.Content;
var bytes = content == null ? null : content.ReadAsByteArrayAsync().Result;
var zlibbedContent = bytes == null ? new byte[0] :
CompressionHelper.DeflateByte(bytes);
actContext.Response.Content = new ByteArrayContent(zlibbedContent);
actContext.Response.Content.Headers.Remove("Content-Type");
actContext.Response.Content.Headers.Add("Content-encoding", "deflate");
actContext.Response.Content.Headers.Add("Content-Type", "application/json");
base.OnActionExecuted(actContext);
}
}
4、添加一個壓縮幫助類CompressionHelper
using System.IO;
using Ionic.Zlib;
namespace WebAPI.Filter
{
public class CompressionHelper
{
public static byte[] DeflateByte(byte[] str)
{
if (str == null)
{
return null;
}
using (var output = new MemoryStream())
{
using (
var compressor = new DeflateStream(
output, CompressionMode.Compress,
CompressionLevel.BestSpeed))
{
compressor.Write(str, 0, str.Length);
}
return output.ToArray();
}
}
public static byte[] GZipByte(byte[] str)
{
if (str == null)
{
return null;
}
using (var output = new MemoryStream())
{
using (
var compressor = new GZipStream(
output, CompressionMode.Compress,
CompressionLevel.BestSpeed))
{
compressor.Write(str, 0, str.Length);
}
return output.ToArray();
}
}
}
}
5、控制器調用,這裡我寫的測試代碼:
public class TestController : ApiController
{
StringBuilder sb = new StringBuilder();
[GZipCompression]
public string Get(int id)
{
for (int i = 0; i < 1000;i++ )
{
sb.Append("這裡是中國的領土" + i);
}
return sb.ToString() + DateTime.Now.ToLocalTime() + "," + id;
}
}
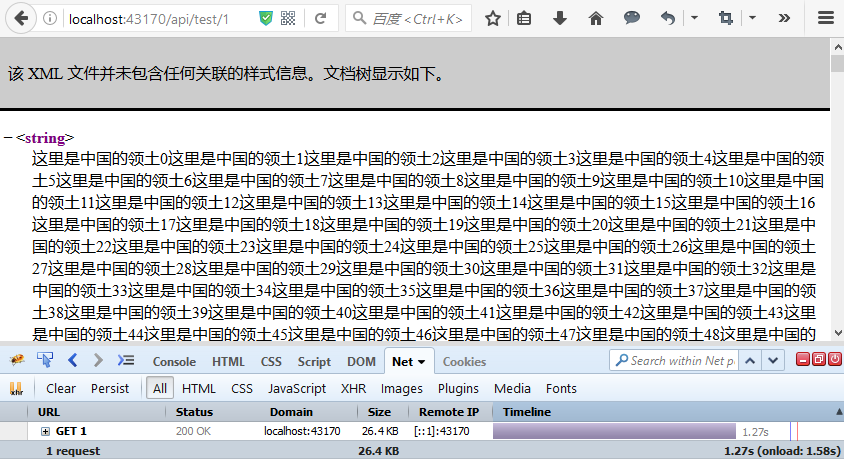
先看下不使用壓縮,注釋//[GZipCompression] 標記,文件大小是26.4kb,請求時間是1.27s

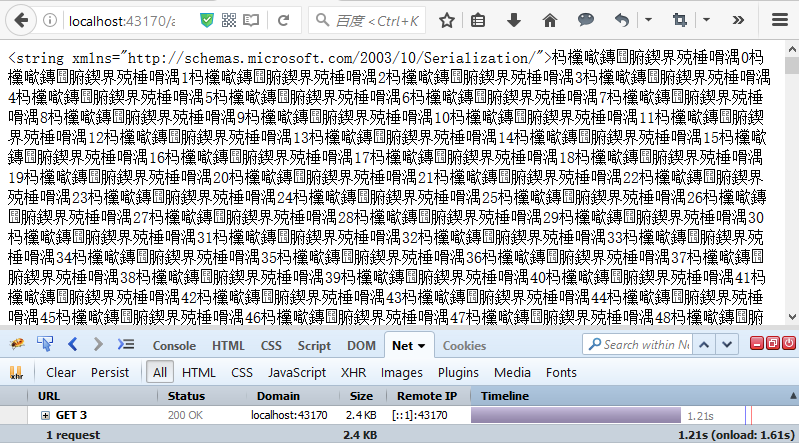
使用[GZipCompression]標記,添加壓縮後,文件大小是2.4kb,響應時間是1.21,Respouse Body明顯小了很多,但是響應時間少得並不明顯,因為在本地環境下載太快了,而壓縮解壓卻要消耗一定的時間,界面加載的時間主要消耗在onload上了。有個問題:中文顯示亂碼了。

使用.net自帶的壓縮,在System.IO.Compression中提供了對應的類庫——GZipStream與DeflateStream。控制器調用代碼不變,新建一個CompressContentAttribute.cs類,代碼如下:

運行查看結果,壓縮能力比DotNetZipLib略差,但是不再出現亂碼了。

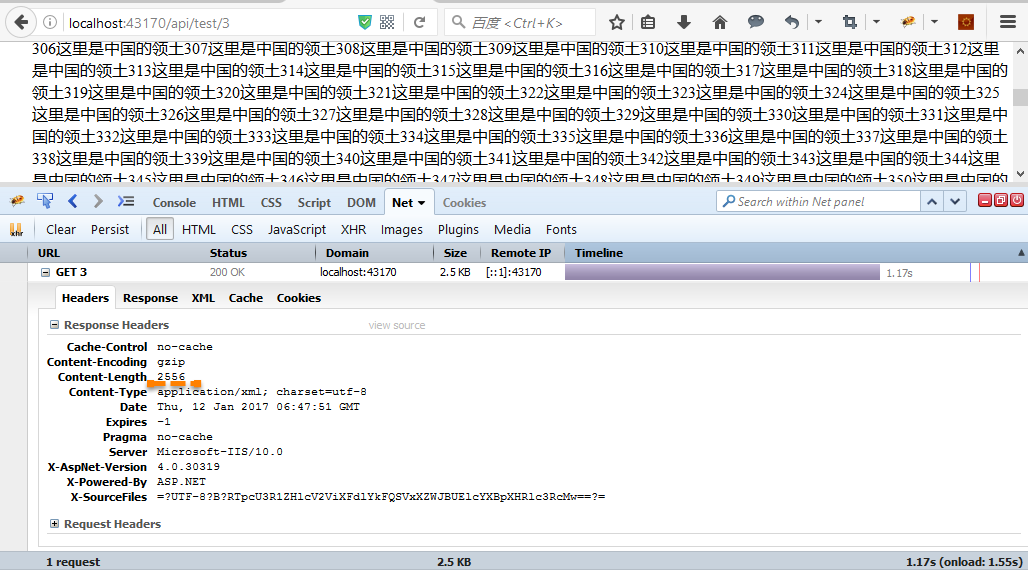
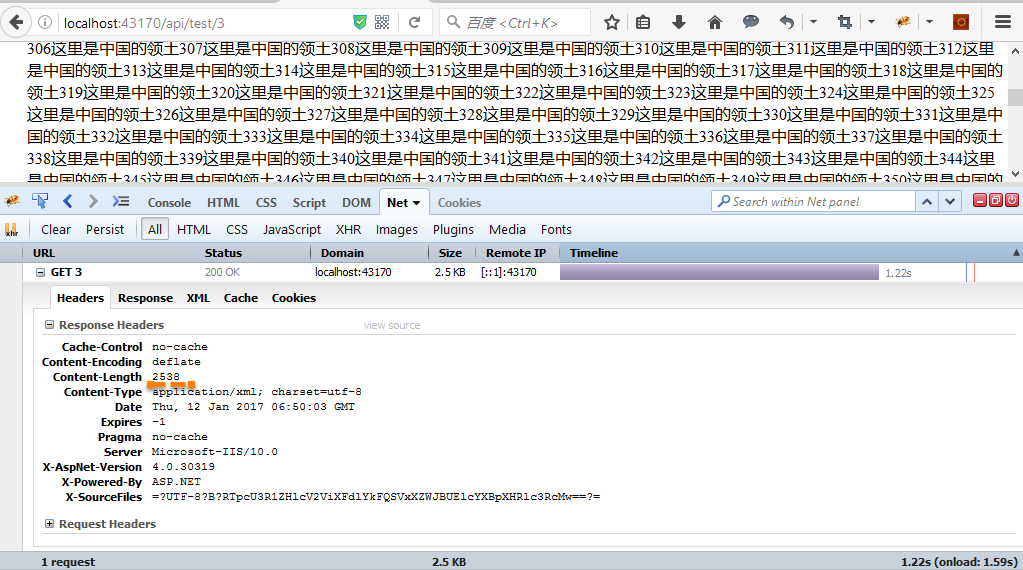
把控制器代碼中的標記改為 [DeflateCompression],使用Deflate壓縮再來看下效果:

Deflate壓縮後,Content-Length值為2538,而GZip壓縮Content-Length值為2556,可見Deflate壓縮效果更好。
這裡,WebAPI的壓縮我都是通過Action過濾器的方式來實現,當然你也可以寫在WebAPI中的全局配置中,考慮到有些API接口並不需要使用到壓縮,所以就通過Action過濾器的方式來實現了。
dudu的這篇文章HttpClient與APS.NET Web API:請求內容的壓縮與解壓在客戶端壓縮、在服務端解壓。