實現微信上網頁的圖片點擊後全屏還可以可以縮放,這個功能是別人做的,可是捏點擊後屏幕直接黑屏了,圖片沒有顯示出來。這個代碼在網上搜一下,挺多類似的。
先上代碼。
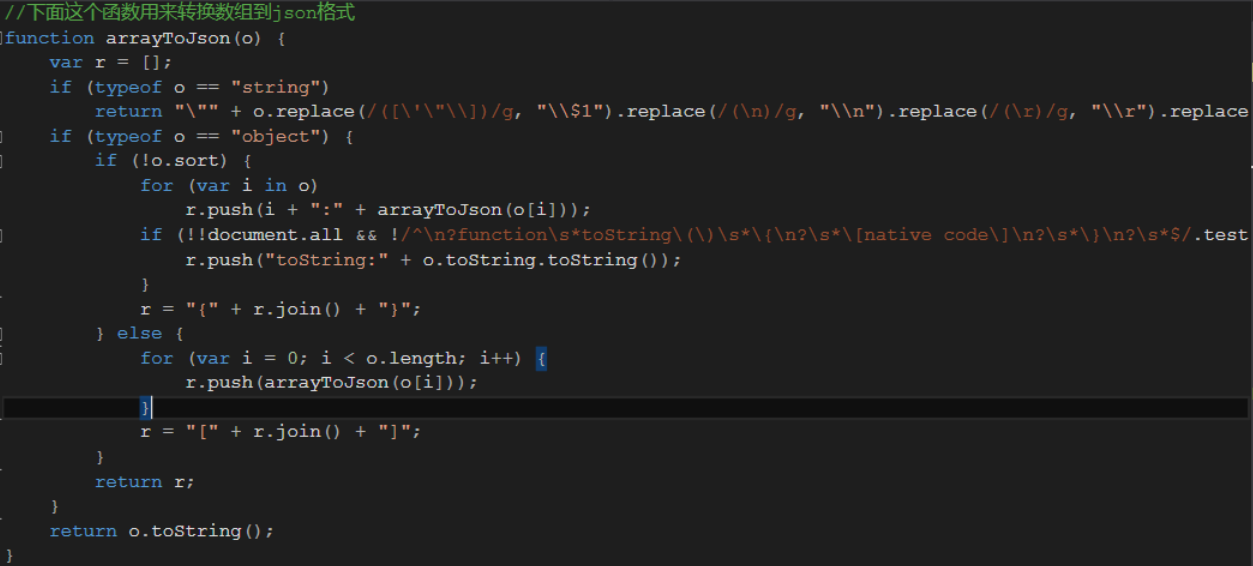
function arrayToJson(o) {
var r = [];
if (typeof o == "string") return "\"" + o.replace(/([\'\"\\])/g, "\\$1").replace(/(\n)/g, "\\n").replace(/(\r)/g, "\\r").replace(/(\t)/g, "\\t") + "\"";
if (typeof o == "object") {
if (!o.sort) {
for (var i in o)
r.push(i + ":" + arrayToJson(o[i]));
if (!!document.all && !/^\n?function\s*toString\(\)\s*\{\n?\s*\[native code\]\n?\s*\}\n?\s*$/.test(o.toString)) {
r.push("toString:" + o.toString.toString());
}
r = "{" + r.join() + "}";
} else {
for (var i = 0; i < o.length; i++) {
r.push(arrayToJson(o[i]));
}
r = "[" + r.join() + "]";
}
return r;
}
return o.toString();
}
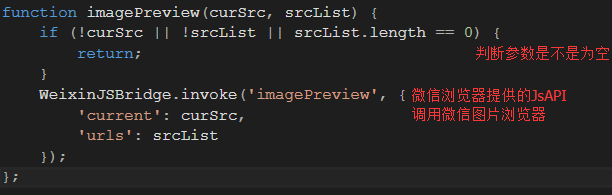
//這個是調用微信圖片浏覽器的函數
function imagePreview(curSrc, srcList) {
if (!curSrc || !srcList || srcList.length == 0) {
return;
}
WeixinJSBridge.invoke('imagePreview', {
'current': curSrc,
'urls': srcList
});
};
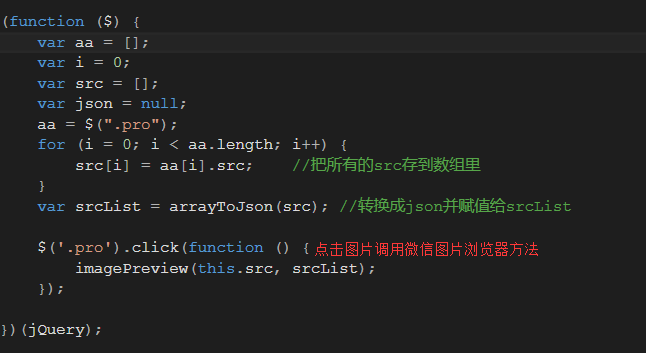
(function ($) {
var aa = [];
var i = 0;
var src = [];
var json = null;
aa = $(".img");
for (i = 0; i < aa.length; i++) {
src[i] = aa[i].src; //把所有的src存到數組裡
}
var srcList = arrayToJson(src); //轉換成json並賦值給srcList
$('.pro').click(function () {
imagePreview(this.src, srcList);
});
})(jQuery);
在微信web 開發者工具調試,網頁上斷點調試發現圖片路徑 json 格式化了兩次!!!
最後解決的方法是沒有調用 arrayToJson() 這個方法,直接調用 imagePreview 這個是微信提供的JsAPI 調用微信圖片浏覽器。
解釋下每個方法的作用
這個是將圖片路勁轉為json格式的方法,如果已經是json格式就不用再轉換了

這個是調用微信圖片浏覽器的方法

加載初始化參數以及點擊調用方法