在我們一般的程序中,為一般的界面元素添加一定的圖標展示,有助於提升界面的整體的美觀。結合排版布局,以及固定場景的圖標,往往給用戶非常好的直觀感受:統一、美觀、易理解。因此在一般的程序界面中,都盡量在略顯單調的界面增加一些圖標進行點綴,能夠達到較好的整體效果。本文介紹在Winform程序界面中,可以使用自己的圖標庫,也可以引入DevExpress程序中使用內置的圖標,從而實現給開發的程序潤色。
不管在Web還是在WInform項目裡面,開發者積累一定的圖標庫,包括256,128,64像素等大型的圖標,或者常規32,16像素規格的圖標都是比較不錯的,有時候可以選擇符合主題和場景的圖標,給開發的程序增添更美麗的元素。
不過即使自己存儲不夠,也不要緊,可以通過網站搜索一些符合要求的圖標,網站上也有很多免費的圖標可以下載,如下面幾個網址:
http://www.iconfinder.com/
http://www.iconpng.com/
http://findicons.com/
http://www.iconseeker.com/
http://mricons.com/
http://www.iconarchive.com/
從中總能找到自己所需要主題的圖標的。
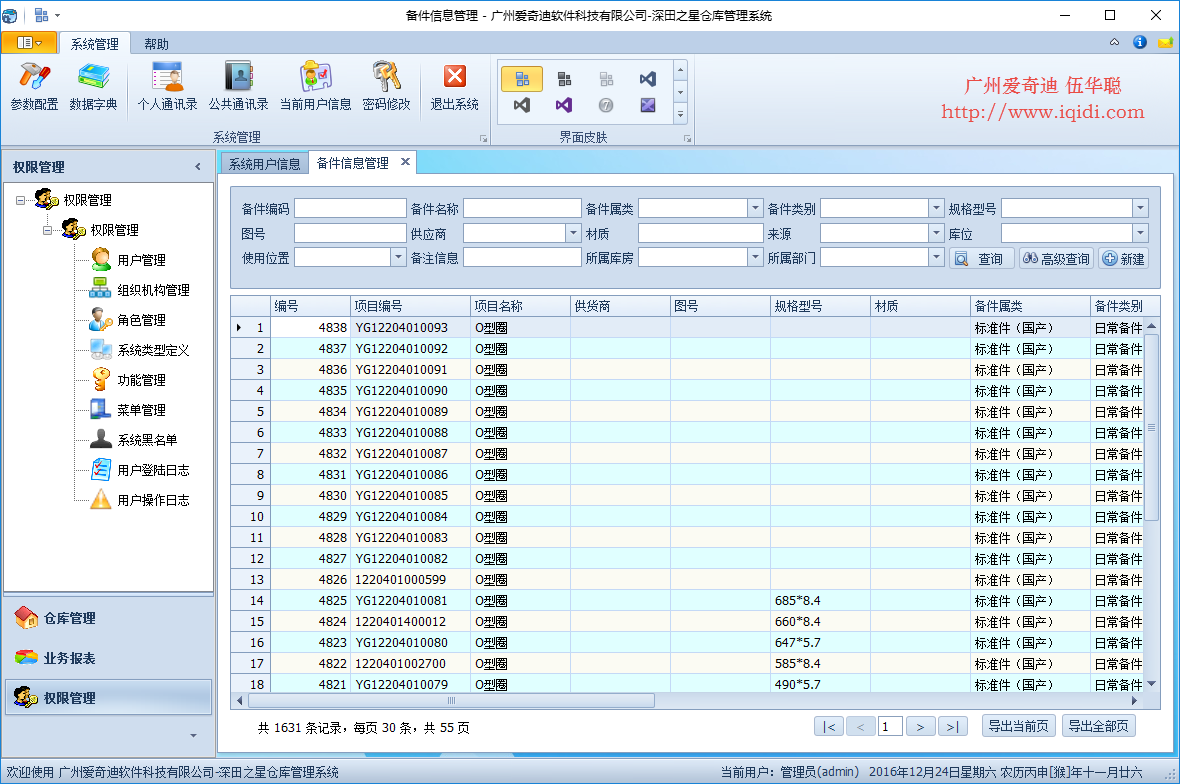
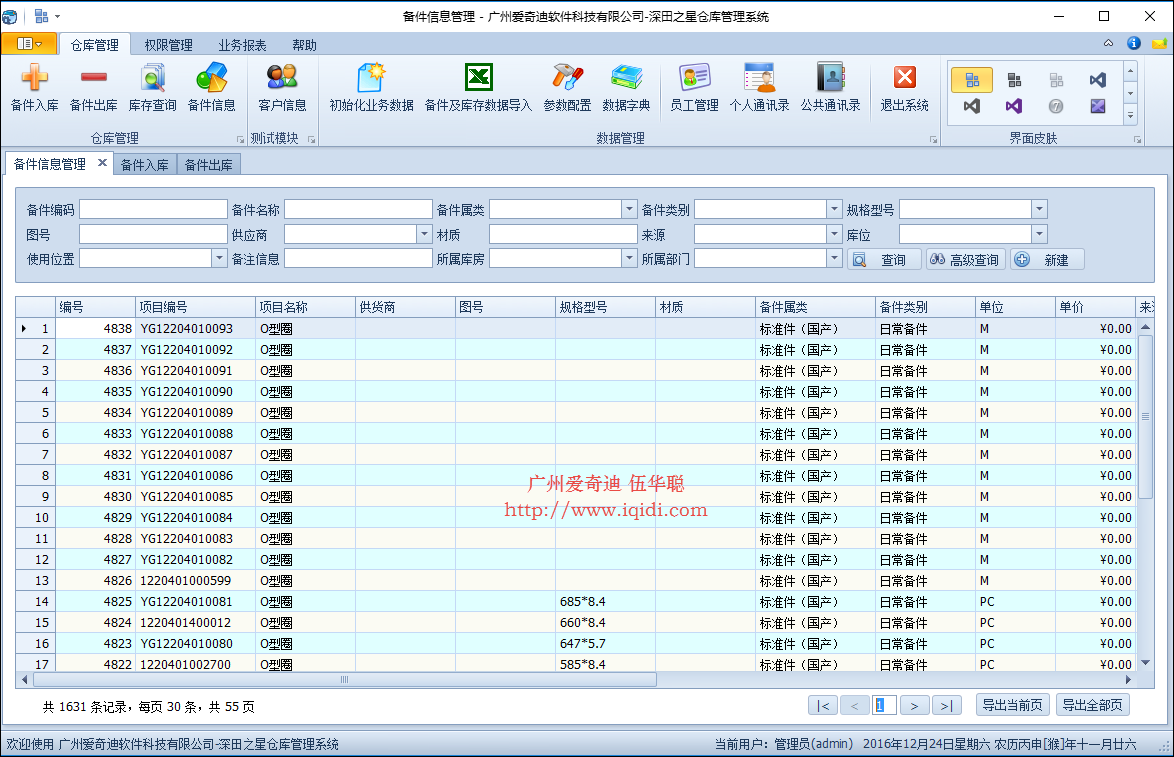
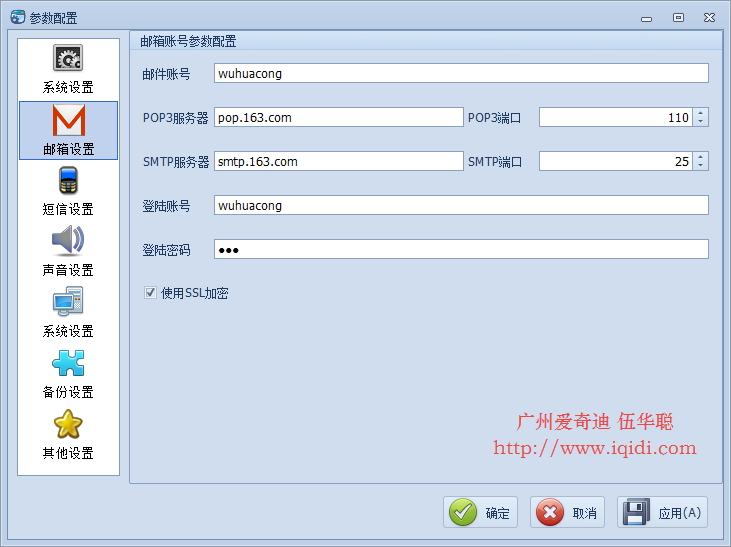
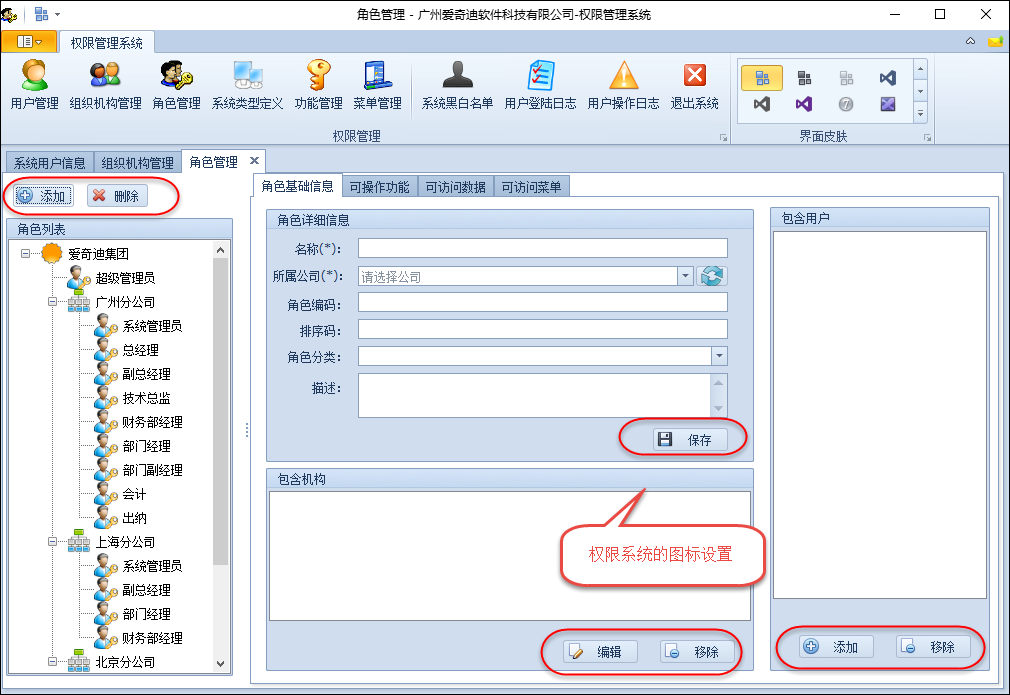
如下面是我WInform開發框架裡面的程序主界面風格,使用了很多自己的圖標。


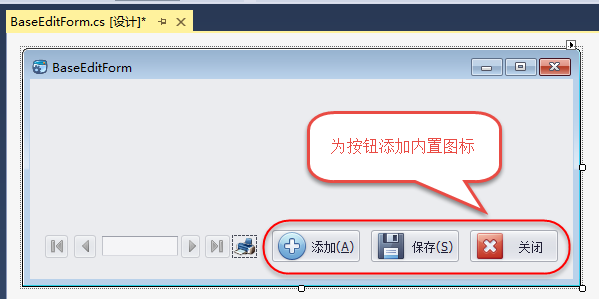
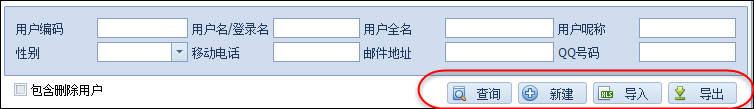
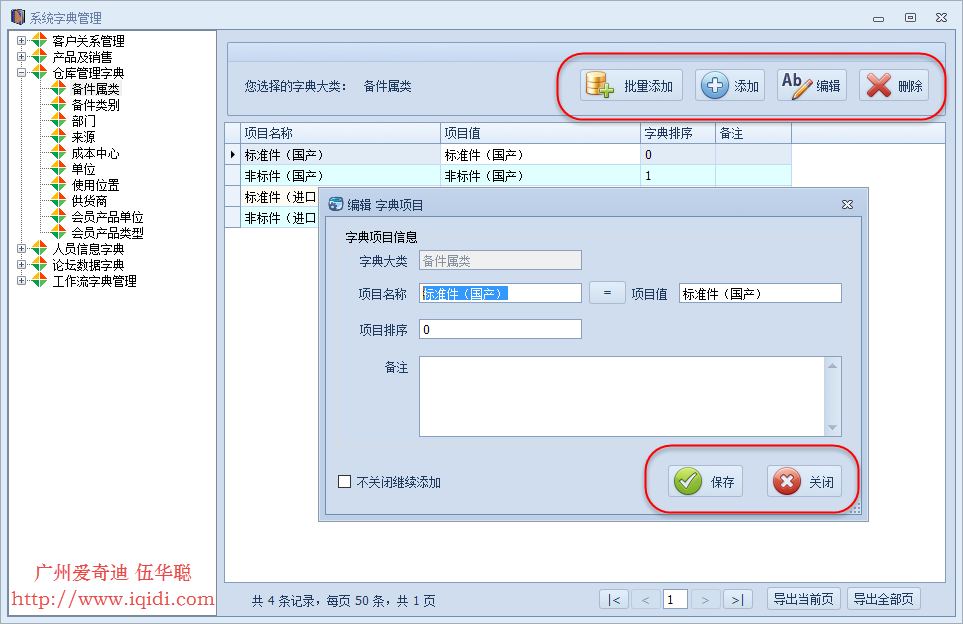
在一些常規的界面裡面,如編輯界面和查詢界面裡面的按鈕,我傾向於使用內置的DevExpress圖標,這樣程序看起來比較統一,例如我在界面設計的基類窗體裡面,圖標應用效果如下所示。

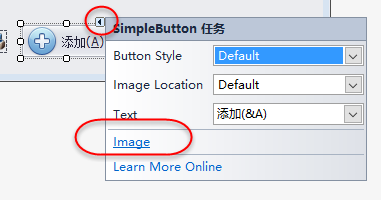
添加圖標方式非常簡單,在按鈕的右上角小圖標上單擊一下進入編輯界面,如下所示。

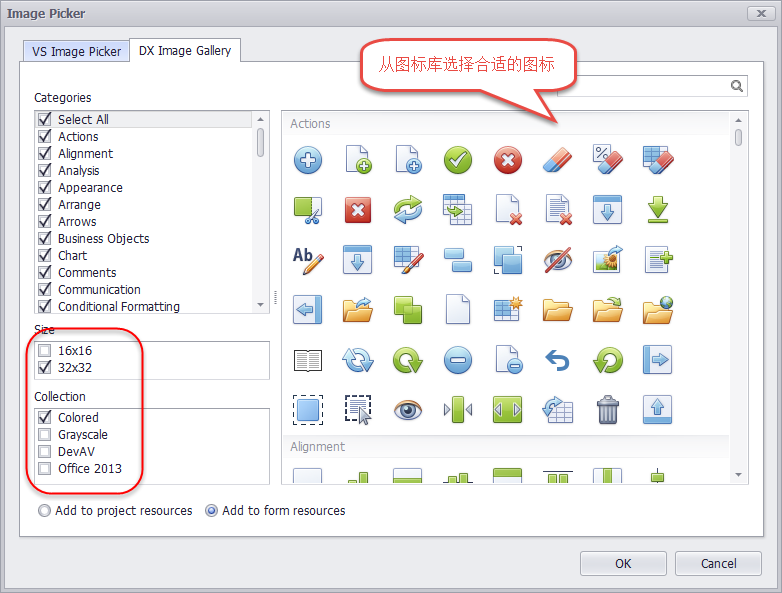
然後選擇Image按鈕,進入圖標選擇界面,選擇內置的DevExpress圖標庫即可,基本上,只要是DevExpress的原生控件,那麼就可以通過這種內置圖標的對話框進行圖標選擇,非常方便。

大圖標選擇32*32的,小圖標則可以選擇16*16的尺寸。
這樣我們設計一些常規的列表界面操作按鈕的時候,可以選擇同一的圖標,形成較為標准的圖標。




以上就是我WInform開發框架、混合式開發框架裡面,WInform界面的的圖表設計,當然很多界面如樹列表、右鍵菜單、工具條等都可以采用一定的圖標,把界面裝飾的更加美觀大方,易於理解。