Ext.NET 4.1 系統框架的搭建(後台) 附源碼
代碼運行環境:.net 4.5 VS2013 (代碼可直接編譯運行)
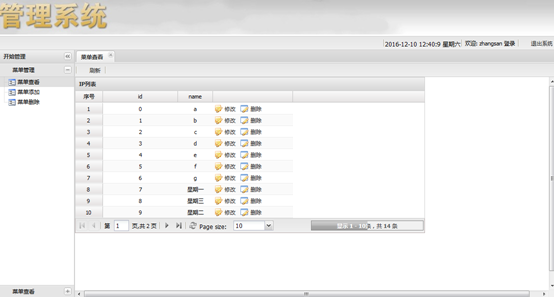
預覽圖:

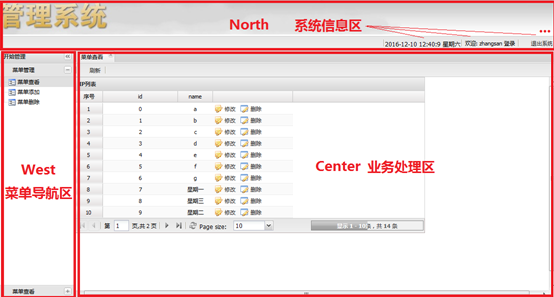
分析圖:

上面系統的構建包括三塊區域:North、West和Center:
North負責顯示系統信息,包括系統圖片、當前時間、登錄信息、退出登錄等功能。
West負責顯示菜單導航。
Center負責系統的核心業務處理(這裡的功能是顯示文件夾下的.txt文本名稱,並提供修改和刪除操作)。
下面詳細介紹:
整個區域被放在Viewport下,布局方式為BorderLayout,該布局包含North、West和Center三塊面板:
<ext:Viewport runat="server" ID="vp1" Layout="BorderLayout">
<items>
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100">
//...
</ext:Panel>
<ext:Panel ID="WestPanel" runat="server" Region="West">
//...
</ext:Panel>
<ext:TabPanel ID="Pages" runat="server" Region="Center">
//...
</ext:TabPanel>
</items>
</ext:Viewport>
North部分:
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100" Header="true" Border="false" Html="<img src='../Images/top.jpg'/>">
<BottomBar>
<ext:Toolbar ID="ToolbarBottom" runat="server">
<Items>
<ext:ToolbarFill ID="ToolbarFillBottom" runat="server" Width="200">
</ext:ToolbarFill>
<ext:ToolbarSeparator ID="ToolbarSeparator4" runat="server" Width="1" />
<ext:Label ID="tbShowTime" runat="server">
</ext:Label>
<ext:ToolbarSeparator ID="ToolbarSeparator1" runat="server" Width="1" />
<ext:ToolbarTextItem ID="textWelcome" runat="server">
</ext:ToolbarTextItem>
<ext:ToolbarSeparator ID="ToolbarSeparator3" runat="server" Width="1">
</ext:ToolbarSeparator>
<ext:Button ID="btnExit" runat="server" IconCls="icon-exit" Text="退出系統" ToolTip="退出系統">
<DirectEvents>
<Click OnEvent="btnExit_Click">
<Confirmation ConfirmRequest="true" Title="確認" Message="確實要退出系統嗎?" />
<EventMask ShowMask="true" Msg="正在退出,請稍等 ..." />
</Click>
</DirectEvents>
</ext:Button>
</Items>
</ext:Toolbar>
</BottomBar>
</ext:Panel>
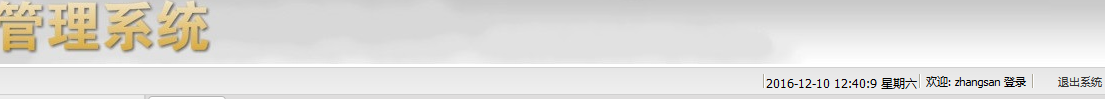
該部分對應的顯示為:

tbShowTime為顯示當前時間,textWelcome為當前登錄的用戶,還有一個退出當前登錄事件:OnEvent="btnExit_Click"。
West部分:
這部分的構建是比較復雜的,首先
<ext:Panel ID="WestPanel" runat="server" Region="West" Width="150" > </ext:Panel>
這是一個最外層的大的面板,然後裡面嵌入了多個小的面板,這些小的面板這裡為TreePanel,
比如這裡初始化2個TreePanel:
創建第1個TreePanel:
TreePanel Tpen1 = new TreePanel{};
創建第2個TreePanel:
TreePanel Tpen2 = new TreePanel{};