一.母板頁_Layout.cshtml
類似於傳統WebForm中的.master文件,起到頁面整體框架重用的目地
1.母板頁代碼預覽
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>@ViewBag.Title</title>
5 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
6 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
7 </head>
8
9 <body>
10 @RenderBody()
11 </body>
12 </html>
2.子頁面標題的設置
雖然多個子頁面可以引用同一個母板頁,但不同的頁面標題可以單獨設置。@ViewBag.Title 即是一個標題的占位符,在Control裡或頁面中給該標題的變量賦值。
1 //LayoutDemo_01
2 public ActionResult LayoutDemo_01()
3 {
4 ViewBag.Title = "布局頁一";
5 return View();
6 }
7
8 //LayoutDemo_02
9 public ActionResult LayoutDemo_02()
10 {
11 ViewBag.Title = "布局頁二";
12 return View();
13 }
1 @{
2 ViewBag.Title = "布局頁一";
3 }
3.子頁面主內容的設置
頁面主內容是由@RenderBody()來標識的。子頁面的內容直接替換到該方法處。
1 //第一個頁面
2 @{
3 Layout = "~/Views/Shared/_Layout.cshtml";
4 }
5 這裡是layoutg一的內容
6 //第二個頁面
7 @{
8 Layout = "~/Views/Shared/_Layout.cshtml";
9 }
10 這裡是layout二的內容
4.子頁面其他內容的設置
由於母板面的內容大多數不會是連續的,如下代碼所示:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>@ViewBag.Title</title>
5 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
6 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
7 </head>
8 <body>
9 <br />
10 @* 主要部分*@
11 @RenderBody()
12 <br />
13 <br />
14 @*其他部份內容*@
15 @RenderSection("MasterPart", false)
16 </body>
17 </html>
此時我們使用@RenderSection定義占位符子頁面實現,@RenderSection方法接受兩個參數:("名稱","是否是必須的"),如果是必須的那麼子頁面必須實現該方法,否則會報錯。
子頁面代碼如下:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 這裡是layoutg一的內容
5 @section MasterPart{
6 這裡是母板頁的第二部分
7 }
@section+空格+名稱{內容}來實現母板頁內容的替換。
5.其他注意項
母板頁的命名可以隨意,但建議以"_"下劃線開頭。
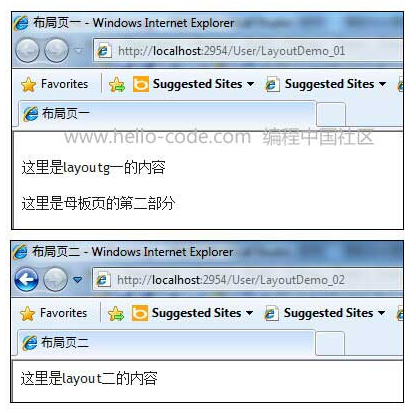
6.整體運行效果

二.用戶自定義控件
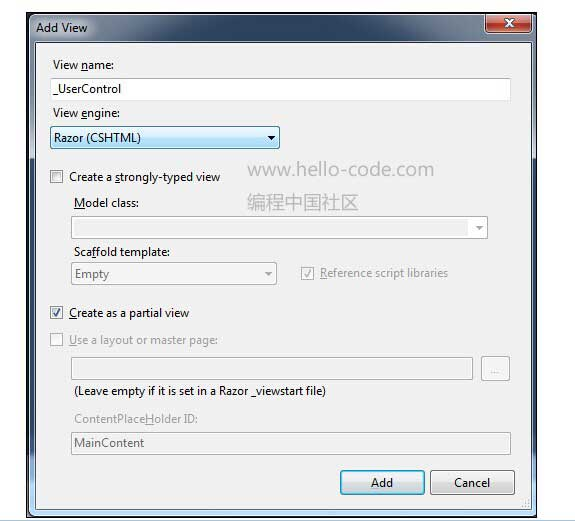
創建時選中Create as a patial view

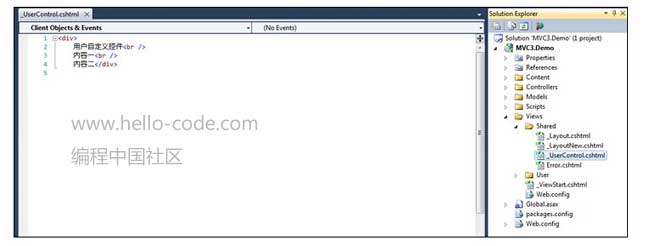
創建後在頁面中填寫如下代碼:

使用時代碼如下:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 @Html.Partial("~/Views/Shared/_UserControl.cshtml")
5 這裡是layoutg一的內容
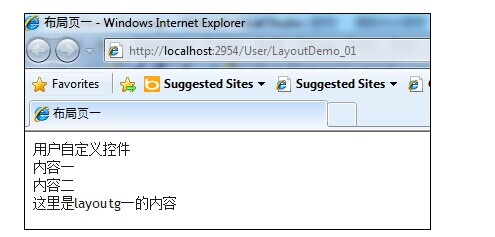
運行效果如下:

三.默認Layout引用的使用(_ViewStart.cshtml)
當我們的頁面未指定Layout的時候,如果項目在全局或在同文件夾內存在_ViewStart.cshtml時該頁面的Layout會自動繼承自_ViewStart.cshtml,如果不同的文件夾層級都存在_ViewStart.cshtml,則繼承離該頁面最近的一個。_ViewStart.cshtml是一個特殊的文件。
1.使用全局_ViewStart.cshtml
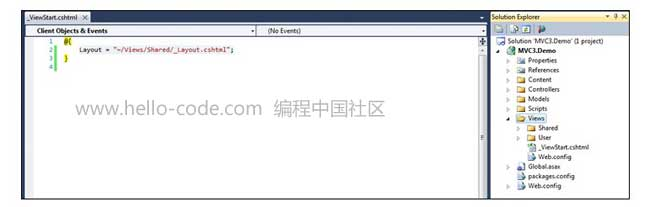
_ViewStart.cshtml的文件位置和內容,如下圖所示:

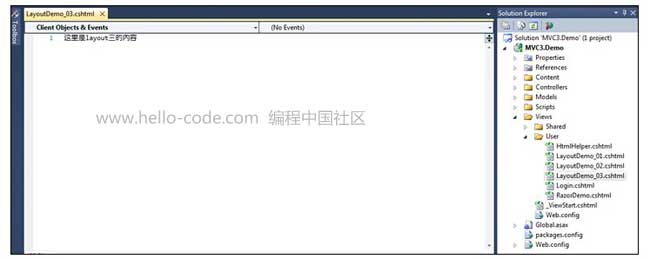
我們在User文件夾裡建立頁面LayoutDemo_03.cshtml,如下圖所示:

在LayoutDemo_03.cshtml並沒有定義Layout,但實際上他的Layout繼承了_ViewStart.cshtml為:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
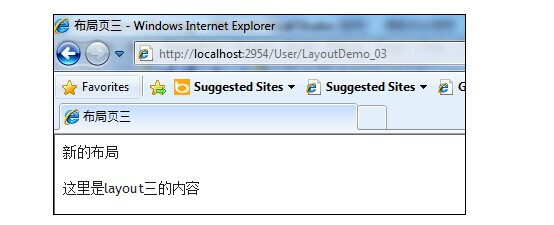
運行效果如下:

2.使用文件夾內的_ViewStart.cshtml
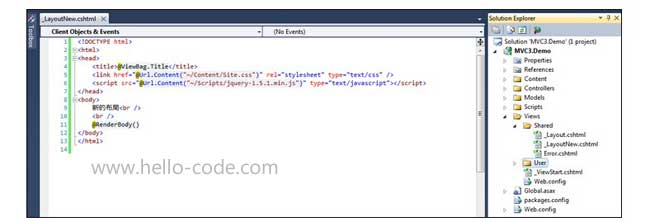
在Shared文件夾內新建文件_LayoutNew.cshtml,如下圖所示:

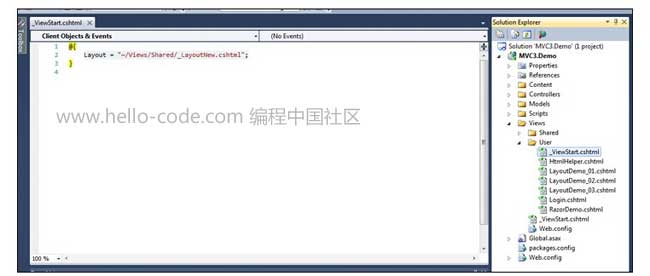
我們在上面加了區別的文字"新的布局",然後在User文件夾內新建文件_ViewStart.cshtml,如下圖所示:

我們把User文件夾內的_ViewStart.cshtml的內容修改為Layout = "~/Views/Shared/_LayoutNew.cshtml";,此時我們再次浏覽LayoutDemo_03.cshtml的時候,該頁面的布局的引用會繼承User文件夾內的_ViewStart.cshtml,運行效果如下:

說明:如果不想頁面使用任何母板頁和布局頁,則需要設置Layout = null,如下所示:
1 @{
2 Layout = null;
3 }
說明:轉載文章,若有侵權,請與我聯系
本文:http://www.cnblogs.com/xiangyisheng/p/6229213.html
原文:http://www.hello-code.com/group/mvc/201407/1313.html