之所以說是簡單模擬,是因為我不知道QQ登錄背景動畫是怎麼實現的.這裡是通過一些辦法把它簡化了,做成了類似的效果
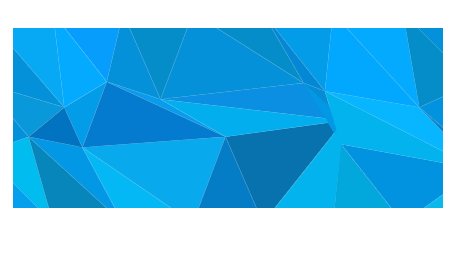
效果圖


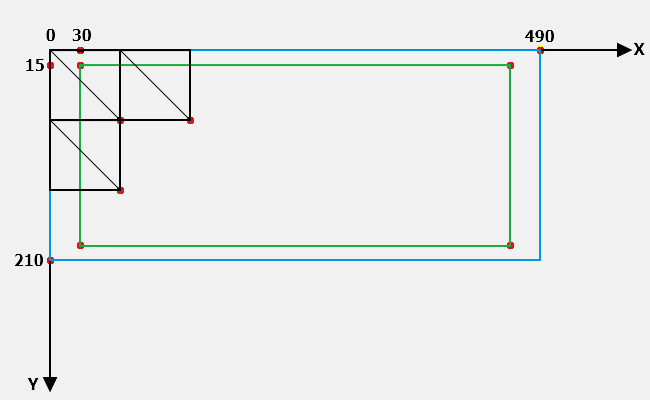
首先把背景看成是一個4行8列的點的陣距,X軸Y軸都是距離70.把點連起來,連成三角形.布局在外層藍色的裡,顯示只顯示裡層綠色框裡的部分.這樣最外層的點不用動,只讓綠框裡面的點做隨機運動就可以了.然後給三角形的Fill做顏色和時間都隨機顏色動畫,動畫完成後再重新做顏色動畫,循環.
在實現上,需要注意一下,每個點都對應多個三角形,要在生成三角形的時候,注冊到點上,並記錄下點所在的三角形點集合的索引.在點變化的時候,遍歷注冊的三角形集合,三角形內相對應的點.也要跟著變化.
具體實現看代碼吧.
源碼下載:QQ登錄頁面背景動畫.zip