本例是對WinForm中使用百度地圖的簡要介紹。百度地圖目前支持Android開發,IOS開發,Web開發,服務接口,具體可以參照'百度地圖開放平台'。
【動態加載百度地圖】涉及到的知識點:
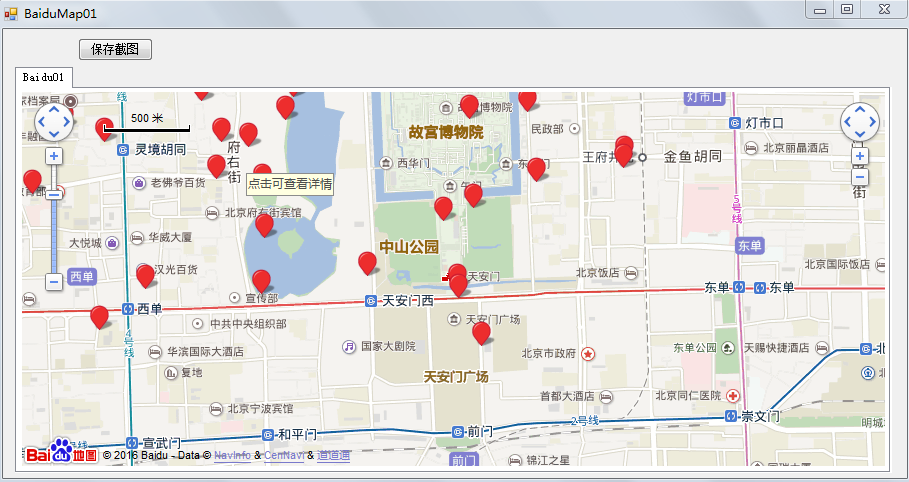
效果圖如下:

關於調用百度地圖的Html代碼如下:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
6 <style type="text/css">
7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";}
8 </style>
9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申請"></script>
10 <title>地圖展示</title>
11 <script type="text/javascript">
12 window.onload = function () {
13 // 百度地圖API功能
14 var map = new BMap.Map("allmap");
15 var point = new BMap.Point(116.404, 39.915);
16 map.centerAndZoom(point, 15);
17 // 編寫自定義函數,創建標注
18 function addMarker(point) {
19 var marker = new BMap.Marker(point);
20 map.addOverlay(marker);
21 }
22 // 隨機向地圖添加25個標注
23 var bounds = map.getBounds();
24 var sw = bounds.getSouthWest();
25 var ne = bounds.getNorthEast();
26 var lngSpan = Math.abs(sw.lng - ne.lng);
27 var latSpan = Math.abs(ne.lat - sw.lat);
28 for (var i = 0; i < 25; i++) {
29 var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
30 addMarker(point);
31 }
32 //
33 var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺
34 var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默認縮放平移控件
35 var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL }); //右上角,僅包含平移和縮放按鈕
36 map.addControl(top_left_control);
37 map.addControl(top_left_navigation);
38 map.addControl(top_right_navigation);
39 }
40 </script>
41 </head>
42 <body>
43 <div id="allmap"></div>
44 </body>
45 </html>
View Code
關於WinForm調用Html的代碼如下:

1 private void BaiduMap01_Load(object sender, EventArgs e)
2 {
3 //htm文件Copy到程序根目錄
4 this.wbBaidu.Navigate(AppDomain.CurrentDomain.BaseDirectory + "Baidu01.htm",false);
5 }
View Code
--------------------------------------------------------------------------------------------------------------------------------------------------
【加載靜態圖】涉及到知識點
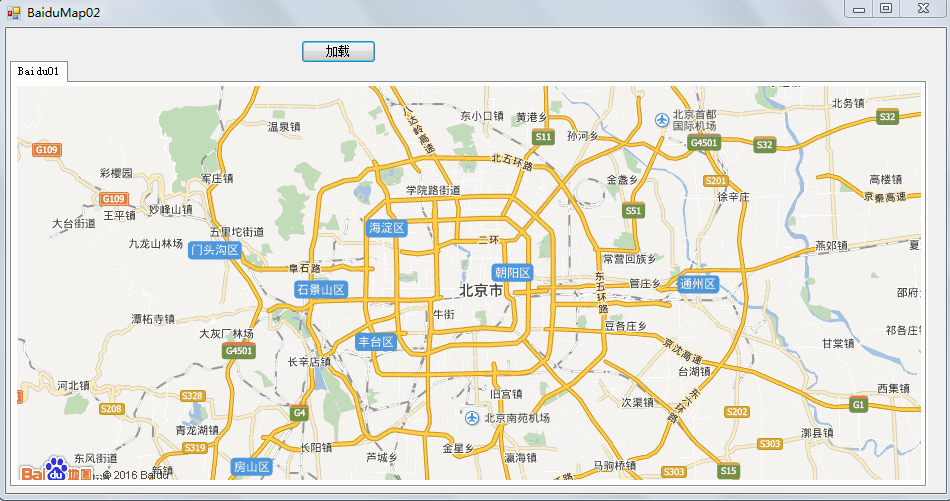
效果圖如下:

關於在WinForm程序中調用靜態圖API的代碼如下:

1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Net;
10 using System.IO;
11 using System.Threading;
12
13 namespace DemoSharp
14 {
15 public partial class BaiduMap02 : Form
16 {
17 public BaiduMap02()
18 {
19 InitializeComponent();
20 }
21
22 private void btnLoad_Click(object sender, EventArgs e)
23 {
24 //在線程中執行
25 Thread t = new Thread(new ThreadStart(InitMap));
26 t.Start();
27 }
28
29 private void InitMap() {
30 string url = "http://api.map.baidu.com/staticimage/v2?ak=AKCode需要申請&mcode=666666¢er=116.403874,39.914888&width=910&height=400&zoom=11";
31 HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
32 request.Method = "GET";
33 HttpWebResponse response = request.GetResponse() as HttpWebResponse;
34 while (true)
35 {
36 if (response.StatusCode == HttpStatusCode.OK)
37 {
38 Image img = Image.FromStream(response.GetResponseStream());
39 this.pictureBox1.Image = img;
40 break;
41 }
42 Thread.Sleep(1000);
43 }
44 }
45 }
46 }
View Code
後記:
調用百度地圖相關功能時,需要先申請密鑰(AK),個人開發學習使用手機進行注冊即可。