今天為大家分享下 Asp.net MVC 將數據從前台傳遞到後台的幾種方式。
環境:VS2013,MVC5.0框架
我們常見有傳遞 int, string, bool, double, decimal 等類型。
需要注意的是前台傳遞的參數和後台Action 中的參數名稱需要保證一致,否則 MVC 無法完成值的綁定。
前台代碼:
//傳遞基本的數據類型
$('#btn1').on('click', function () {
var obj = {
parm1: 100,
parm2: "我是string",
parm3: true,
parm4: 1.23,
parm5: 9.999999
};
$.getJSON('/home/SimpleBaseData', obj, function (data) {
alert(data);
});
});
後台代碼:
public ActionResult SimpleBaseData(int parm1, string parm2, bool parm3, double parm4, decimal parm5)
{
string result = string.Format("int={0},string={1},bool={2},double={3},decimal={4}", parm1, parm2, parm3, parm4, parm5);
return Json(result, JsonRequestBehavior.AllowGet);
}
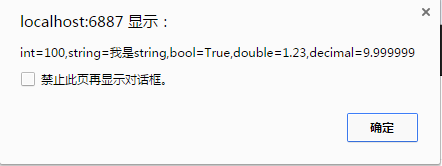
效果:

在前台將對象的每個屬性賦值,然後在 Action 中以對象的方式接收傳遞過來的值。
本次示例需要傳遞一個用戶對象到後台。
類:
public class UserInfo
{
public string UserName { get; set; }
public string UserPassWord { get; set; }
public string UserSex { get; set; }
public string UserPhone { get; set; }
}
前台:
//傳遞1個對象,後台以類的形式接收前台傳遞的值
$('#btn2').on('click', function () {
var obj = {
UserName: '張三',
UserPassWord: '不告訴你',
UserSex: '男',
UserPhone: '138888888888'
};
$.getJSON('/home/GetSingleObject', obj, function (data) { alert(data); });
});
後台:
public ActionResult GetSingleObject(UserInfo userinfo)
{
string result = Newtonsoft.Json.JsonConvert.SerializeObject(userinfo);
return Json(result, JsonRequestBehavior.AllowGet);
}
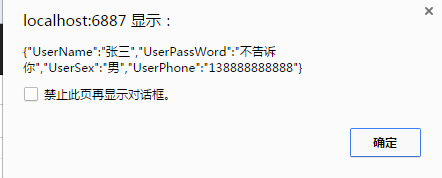
效果:

有的時候會遇到需要同時傳遞多個對象到後台中去,比如在申報數據的時候往往需要填寫多項數據,每個選項卡中的數據都不一樣。如果按照傳遞單個對象的那種方式是不行的,我們需要在前台做一些小改動。
本次示例需要傳遞用戶對象和地址對象到後台。
類:
新建一個地址類
public class Address
{
public string Country { get; set; }
public string Province { get; set; }
public string City { get; set; }
public string Street { get; set; }
}
前台:
需要設置 contentType:'application/json' ,data 部分需要使用 JSON.stringify() 方法對數據進行加工
$('#btn3').on('click', function () {
var userinfoObj = {
UserName: '張三',
UserPassWord: '不告訴你',
UserSex: '男',
UserPhone: '138888888888'
};
var addressObj = {
Country: '中國',
Province: '江西',
City: '南昌',
Street: '紅谷灘新區XX路XX號'
};
$.ajax({
url: '/home/GetTwoObject',
type: 'post',//換成 get 無效
contentType: 'application/json',
data: JSON.stringify({
userinfo: userinfoObj,
address: addressObj
}),
success: function (data) {
alert("不使用ViewModel:" + data);
}
});
});
後台:
定義 2個參數對象
public ActionResult GetTwoObject(UserInfo userinfo, Address address)
{
string result = string.Format("{0}住在{1}省{2}市", userinfo.UserName, address.Province, address.City);
return Json(result, JsonRequestBehavior.AllowGet);
}
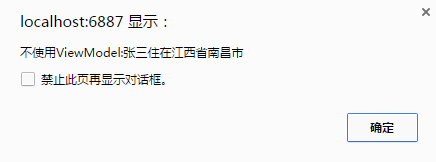
效果:

傳遞對象集合的思路和傳遞多個對象一致。也是在前台設置contentType:'application/json' ,然後使用 JSON.stringify() 方法對data進行加工。
前台:
//傳遞集合
$('#btn4').on('click', function () {
var userList = [];
for (var i = 0; i < 5; i++) {
userList.push({ UserName: '姓名' + i, UserPassWord: '密碼' + i, UserSex: '性別' + i, UserPhone: '電話' + i });
}
$.ajax({
url: '/home/GetUserList',
type: 'post',//改成 get 方式後無法獲取
contentType: 'application/json',
data: JSON.stringify(userList),
success: function (data) {
alert(data);
}
});
});
後台:
public ActionResult GetUserList(List<UserInfo> list)
{
string result = Newtonsoft.Json.JsonConvert.SerializeObject(list);
return Json(result, JsonRequestBehavior.AllowGet);
}
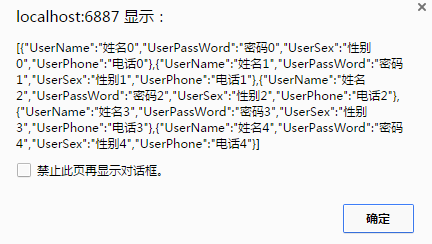
效果:

分享完畢,手工。