前言
俗話說三天不學習,趕不上劉少奇。Asp.net Core更新這麼長時間一直觀望,周末帝都小雨,宅在家看了下Core Web App,順便搭建了個HelloWorld環境來嘗嘗鮮,第一次看到.Net Web運行在Linux上還是有點小激動(只可惜微軟走這一步路走的太晚,要不然屌絲們也不會每每遇見Java VS .Net就想辯論個你死我活)。
開發環境和部署環境
Windows 10、VS2015 Update3。安裝.Net Core SDK、DotNetCore.1.0.1-VS2015Tools.Preview2.0.2
Ubuntu Kylin 16.04、nginx
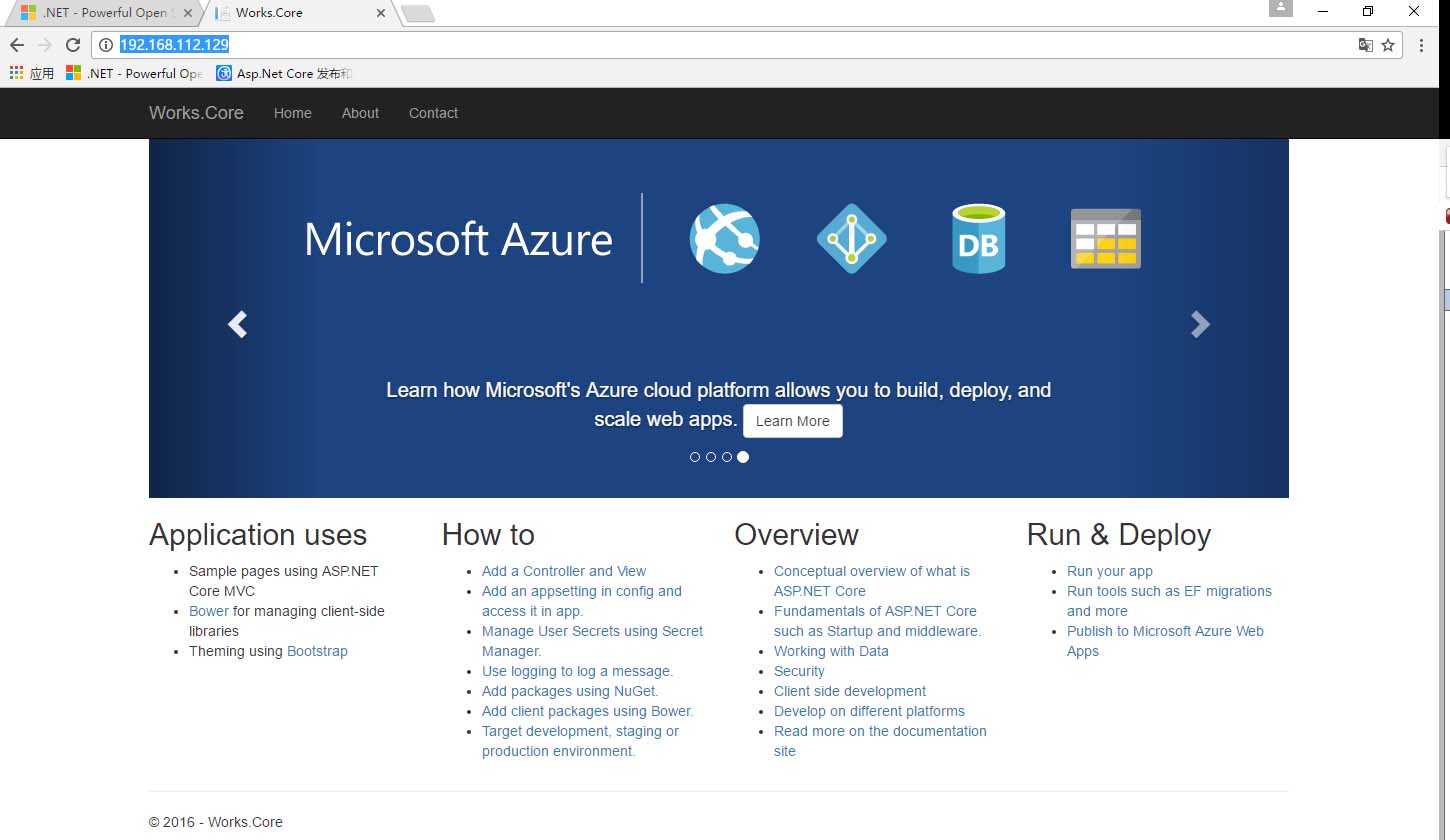
"HelloWorld"
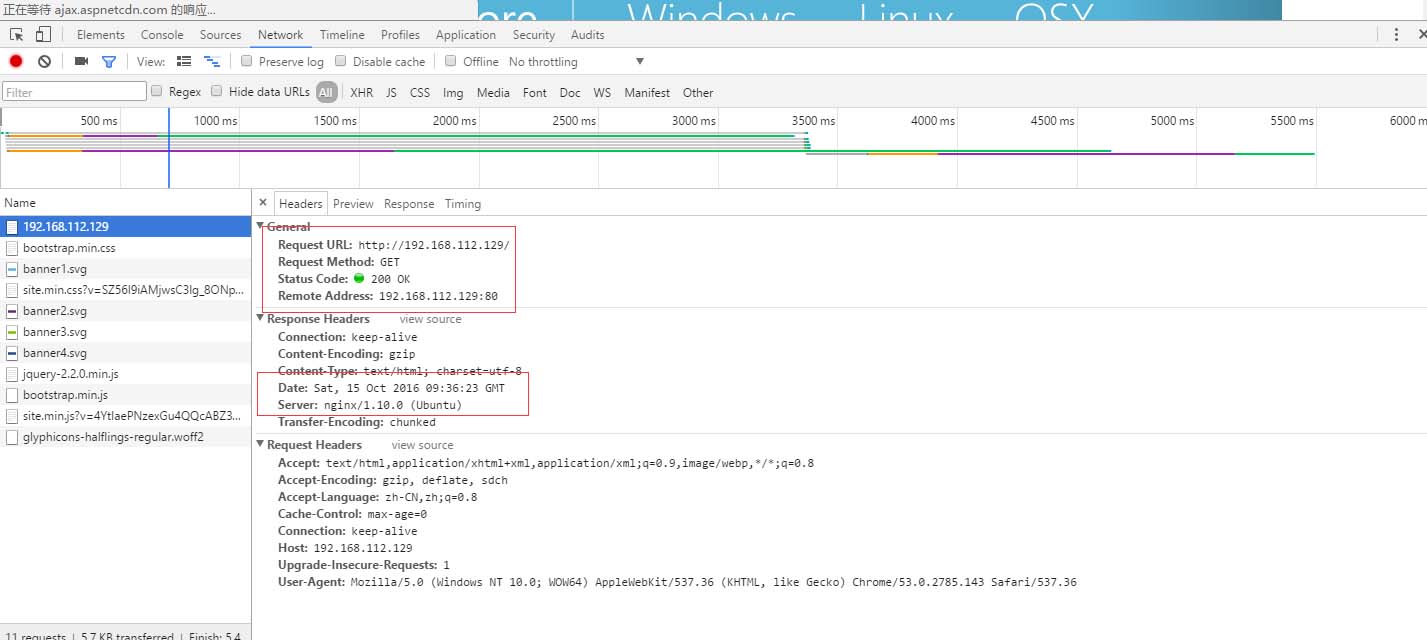
從報文裡可以看到Linux服務器的地址和反向代理nginx及nginx的版本。 Web我是直接用VS2015 Core Web的模板。


開發和部署
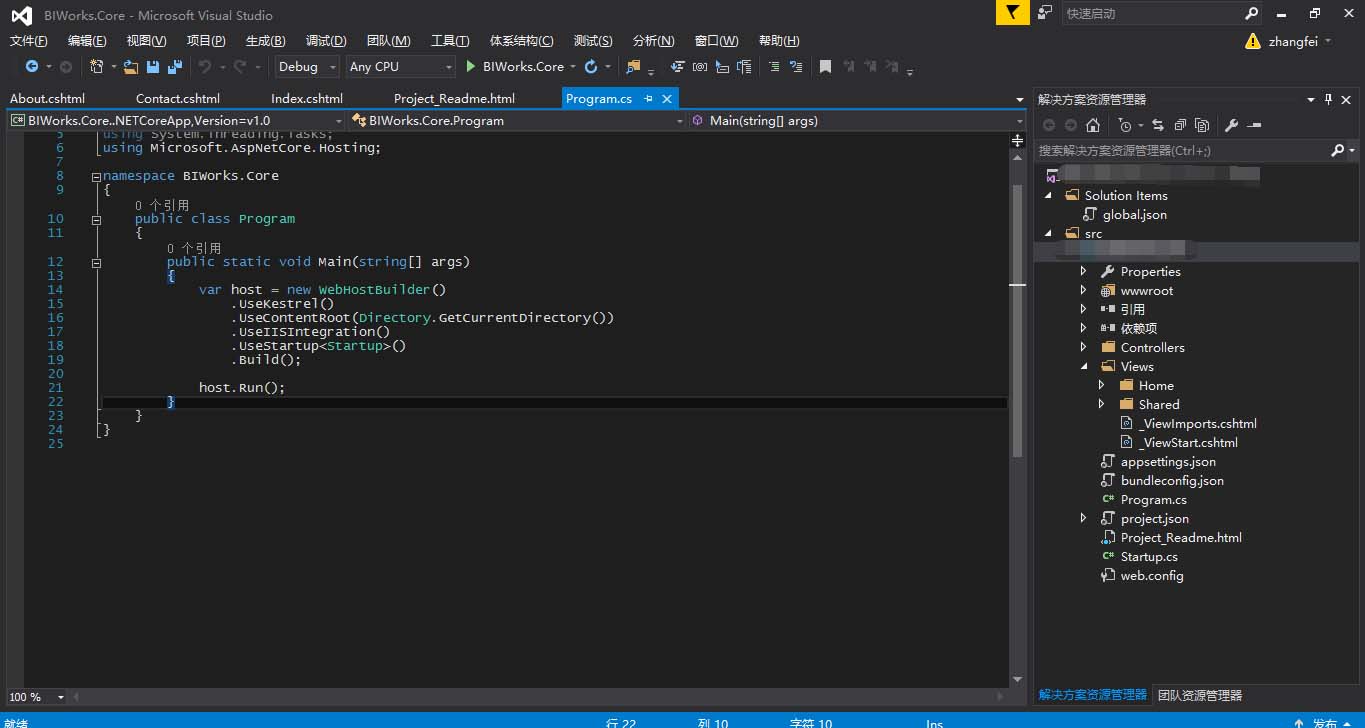
1、使用VS2015創建Core Web App。

2、在本地發布並浏覽,切換到項目src下的根目錄,,比如我的目錄/Works.Core/src/Works.Core 運行命令:dotnet publish。運行命令確保你安裝了npm。不然會報錯。運行命令後會看到Published 1/1 projects successfully。
發布後本地根目錄會有/bin/Debug/netcoreapp1.0/publish/。 publish則是我們需要的發布包。 在裡面找到[projectname].dll。 在本地測試下項目發布包是否可以運行:dotnet Works.Core.dll。 運行後會提示Now listening on http://localhost:5000說明本地發布包沒問題。
Linux
1、安裝dotnet環境參照官方文檔:https://www.microsoft.com/net/core#ubuntu
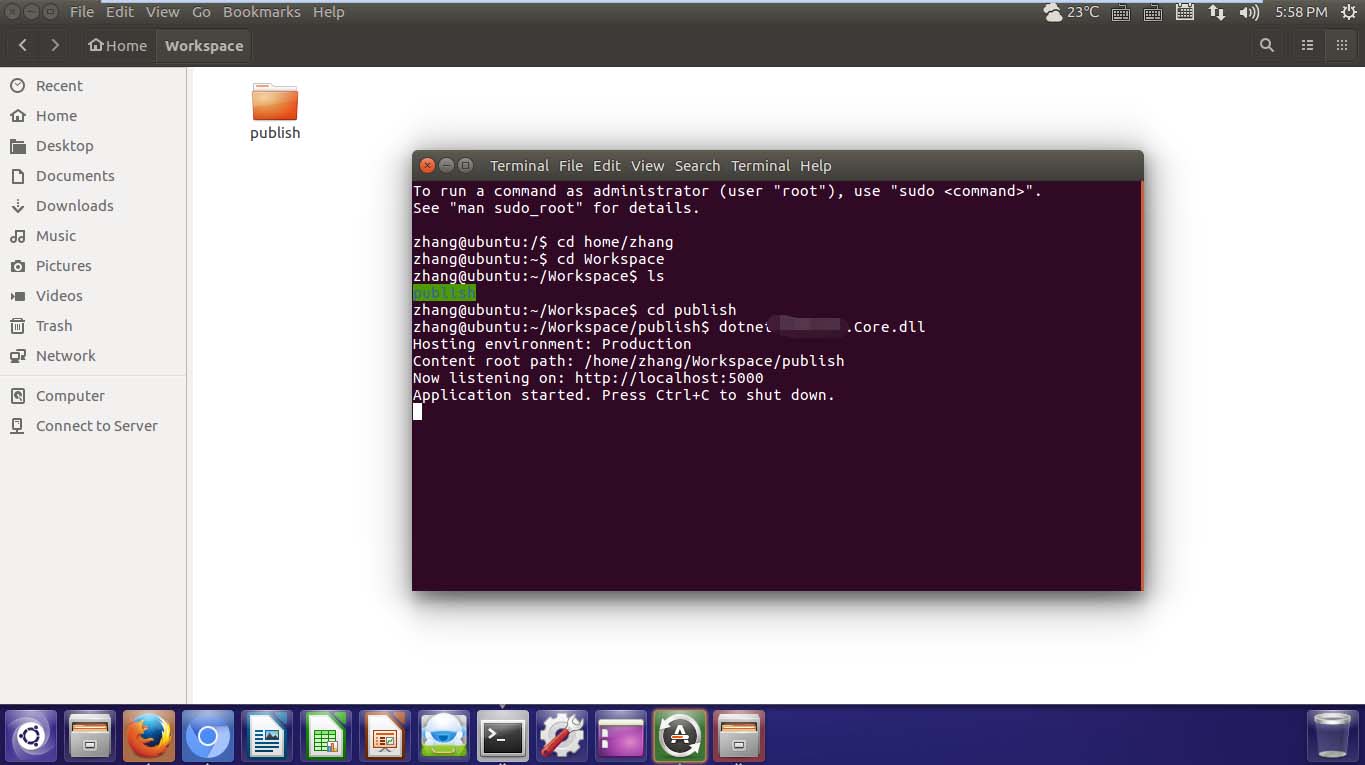
2、首先在Linux中創建一個Workspace文件夾,我放在/home/Workspace。然後把發布包拷貝到Workspace中。然後使用命令dotnet Works.Core.dll

看到提示在Linux裡就可以浏覽網站了
3、安裝並配置nginx。
安裝apt-get install nginx。 安裝後查看nginx版本nginx -v
4、測試nginx安裝是否成功,浏覽器輸入http://localhost

5、配置nginx代理。默認文件路徑在/etc/nginx/sites-available/default。使用sudo gedit default打開文件。在Server節點,找到80端口的location,修改內容如下
server {
listen 80;
server_name 192.168.112.129;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
保存退出,然後使用命令sudo nginx -s reload重啟nginx服務器。
OK, 可以用Linux服務器ip來訪問你的Core Web App了。That's All!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。