在我上篇隨筆《在DevExpress程序中使用Winform分頁控件直接錄入數據並保存》中介紹了在GridView以及在其封裝的分頁控件上做數據的直接錄入的處理,介紹情況下數據的保存和校驗等操作,不過還沒有涉及到數據列表選擇的這種方式,而這種在項目應用也是比較廣泛的一種輸入方式。本篇隨筆繼續探討在GridView上直接錄入數據,並增加字典選擇列表的功能。
在之前整合的數據錄入案例裡面,我們可以看到可以在列表裡面直接錄入速度的便捷性,如下所示。
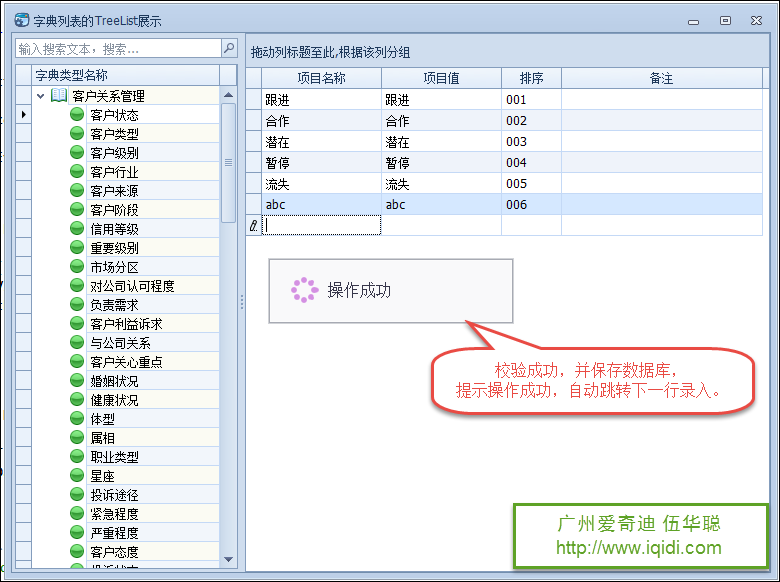
1)直接在GridView上錄入並保存

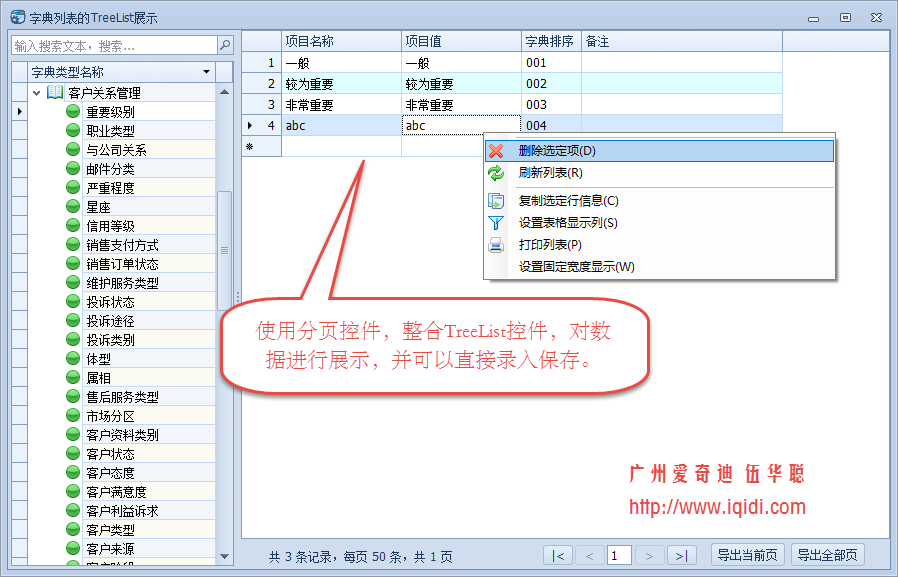
2)基於WInform分頁控件的直接錄入和保存

這種方式就是利用在Griview上對數據校驗後進行保存。
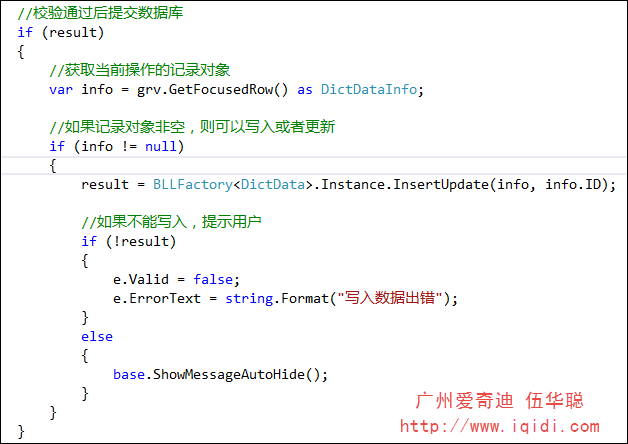
校驗通過後提交數據庫,我們首先需要做的方式是定位記錄集合裡面當前的記錄,把它轉換為具體的實體類對象,然後寫入新記錄或者更新處理,如下所示。

我們下面介紹的內容,作為數據直接錄入的補充,提供基於數據字典的下拉列表輸入方式。
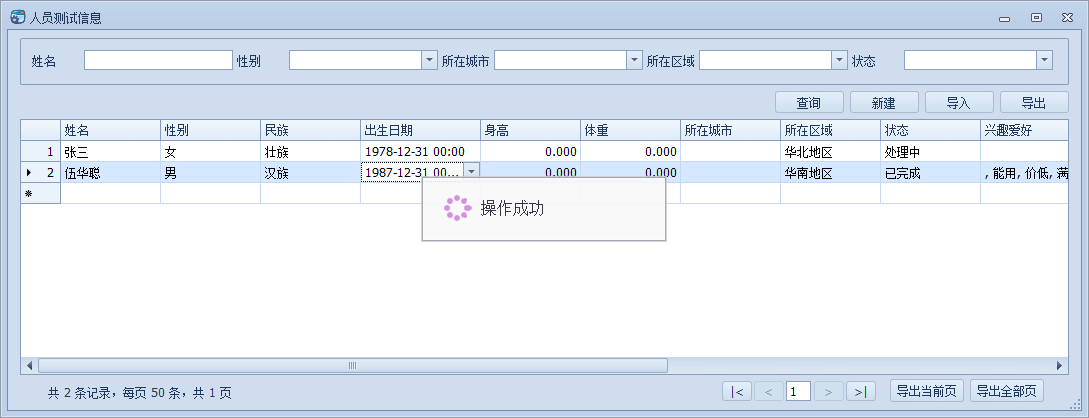
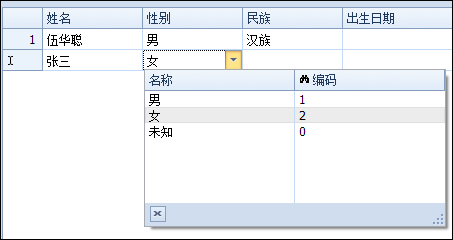
首先我們來看看整體的效果,然後在一步步分析其中的奧秘。

例如對於性別的選擇方式。

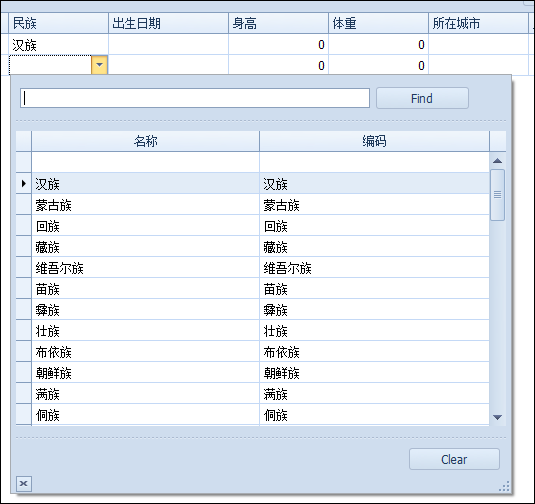
以及基於可以搜索的下拉列表

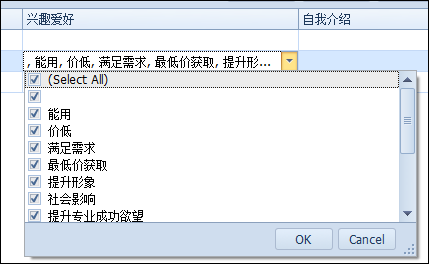
以及多選框的數據顯示處理

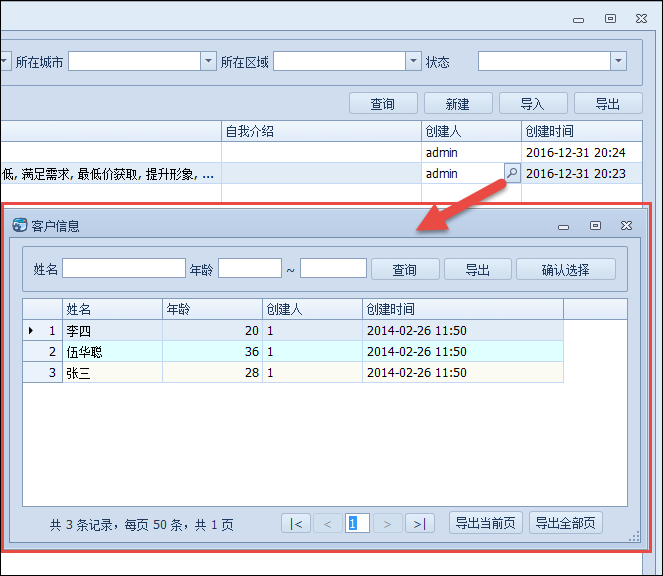
或者基於按鈕選擇對話框的實現

這些操作能夠給列表錄入提供多樣化的選擇,也豐富了用戶的輸入模式。
那麼我們如何基於GridView的基礎上實現這些功能呢?
首先我們基於模型構建數據庫表,數據庫表設計如下所示。

然後基於Database2Sharp代碼生成工具生成框架底層的代碼,以及生成WInform界面代碼,生成的界面代碼其中綁定數據部分如下所示。
/// <summary>
/// 綁定列表數據
/// </summary>
private void BindData()
{
//entity
this.winGridViewPager1.DisplayColumns = "Name,Sex,Nationality,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime";
this.winGridViewPager1.ColumnNameAlias = BLLFactory<Test>.Instance.GetColumnNameAlias();//字段列顯示名稱轉義
string where = GetConditionSql();
var list = BLLFactory<Test>.Instance.FindWithPager(where, this.winGridViewPager1.PagerInfo);
this.winGridViewPager1.DataSource = new WHC.Pager.WinControl.SortableBindingList<TestInfo>(list);
this.winGridViewPager1.PrintTitle = "人員測試信息報表";
}
我們為了添加對應的直接錄入方式,我們需要設置其中的字典綁定,處理方式如下所示,我們通過一個函數SetRepositoryItems來封裝所需處理。
/// <summary>
/// 設置GridControl對應的下拉類別內容,方便轉義
/// </summary>
private void SetRepositoryItems(GridView gridview)
{
var sexList = new List<CListItem>(){new CListItem("男", "1"), new CListItem("女", "2"), new CListItem("未知", "0")};
gridview.Columns.ColumnByFieldName("Sex").CreateLookUpEdit().BindDictItems(sexList, false);
gridview.Columns.ColumnByFieldName("City").CreateLookUpEdit().BindDictItems("城市");
gridview.Columns.ColumnByFieldName("Nationality").CreateSearchLookUpEdit().BindDictItems("民族");
gridview.Columns.ColumnByFieldName("Area").CreateLookUpEdit().BindDictItems("市場分區");
gridview.Columns.ColumnByFieldName("State").CreateLookUpEdit().BindDictItems("處理狀態");
gridview.Columns.ColumnByFieldName("Favorites").CreateCheckedComboBoxEdit().BindDictItems("興趣愛好");
gridview.Columns.ColumnByFieldName("Introduction").CreateMemoEdit();
gridview.Columns.ColumnByFieldName("Creator").CreateButtonEdit().ButtonClick += (object sender, ButtonPressedEventArgs e) =>
{
FrmSelectCustomer dlg = new FrmSelectCustomer();
if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
if(gridview.GetFocusedRow() == null)
{
gridview.AddNewRow();//如果首次則增加一行
}
gridview.SetFocusedRowCellValue("Creator", dlg.CustomerName);
}
};
gridview.OptionsBehavior.ReadOnly = false;
gridview.OptionsBehavior.Editable = true;
}
然後在上面的BindData函數裡面加入這個方法調用即可。
SetRepositoryItems(this.winGridViewPager1.gridView1);
其中的CreateLookUpEdit、CreateSearchLookUpEdit、CreateCheckedComboBoxEdit、CreateButtonEdit等方法是框架底層進行的內容顯示控件的處理,為了方便作為擴展函數直接使用的,其規則類似
代碼類似下面的處理方式。
/// <summary>
/// 創建GridView的列編輯為SearchLookUpEdit
/// </summary>
/// <param name="gridColumn">GridColumn列對象</param>
/// <returns></returns>
public static RepositoryItemSearchLookUpEdit CreateSearchLookUpEdit(this GridColumn gridColumn)
{
RepositoryItemSearchLookUpEdit repositoryItem = new RepositoryItemSearchLookUpEdit
{
AutoHeight = false,
NullText = ""
};
gridColumn.View.GridControl.RepositoryItems.Add(repositoryItem);
gridColumn.ColumnEdit = repositoryItem;
return repositoryItem;
}
當然我們還需要注冊響應的處理事件,代碼如下所示。
private void RegisterEvent()
{
var grd = this.winGridViewPager1.gridControl1;
var grv = this.winGridViewPager1.GridView1;
grv.InitGridView(GridType.NewItem, false);
#region 列表處理事件
grv.InitNewRow += delegate(object sender, InitNewRowEventArgs e)
{
GridView gridView = grd.FocusedView as GridView;
gridView.SetFocusedRowCellValue("ID", Guid.NewGuid().ToString());
gridView.SetFocusedRowCellValue("Creator", LoginUserInfo.Name);
gridView.SetFocusedRowCellValue("CreateTime", DateTime.Now);
};
grv.ValidateRow += delegate(object sender, ValidateRowEventArgs e)
{
var result = grd.ValidateRowNull(e, new string[]
{
"Name"
});
//校驗通過後提交數據庫
GridView gridView = grd.FocusedView as GridView;
if (result)
{
var newInfo = grv.GetFocusedRow() as TestInfo;
if (newInfo != null)
{
result = BLLFactory<Test>.Instance.InsertUpdate(newInfo, newInfo.ID);
if (!result)
{
e.Valid = false;
e.ErrorText = string.Format("寫入數據出錯");
}
else
{
base.ShowMessageAutoHide();
}
}
}
};
#endregion
}
然後在窗體初始化的時候,調用上面的注冊事件即可。
/// <summary>
/// 人員測試信息
/// </summary>
public partial class FrmTest : BaseDock
{
public FrmTest()
{
InitializeComponent();
InitDictItem();
this.winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged);
this.winGridViewPager1.OnStartExport += new EventHandler(winGridViewPager1_OnStartExport);
this.winGridViewPager1.OnEditSelected += new EventHandler(winGridViewPager1_OnEditSelected);
this.winGridViewPager1.OnAddNew += new EventHandler(winGridViewPager1_OnAddNew);
this.winGridViewPager1.OnDeleteSelected += new EventHandler(winGridViewPager1_OnDeleteSelected);
this.winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh);
this.winGridViewPager1.AppendedMenu = this.contextMenuStrip1;
this.winGridViewPager1.ShowLineNumber = true;
this.winGridViewPager1.BestFitColumnWith = false;//是否設置為自動調整寬度,false為不設置
this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged);
this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
this.winGridViewPager1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
//關聯回車鍵進行查詢
foreach (Control control in this.layoutControl1.Controls)
{
control.KeyUp += new System.Windows.Forms.KeyEventHandler(this.SearchControl_KeyUp);
}
//注冊對應的GridView處理事件
RegisterEvent();
}
我們在數據源變化的時候,設置好各個列的寬度,方便正常顯示內容就很完美了。
/// <summary>
/// 綁定數據後,分配各列的寬度
/// </summary>
private void gridView1_DataSourceChanged(object sender, EventArgs e)
{
if (this.winGridViewPager1.gridView1.Columns.Count > 0 && this.winGridViewPager1.gridView1.RowCount > 0)
{
//統一設置100寬度
foreach (DevExpress.XtraGrid.Columns.GridColumn column in this.winGridViewPager1.gridView1.Columns)
{
column.Width = 100;
}
//Name,Sex,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime
//可特殊設置特別的寬度
SetGridColumWidth("BirthDate", 120);
SetGridColumWidth("CreateTime", 120);
SetGridColumWidth("Introduction", 200);
SetGridColumWidth("Favorites", 200);
}
}
這樣,基於開發框架基礎上就完成了這種直接錄入數據的處理實現了,非常方便,當然如果直接利用沒有封裝的GridView處理,基本上也是沒有太多變化,思路一樣的。