本文要介紹的是ASP.NET怎樣讀寫文本文件,但更重要的是實現的過程。使用的工具是Visual Studio 2015 ,.NET版本是4.6.1 。一共建立的2個項目,HoverTreePanel和HoverTreeWeb,都是ASP.NET項目。文章末尾附源碼下載。
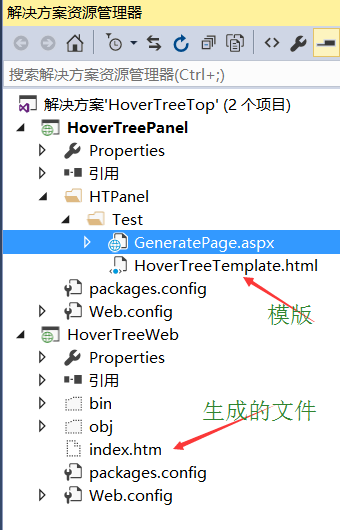
項目結果如下圖:
讀寫文件功能在HoverTreePanel項目裡面實現,其中HoverTreeTemplate.html文件為模版,程序將會讀取這個文件的內容,然後把模版中的[HoverTreeText/]替換成輸入的內容,把替換後的結果生成index.htm文件,放在HoverTreeWeb項目的根目錄下面。
主要的實現在GeneratePage.aspx頁面,GeneratePage.aspx.cs的btnHovertree_Click方法中。
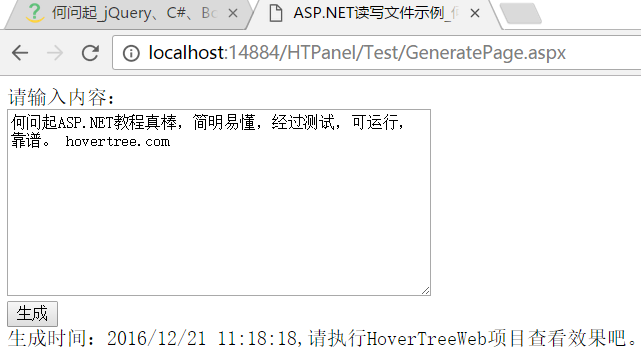
界面如下:
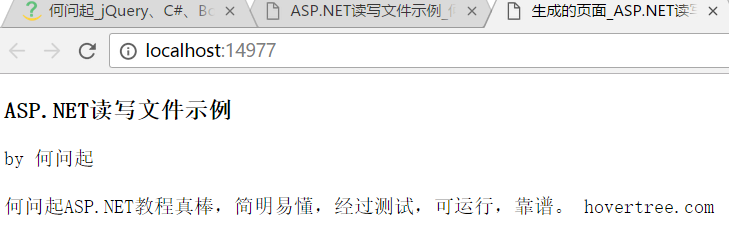
執行後運行HoverTreeWeb項目,效果圖如下:
btnHovertree_Click方法的代碼:
protected void btnHovertree_Click(object sender, EventArgs e)
{
StreamReader h_hovertreeSr = new StreamReader(System.Web.HttpContext.Current.Request.MapPath("HoverTreeTemplate.html"));
string h_hovertreeTemplate = h_hovertreeSr.ReadToEnd();//讀取模版內容
h_hovertreeSr.Close();
//當前網站根目錄物理路徑
DirectoryInfo h_dir = new DirectoryInfo(System.Web.HttpContext.Current.Request.PhysicalApplicationPath);
//HoverTreeWeb項目根目錄下主頁文件
string h_path = h_dir.Parent.FullName + "\\HoverTreeWeb\\index.htm";
StreamWriter h_sw = new StreamWriter(h_path, false, Encoding.UTF8);
h_sw.Write(h_hovertreeTemplate.Replace("[HoverTreeText/]", tbHovertree.Text));
h_sw.Close();
ltlTips.Text = "生成時間:" + DateTime.Now.ToString() + ",請執行HoverTreeWeb項目查看效果吧。";
}
HoverTreeTemplate.html文件的代碼如下:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>生成的頁面_ASP.NET讀寫文件示例_何問起</title>
<meta charset="utf-8" />
</head>
<body>
<div>
<h3>ASP.NET讀寫文件示例</h3>
by 何問起
<div >[HoverTreeText/]</div>
</div>
</body>
</html>
源碼下載:
http://hovertree.com/h/bjaf/0ofallum.htm
轉自:http://hovertree.com/h/bjaf/f7d33w8m.htm
推薦:http://www.cnblogs.com/sosoft/p/kaifajishu.html