題目
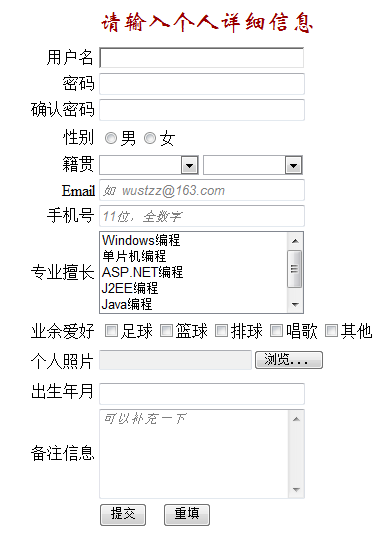
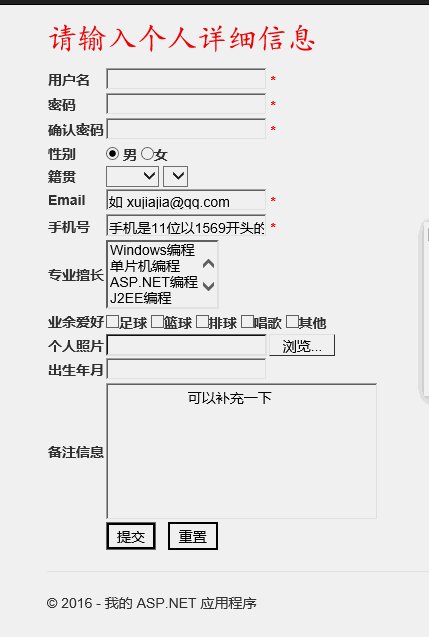
新建一個MVC項目,利用HTML、CSS、JS、jQuery、Ajax、jQuery UI等技術設計一個個人信息注冊頁面。當點擊“提交”按鈕時,跳轉到新的頁面顯示錄入信息。
基本要求:
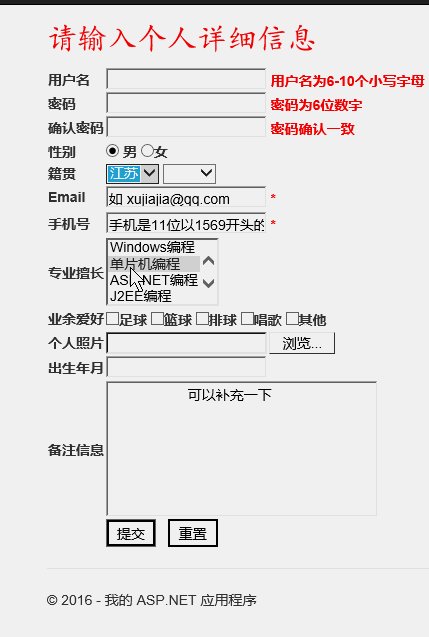
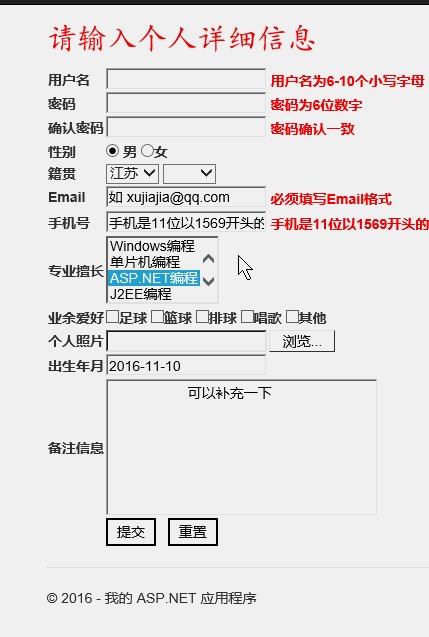
用戶名為6-10個小寫字母(小寫使用正則式驗證,且用戶名不能為“wustzz” –用Ajax技術來檢測);密碼為6位數字,確認密碼不一致時有提示;籍貫使用級聯(jquery實現);Email必須符合Email格式;手機是11位(假設規定以1569開頭);出生年月使用jQuery UI日歷組件設置;圖片要傳遞到新的頁面顯示。

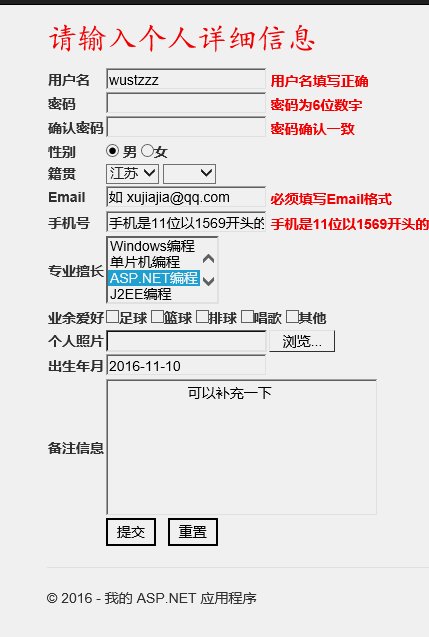
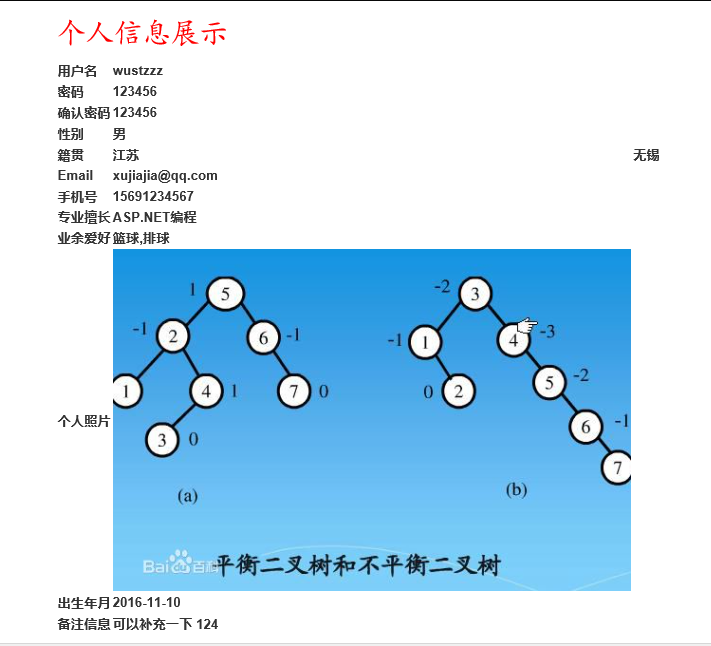
實現效果
(源碼在文章結尾)


主要涉及知識點
1、基本的html界面編程
2、JavaScript語言
3、jQuery、jQuery UI的使用
4、ASP.NET Request相關操作
5、了解ASP.Net WEB MVC下的目錄結構以及基礎編程
代碼
ProjectController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ProjectOne.Controllers
{
public class ProjectController : Controller
{
// GET: Project
public ActionResult Index()
{
return View();
}
public ActionResult Show()
{
//獲取圖片文件
HttpPostedFileBase file = Request.Files["filename"];
if(file != null)
{
//將圖片存儲在/Content/UpLoad/目錄下,名字為111.png
var fileName = Request.MapPath("~/Content/UpLoad/") + "111.png";
file.SaveAs(fileName);
}
return View();
}
}
}
Index.cshtml
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/my_script.js"></script>
<script src="~/jquery-ui-1.11.1.custom/external/jquery/jquery.js"></script>
<script>
$(document).ready(function () {
$("#native_place").change(function () {
switch ($("#native_place").val()) {
case "江蘇":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='江陰'>江陰</option>");
$("#major").append("<option value='無錫'>無錫</option>");
$("#major").append("<option value='常州'>常州</option>");
break;
case "湖北":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='武漢'>武漢</option>");
$("#major").append("<option value='武昌'>武昌</option>");
$("#major").append("<option value='荊州'>荊州</option>");
break;
}
});
});
</script>
@section scripts{
<script src="~/jquery-ui-1.11.1.custom/jquery-ui.min.js"></script>
<link href="~/jquery-ui-1.11.1.custom/jquery-ui.min.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$("#birthday").datepicker({
dateFormat: "yy-mm-dd",
inline: true
});
});
</script>
}
<h2 >請輸入個人詳細信息</h2>
<form onsubmit="return checkAll()" action="~/Project/Show" method="post" enctype="multipart/form-data">
<table>
<tr>
<th>用戶名</th>
<th>
<input type="text" onblur="checkName()" name="username" id="username" />
<span id="tip_name">*</span>
</th>
</tr>
<tr>
<th>密碼</th>
<th>
<input type="text" onblur="checkPassword()" name="psd" id="psd" />
<span id="tip_psd">*</span>
</th>
</tr>
<tr>
<th>確認密碼</th>
<th>
<input type="text" onblur="checkPasswordAgain()" name="psd_again" id="psd_again" />
<span id="tip_psd_again">*</span>
</th>
</tr>
<tr>
<th>性別</th>
<th>
<input type="radio" name="gender" value="男" checked="checked" /> 男
<input type="radio" name="gender" value="女" />女
</th>
</tr>
<tr>
<th>籍貫</th>
<th>
<select id="native_place" name="native_place">
<option value=""></option>
<option value="江蘇">江蘇</option>
<option value="湖北">湖北</option>
</select>
<select id="major" name="major"></select>
</th>
</tr>
<tr>
<th>Email</th>
<th>
<input type="text" onblur="checkEmail()" id="email" name="email" value="如 [email protected]" />
<span id="tip_email">*</span>
</th>
</tr>
<tr>
<th>手機號</th>
<th>
<input type="text" onblur="checkPhone()" id="phone" name="phone" value="手機是11位以1569開頭的數字" />
<span id="tip_phone">*</span>
</th>
</tr>
<tr>
<th>專業擅長</th>
<th>
<select name="speciality" multiple="multiple">
<option value="Windows編程">Windows編程</option>
<option value="單片機編程">單片機編程</option>
<option value="ASP.NET編程">ASP.NET編程</option>
<option value="J2EE編程">J2EE編程</option>
<option value="JAVA編程">JAVA編程</option>
</select>
</th>
</tr>
<tr>
<th>業余愛好</th>
<th>
<input type="checkbox" name="hobby" value="足球" />足球
<input type="checkbox" name="hobby" value="籃球" />籃球
<input type="checkbox" name="hobby" value="排球" />排球
<input type="checkbox" name="hobby" value="唱歌" />唱歌
<input type="checkbox" name="hobby" value="其他" />其他
</th>
</tr>
<tr>
<th>個人照片</th>
<th>
<input type="file" id="filename" name="filename" />
</th>
</tr>
<tr>
<th>出生年月</th>
<th>
<input type="text" id="birthday" name="birthday" readonly="readonly" />
</th>
</tr>
<tr>
<th>備注信息</th>
<th>
<textarea name="more_info" cols="40" rows="8">
可以補充一下
</textarea>
</th>
</tr>
<tr>
<th></th>
<th>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</th>
</tr>
</table>
</form>
Show.cshtml
@{
ViewBag.Title = "Show";
}
<h2 >個人信息展示</h2>
<table>
<tr>
<th>用戶名</th>
<th>@Request["username"]</th>
</tr>
<tr>
<th>密碼</th>
<th>@Request["psd"]</th>
</tr>
<tr>
<th>確認密碼</th>
<th>@Request["psd_again"]</th>
</tr>
<tr>
<th>性別</th>
<th>@Request["gender"]</th>
</tr>
<tr>
<th>籍貫</th>
<th>@Request["native_place"]</th>
<th>@Request["major"]</th>
</tr>
<tr>
<th>Email</th>
<th>@Request["email"]</th>
</tr>
<tr>
<th>手機號</th>
<th>@Request["phone"]</th>
</tr>
<tr>
<th>專業擅長</th>
<th>@Request["speciality"]</th>
</tr>
<tr>
<th>業余愛好</th>
<th>@Request["hobby"]</th>
</tr>
<tr>
<th>個人照片</th>
<th><img id="img" src="~/Content/UpLoad/111.png" alt="" /></th>
</tr>
<tr>
<th>出生年月</th>
<th>@Request["birthday"]</th>
</tr>
<tr>
<th>備注信息</th>
<th>@Request["more_info"]</th>
</tr>
</table>
my_script.js
function checkName() {
var u = document.getElementById("username");
var t = document.getElementById("tip_name");
var reg = /^[a-z]{6,10}$/;
if (!reg.test(u.value)) {
t.innerHTML = "用戶名為6-10個小寫字母";
return false;
} else {
if (u.value == "wustzz") {
t.innerHTML = "用戶名不可以為wustzz";
return false;
}
t.innerHTML = "用戶名填寫正確";
return true;
}
}
function checkPassword() {
var p = document.getElementById("psd");
var t = document.getElementById("tip_psd");
var reg = /^\d{6}$/;
if (!reg.test(p.value)) {
t.innerHTML = "密碼為6位數字";
return false;
} else {
t.innerHTML = "密碼填寫正確";
return true;
}
}
function checkPasswordAgain() {
var p1 = document.getElementById("psd");
var p2 = document.getElementById("psd_again");
var t = document.getElementById("tip_psd_again");
if (p1.value != p2.value) {
t.innerHTML = "密碼前後不一致"
return false;
} else {
t.innerHTML = "密碼確認一致";
return true;
}
}
function checkEmail() {
var e = document.getElementById("email");
var t = document.getElementById("tip_email");
var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (!reg.test(e.value)) {
t.innerHTML = "必須填寫Email格式";
return false;
} else {
t.innerHTML = "Email填寫正確";
return true;
}
}
function checkPhone() {
var p = document.getElementById("phone");
var t = document.getElementById("tip_phone");
var reg = /^1569\d{7}$/;
if (!reg.test(p.value)) {
t.innerHTML = "手機是11位以1569開頭的數字";
return false;
} else {
t.innerHTML = "填寫手機正確";
return true;
}
}
function checkAll() {
if (checkName() && checkPassword() && checkPasswordAgain() &&
checkEmail() && checkPhone()) {
return true;
}
return false;
}
源碼地址:
http://download.csdn.net/detail/double2hao/9691584
以上所述是小編給大家介紹的ASP.NET實現個人信息注冊頁面並跳轉顯示,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對幫客之家網站的支持!