效果:

方法一:
View:
1 <div class="col-md-md-4">
2 <div class="input-group">
3 <span class="input-group-addon">部門:</span>
4 @Html.DropDownList("f_GroupID", ViewData["ConsumerGroup"] as SelectList, "請選擇",new { @class = "form-control" })
5 </div>
6 </div>
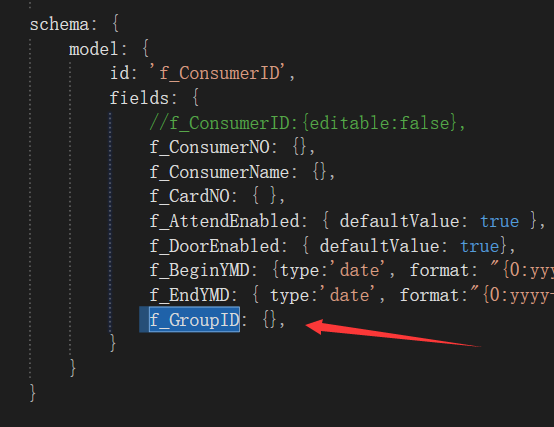
注:"f_GroupID"相當於name="f_GroupID",我用的是KendoUI的Grid,所以name="f_GroupID"綁定的是kendo的schema的 f_GroupID

Controller:
List<Acc_Group> AG = sdt.Acc_Group.ToList();
SelectList select = new SelectList(AG, "f_GroupID", "f_GroupName");
ViewData["ConsumerGroup"] = select;
實體:
1 public partial class Acc_Group
2 {
3 public int f_GroupID { get; set; }
4 public string f_GroupName { get; set; }
5 public int f_GroupNO { get; set; }
6 public int f_ParentId { get; set; }
7 }
方法二:
View:
1 @Html.DropDownList("database",null, "請選擇", new { @class = "form-control" })
Controller:
List<Acc_Group> AG = sdt.Acc_Group.ToList();
var selectItemList = new List<SelectListItem>();
{
new SelectListItem() { Value = "0", Text = "選擇部門", Selected = true };
};
var selectList = new SelectList(AG, "f_GroupID", "f_GroupName");
selectItemList.AddRange(selectList);
ViewBag.database = selectItemList;