最前面的話:Smobiler是一個在VS環境中使用.Net語言來開發APP的開發平台,也許比Xamarin更方便

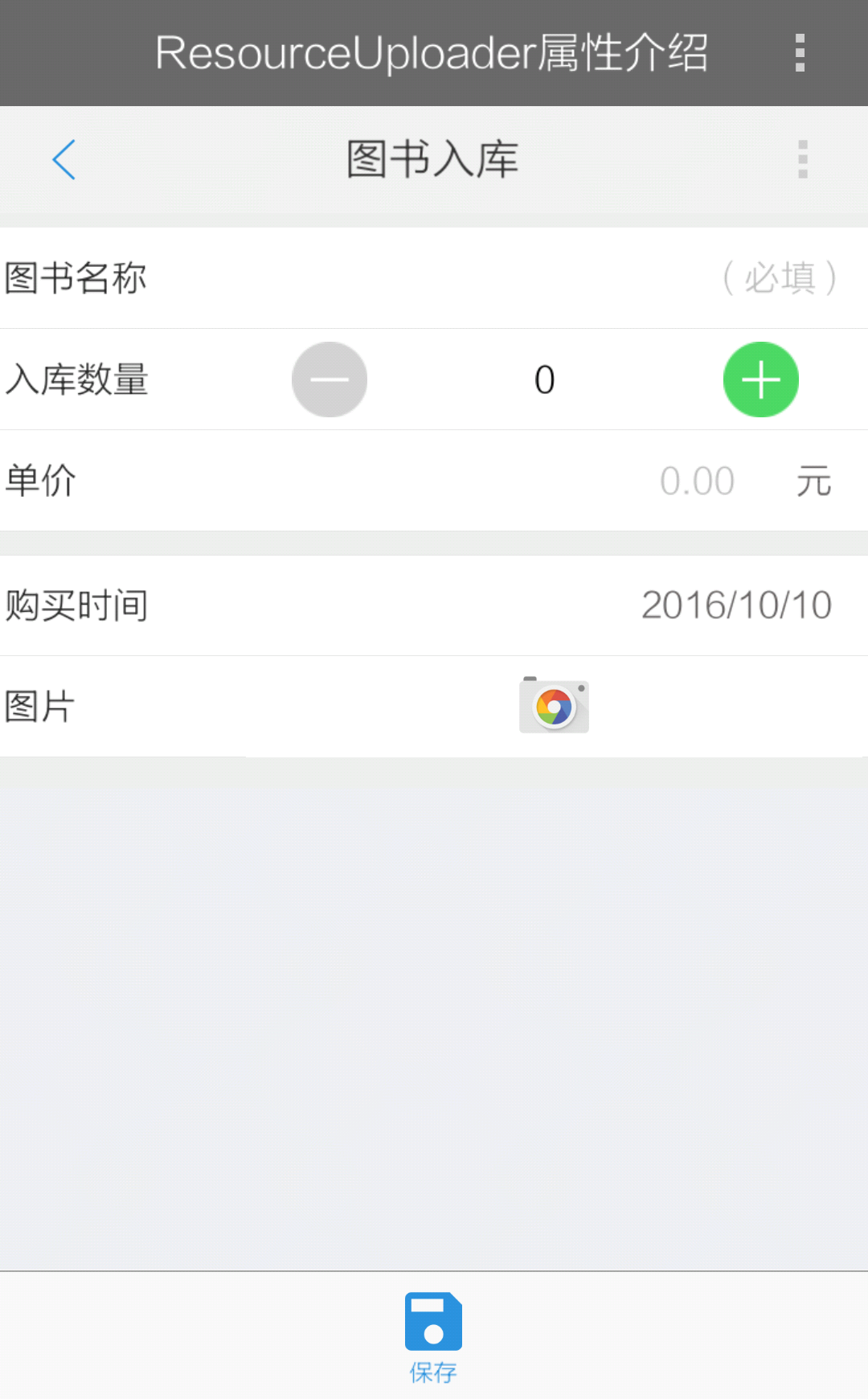
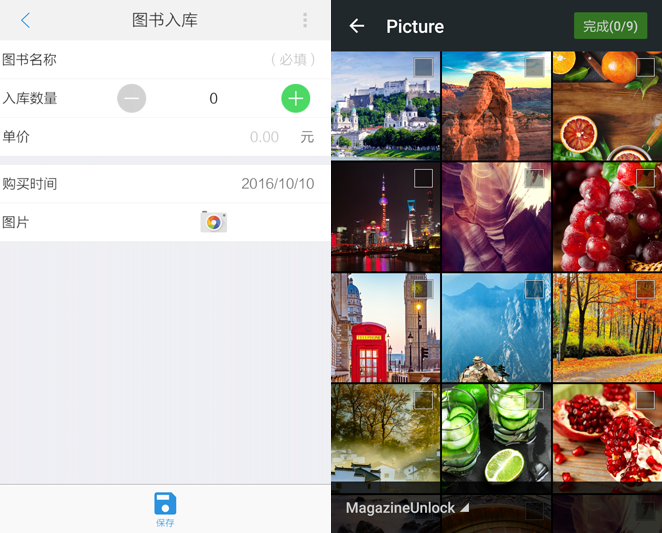
我們要實現上圖中的效果,需要如下的操作:

VB:
Private Sub imageButton1_Click(sender As Object, e As EventArgs)Handles imageButton1.Click
resourceUploader1.Show()
End Sub
C#:
private void imageButton1_Click(object sender, EventArgs e)
{
resourceUploader1.Show();
}
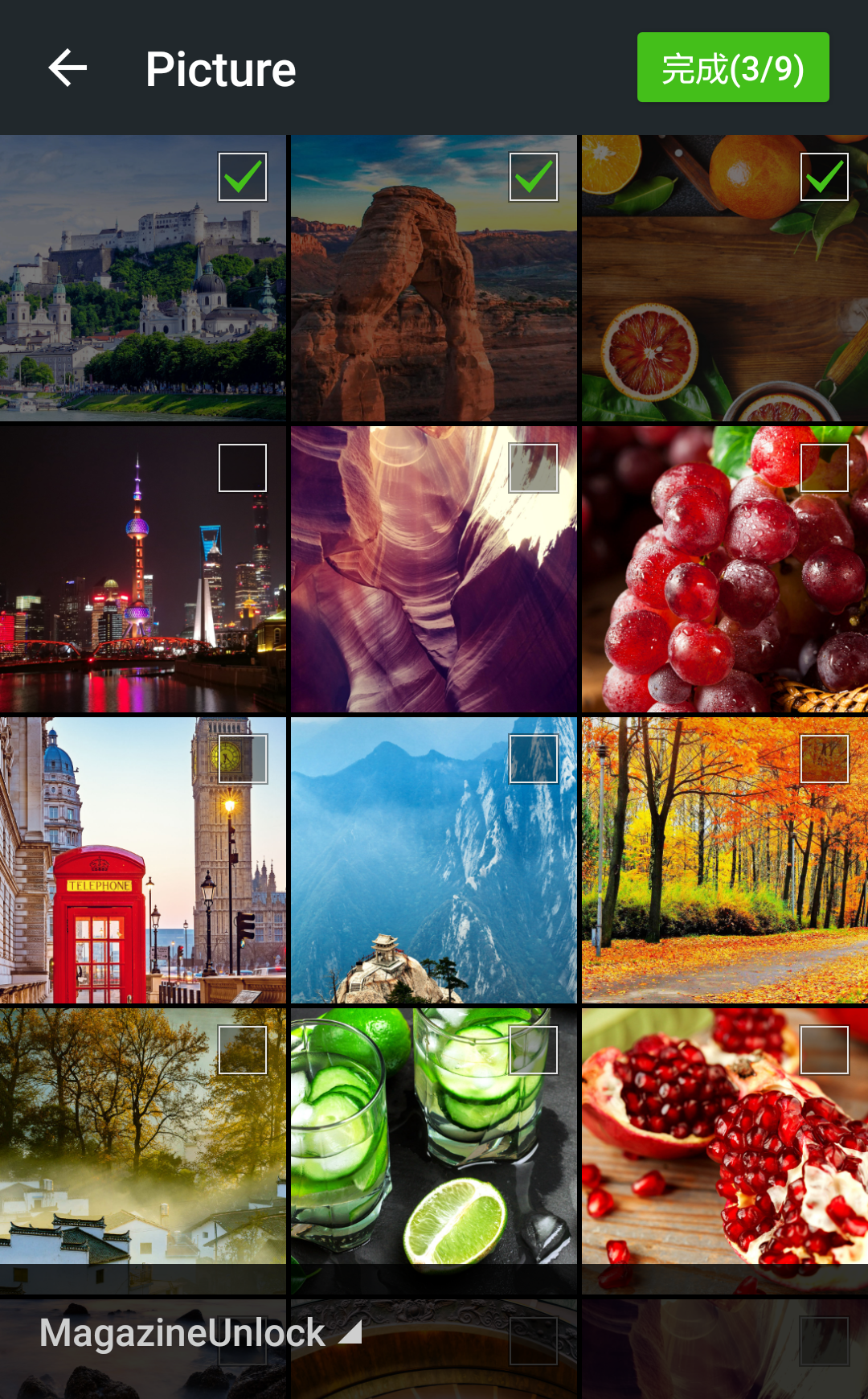
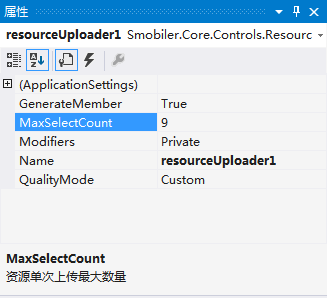
設置資源單次上傳的最大數量,默認設置為“9”,一次最多上傳9張圖片,如圖1;
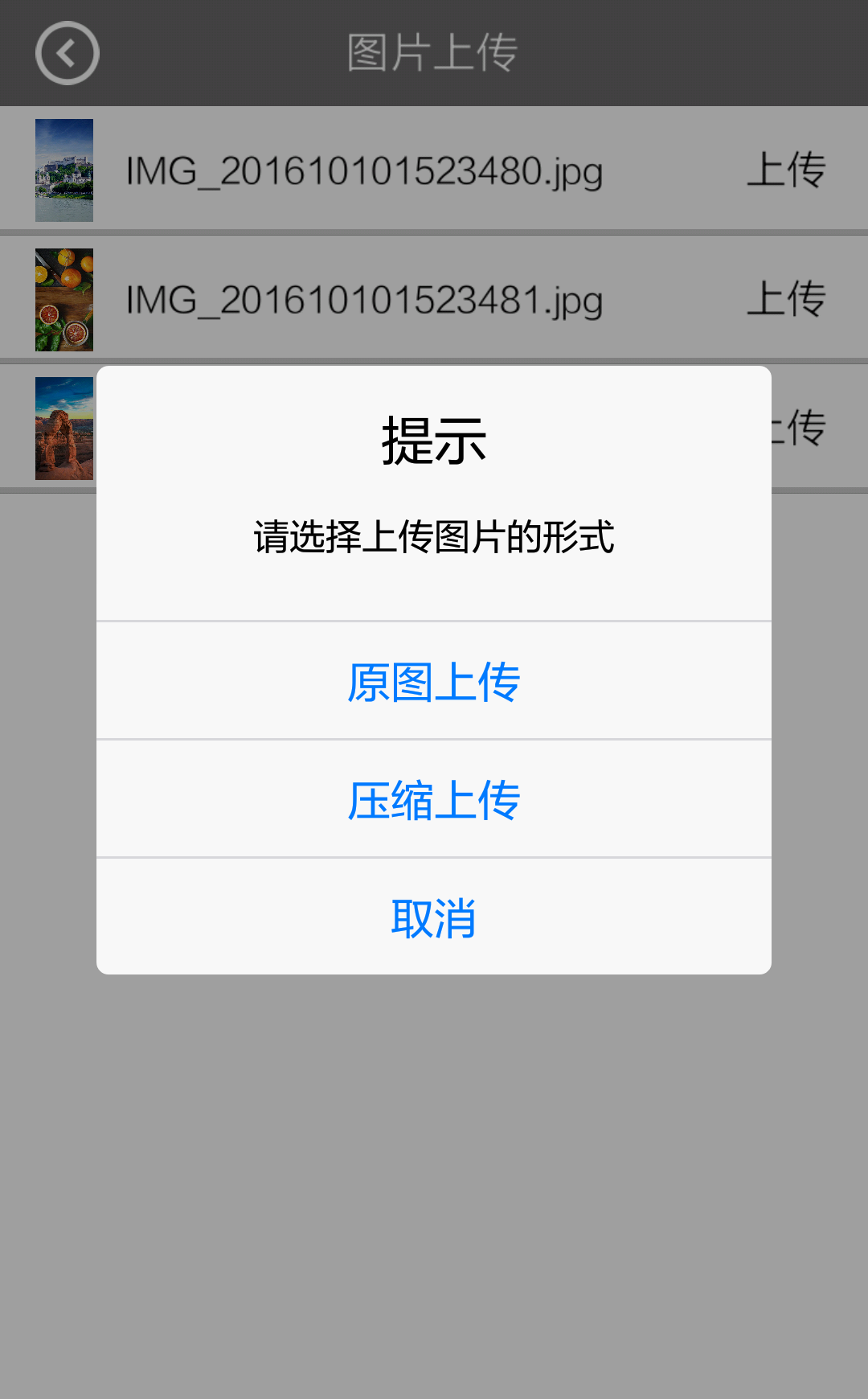
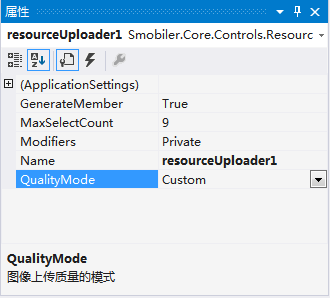
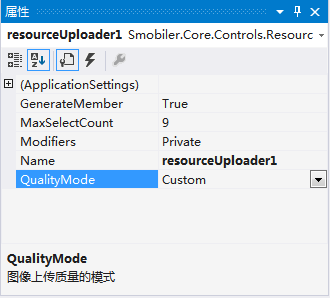
獲取或設置相機組件上傳質量的模式,默認設置為“Custom”,即表示壓縮上傳和原圖上傳都支持,如圖2;
若將該屬性設置為“Compressed”,則表示只能壓縮上傳;
若將該屬性設置為“Original”,則表示只能原圖上傳;

 圖1
圖2
圖1
圖2
VB:
Dim imglist As List(Of String) = New List(Of String)
Private Sub resourceUploader1_Uploading(sender As Object, e As BarcodeData)Handles resourceUploader1.Uploading
Try
If e.IsError = False Then
e.SaveFile()
imglist.Add(e.ResourceID)
getImg()
End If
Catch ex As Exception
MessageBox.Show(ex.Message)
End Try
End Sub
C#:
private List<string> imglist = new List<string>();
private void resourceUploader1_Uploading(object sender, BinaryData e)
{
try
{
if (e.IsError == false)
{
e.SaveFile();
imglist.Add(e.ResourceID);
getImg();
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
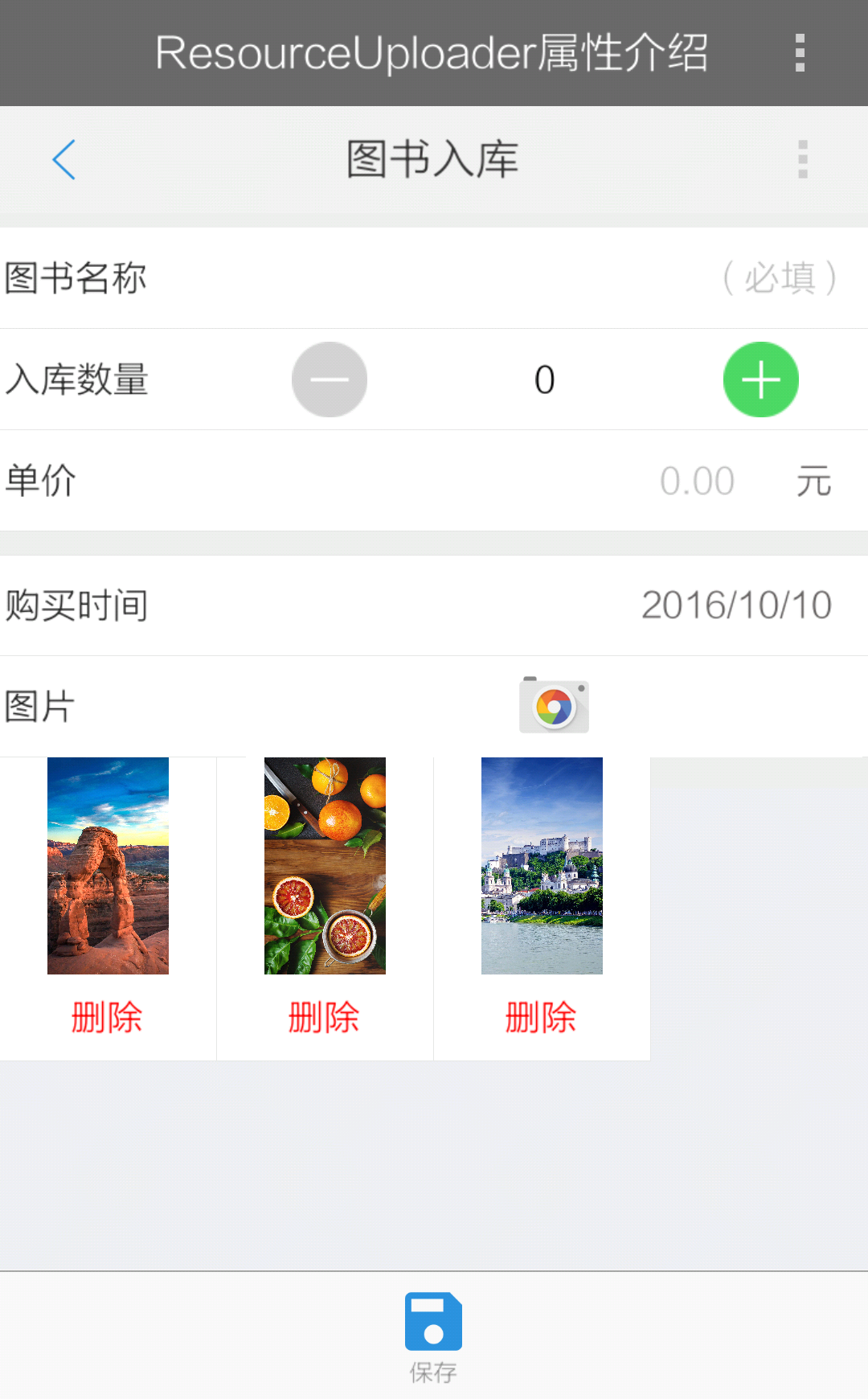
注:調用ResourceUploader控件來獲取圖片
VB:
Private Sub resourceuploader1_ImageCaptured(sender As Object, e As BarcodeData)Handles resourceuploader1.ImageCaptured
If imglist.Count > 0 & imglist.Count <= 9 Then
For i = 0 To imglist.Count Step 1
Select Case i
Case 1
img1.Visible = true
btndelimg1.Visible = true
img1.ResourceID = imglist(i - 1)
img1.Refresh()
Case 2
img2.Visible = true
btndelimg2.Visible = true
img2.ResourceID = imglist(i - 1)
img2.Refresh()
Case 3
img3.Visible = true
btndelimg3.Visible = true
img3.ResourceID = imglist(i - 1)
img3.Refresh()
Case 4
img4.Visible = true
btndelimg4.Visible = true
img4.ResourceID = imglist(i - 1)
img4.Refresh()
Case 5
img5.Visible = true
btndelimg5.Visible = true
img5.ResourceID = imglist(i - 1)
img5.Refresh()
Case 6
img6.Visible = true
btndelimg6.Visible = true
img6.ResourceID = imglist(i - 1)
img6.Refresh()
Case 7
img7.Visible = true
btndelimg7.Visible = true
img7.ResourceID = imglist(i - 1)
img7.Refresh()
Case 8
img8.Visible = true
btndelimg8.Visible = true
img8.ResourceID = imglist(i - 1)
img8.Refresh()
Case 9
img9.Visible = true
btndelimg9.Visible = true
img9.ResourceID = imglist(i - 1)
img9.Refresh()
End Select
Next
End If
End Sub
C#:
private void getImg()
{
if (imglist.Count > 0 & imglist.Count <= 9)
{
for (int i = 1; i <= imglist.Count; i++)
{
switch (i)
{
case 1:
img1.Visible = true;
btndelimg1.Visible = true;
img1.ResourceID = imglist[i - 1];
img1.Refresh();
break;
case 2:
img2.Visible = true;
btndelimg2.Visible = true;
img2.ResourceID = imglist[i - 1];
img2.Refresh();
break;
case 3:
img3.Visible = true;
btndelimg3.Visible = true;
img3.ResourceID = imglist[i - 1];
img3.Refresh();
break;
case 4:
img4.Visible = true;
btndelimg4.Visible = true;
img4.ResourceID = imglist[i - 1];
img4.Refresh();
break;
case 5:
img5.Visible = true;
btndelimg5.Visible = true;
img5.ResourceID = imglist[i - 1];
img5.Refresh();
break;
case 6:
img6.Visible = true;
btndelimg6.Visible = true;
img6.ResourceID = imglist[i - 1];
img6.Refresh();
break;
case 7:
img7.Visible = true;
btndelimg7.Visible = true;
img7.ResourceID = imglist[i - 1];
img7.Refresh();
break;
case 8:
img8.Visible = true;
btndelimg8.Visible = true;
img8.ResourceID = imglist[i - 1];
img8.Refresh();
break;
case 9:
img9.Visible = true;
btndelimg9.Visible = true;
img9.ResourceID = imglist[i - 1];
img9.Refresh();
break;
}
}
}
}