一、效果
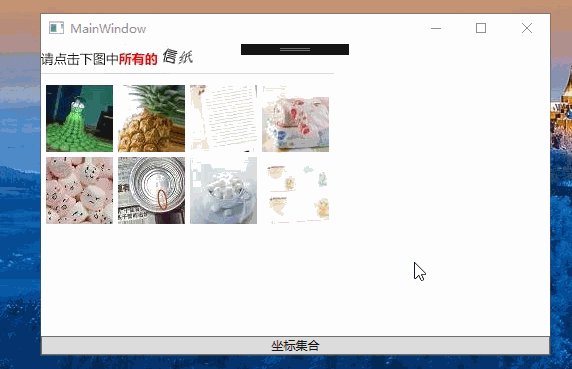
和12306是一樣的,運行一張圖上點擊多個位置,橫線以上和左邊框還有有邊框位置不允許點擊,點擊按鈕輸出坐標集合,也就是12306登陸的時候,需要向後台傳遞的參數。

二、實現思路
1、獲取驗證碼圖片
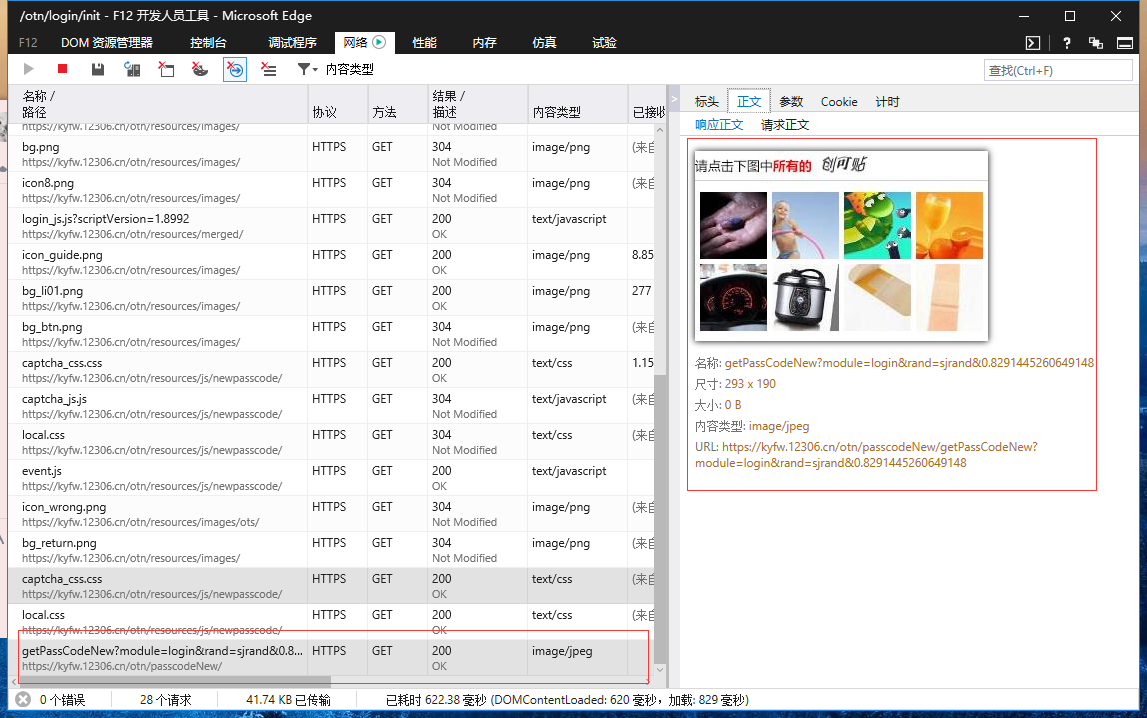
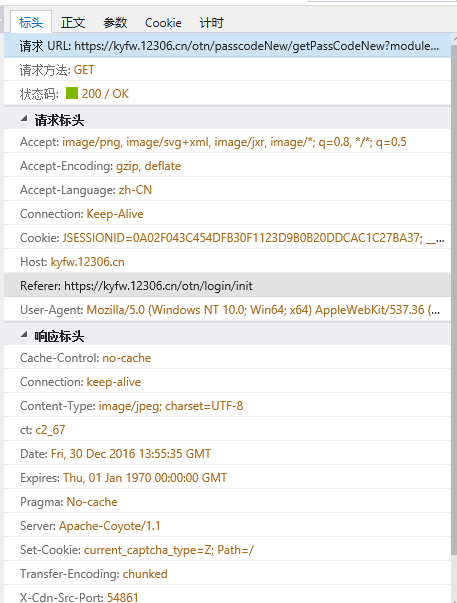
首先,我們看12306登陸頁面,F12,通過如圖的位置,我們可以觀察到,驗證碼的請求URL是“https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&0.8291445260649148”,
我不知道0.8291445260649148這一串數字是如何得到的,所以,先把它從裡面去掉,只留下“https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand”,
寫一個Request請求,發現,可以請求到驗證碼圖像,並且每次都不一樣,因此,這段URL就夠了。
圖片的大小一直都是293*190,這是為了方便拿取坐標。


2、分析驗證碼圖片

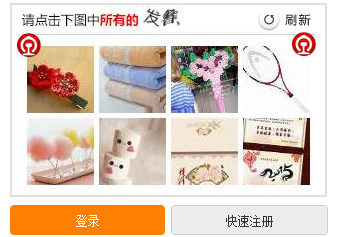
通過在12306官網的點擊,可以發現,橫線以上的部分是不讓點擊的,左側和右側的空白部分也不讓點擊,那我們在做的時候,就需要選取一個范圍,作為鼠標可點擊的范圍。
通過GetPosition方法,可以輕松的獲取到中心圖片的四個角的坐標為(5,40)(5,180)(288,40)(288,180)也就是說,我們的可點擊區域就是5=<X<=288 && 40=<Y<=180。
這樣的話,我們在觸發鼠標點擊實踐的時候,判別Position是否在這個范圍。
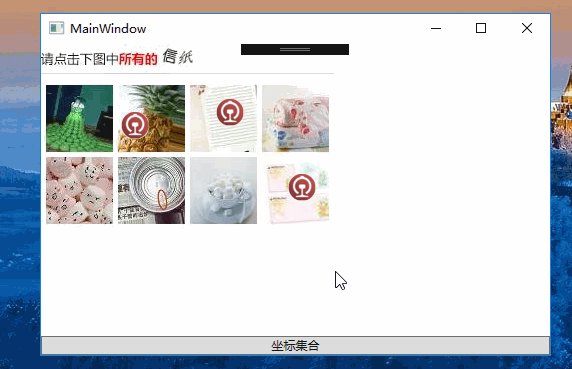
3、鼠標點擊,打上鐵老大的Logo
在鼠標點擊驗證碼的時候,將鐵老大的Logo打上去,其實很簡單,就是給Logo設置一個Canvas的附加屬性,但是需要注意的是,我們默認打上去的時候,並不是Logo的中心位置,而是左上角位置,因此,還要計算中心
比如,我的Logo是32*32的,也就是說Position.X-16,Position.Y-16,這樣,才能保證Logo上去以後,是中心為鼠標點擊的位置。
當點擊Logo時,Logo從Canvas裡移除掉,這樣就可以實現點擊取消的效果。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Canvas x:Name="cav" Grid.Row="0">
<Image x:Name="img" Height="190" Width="293" MouseLeftButtonDown="img_MouseLeftButtonDown" />
</Canvas>
<Button Grid.Row="1" Content="坐標集合" x:Name="btn" Click="btn_Click" />
</Grid>
private void img_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
BitmapImage imageIcon = new BitmapImage(new Uri(@"pack://application:,,,/12306SecurityCode;component/favicon.ico", UriKind.RelativeOrAbsolute));
System.Windows.Point pointImg = e.GetPosition(img);
System.Windows.Point pointCav = e.GetPosition(cav);
if (pointImg.X >= 5 && pointImg.X <= 288 && pointImg.Y >= 40 && pointImg.Y <= 180)
{
System.Windows.Controls.Image imgIco = new System.Windows.Controls.Image()
{
Source = imageIcon
};
imgIco.MouseLeftButtonDown += ImgIco_MouseLeftButtonDown;
Canvas.SetLeft(imgIco, pointCav.X - 16);
Canvas.SetTop(imgIco, pointCav.Y - 16);
cav.Children.Add(imgIco);
ImgicoList.Add(imgIco);
}
}
private void ImgIco_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
System.Windows.Controls.Image imgico = (System.Windows.Controls.Image)sender;
cav.Children.Remove(imgico);
ImgicoList.Remove(imgico);
}
4、獲取剩下的Logo位置
不斷的增加Logo,不斷的減少Logo,獲取最後留下的Logo,其實,就是一個用一個List集合來保存,最開始是想保存坐標的,但是發現如果保存坐標的話,控制起來會很費事,因此,就保存Logo的集合,最後,讀取Logo的坐標
private System.Windows.Point GetIcoPoint(System.Windows.Controls.Image image)
{
System.Windows.Point point = new System.Windows.Point();
point.X = Canvas.GetLeft(image) + 16;
point.Y = Canvas.GetTop(image) + 16 - 40;
return point;
}
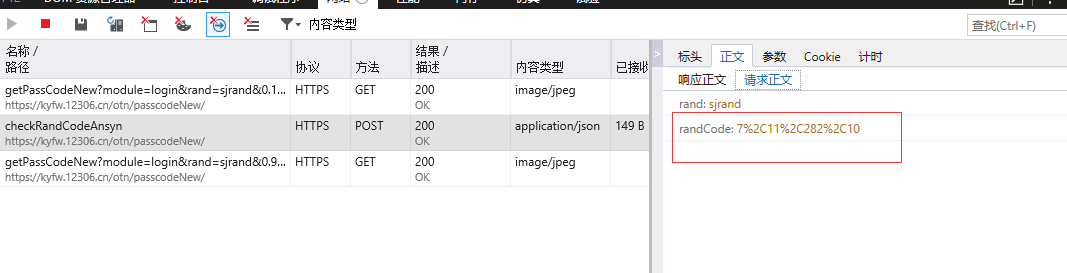
因為,這部分坐標是要傳回給12306,用來解析的,因此,我們首先需要還原,原來點擊時的坐標,也就是需要加上Logo的半徑大小16。
然後,我們看12306接收的坐標信息 7%2C11%2C282%2C10,(2,11)(282,10),這裡的Y是11或者是10,也就是減去了橫線以上的高度,為了方便,我們減掉40。


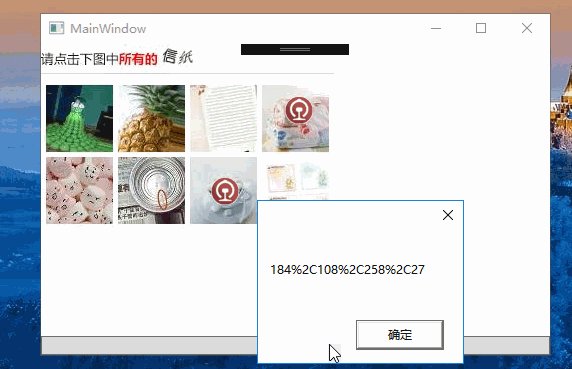
5、拼接字符串
因為圖片中寫的是“所有的”,因此是不需要判別先後循序的,只需要取得所有留下點的坐標就OK了,增加“%2C”作為標志,拼接所有的X和Y值
private void btn_Click(object sender, RoutedEventArgs e)
{
string s = string.Empty;
foreach (var item in ImgicoList)
{
System.Windows.Point point = GetIcoPoint(item);
s += point.X + "%2C" + point.Y + "%2C";
}
s = s.Substring(0, s.Length - 3);
MessageBox.Show(s);
}