ASP.NET Core 中間件(Middleware)Diagnostics使用。對於中間件的介紹可以查看之前的文章ASP.NET Core 開發-中間件(Middleware)。
Diagnostics中間件,主要功能是用於報告和處理ASP.NET Core中的異常和錯誤信息,以及診斷Entity Framework核心遷移錯誤。
其中還有其他幾項功能,歡迎頁,錯誤代碼頁、如404 頁等。以及一個還算不錯的日志查看功能,這個功能也是很多人需要的功能,直接在線查看日志。
下面來一一講解功能。
新建ASP.NET Core Web Application 項目-》Web應用程序 選擇不進行身份驗證。
創建好的項目,會自動引用Diagnostics 中間件。
NuGet引用:
Install-Package Microsoft.AspNetCore.Diagnostics
默認創建好的項目會自動在Startup中Configure 方法加上這一段
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
這就是異常信息的報告以及處理。
在開發環境下會顯示詳細的錯誤信息 app.UseDeveloperExceptionPage();,在非開發環境,跳轉至 app.UseExceptionHandler("/Home/Error"); /Home/Error頁。
如果你想一直展示錯誤信息就將app.UseDeveloperExceptionPage(); 放置在if 外面。或者在發布之後,將對應的系統環境調成Development 以顯示錯誤信息。
項目中使用了EF Core 。可以添加 app.UseDatabaseErrorPage(); 以顯示EF Core 相關信息。
在Startup.cs中的Configure 方法加入:app.UseWelcomePage();
啟動程序就會顯示如下頁面。有擴展方法,可以指定對應的頁面。

默認程序中404 或者500 等相關錯誤,並不會展示頁面,只會返回對應的代碼。
同樣在Startup.cs中的Configure 方法加入:app.UseStatusCodePages();
訪問不存在的頁面會顯示如下。

下面是簡單的自定義錯誤信息
app.UseStatusCodePages("text/plain", "Error, status code: {0} \r LineZero");

還可以使用
app.UseStatusCodePagesWithRedirects("~/errors/{0}"); // 相對根路徑
app.UseStatusCodePagesWithRedirects("/base/errors/{0}"); // 絕對路徑
也可以使用
app.UseStatusCodePagesWithReExecute("/error/http{0}");
上面兩者的區別一個是跳轉,一個是執行。
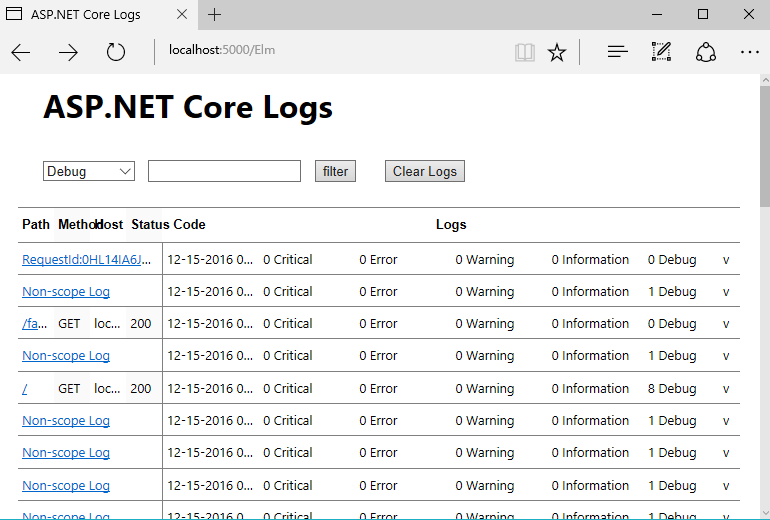
日志查看,也是Diagnostics 中間件的一個功能。用起來也比較方便。
需要額外添加一個 Microsoft.AspNetCore.Diagnostics.Elm 包。
安裝好包打開Startup.cs ,首先在 ConfigureServices 方法加入服務。
services.AddElm(elmOptions =>
{
elmOptions.Filter = (loggerName, loglevel) => loglevel == LogLevel.Debug;
});
篩選日志級別為Debug
然後再Configure 方法加入
app.UseElmPage();
app.UseElmCapture();
app.UseElmPage(); 為指定日志顯示頁,app.UseElmCapture(); 記錄日志。
運行程序訪問 http://localhost:5000/Elm ,就可以查看一些信息記錄。

這個組件還是有一些問題,我們可以做一些改造,更符合實際情況。
官方GitHub:https://github.com/aspnet/Diagnostics
如果你覺得本文對你有幫助,請點擊“推薦”,謝謝。