MVC采用Jquery實現局部刷新,mvcjquery實現局部
該文純粹屬於個人學習,有不足之處請多多指教!
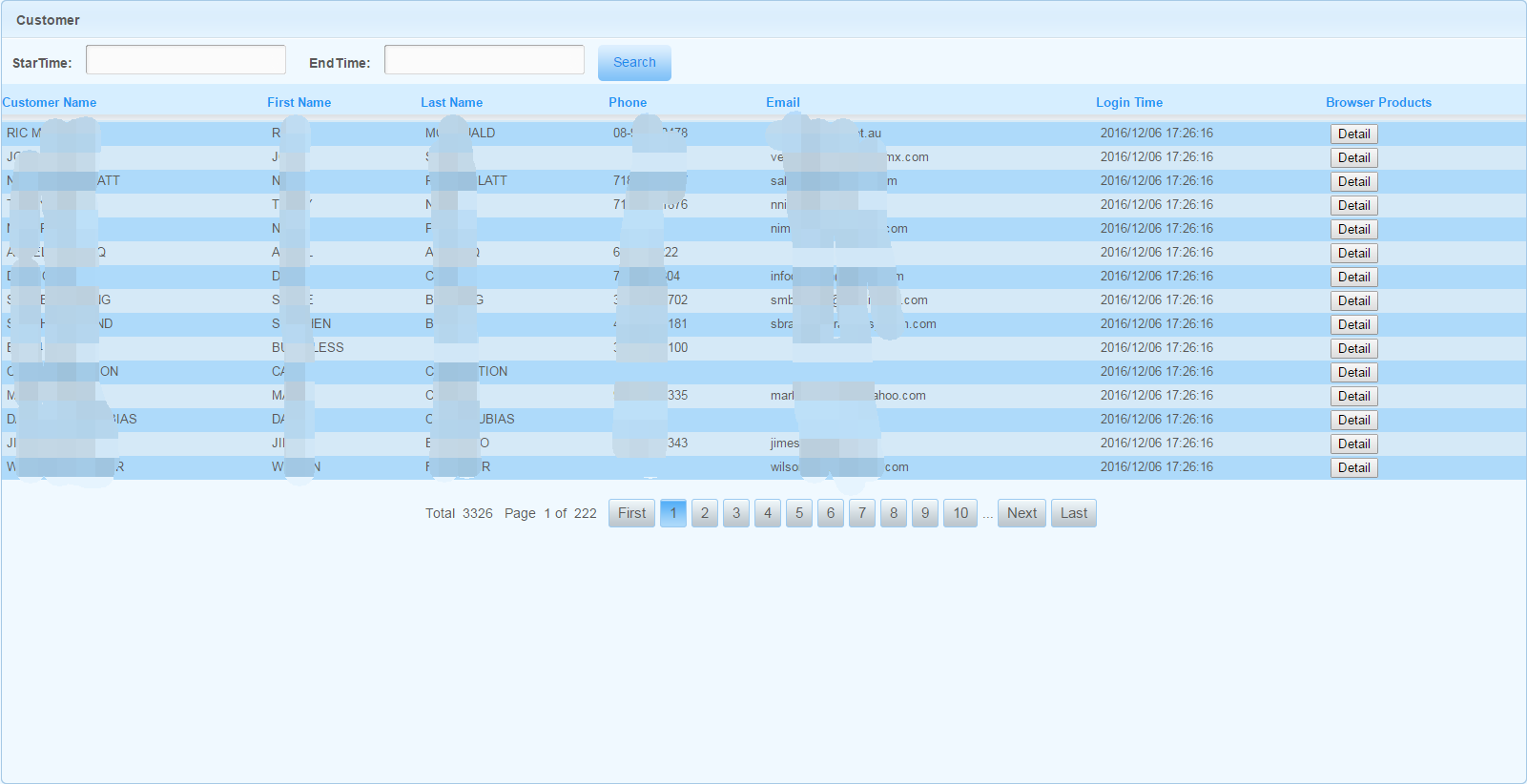
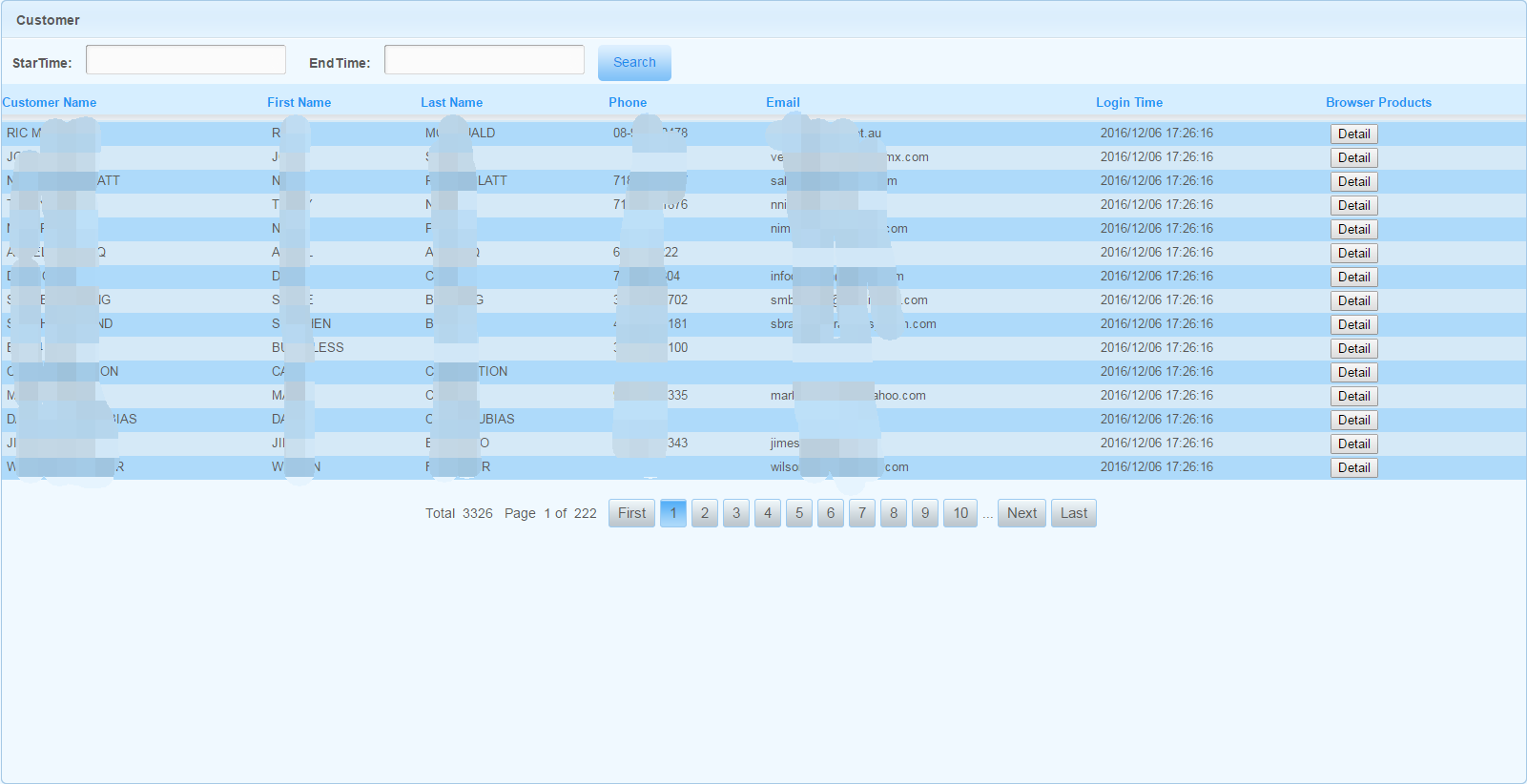
效果圖:

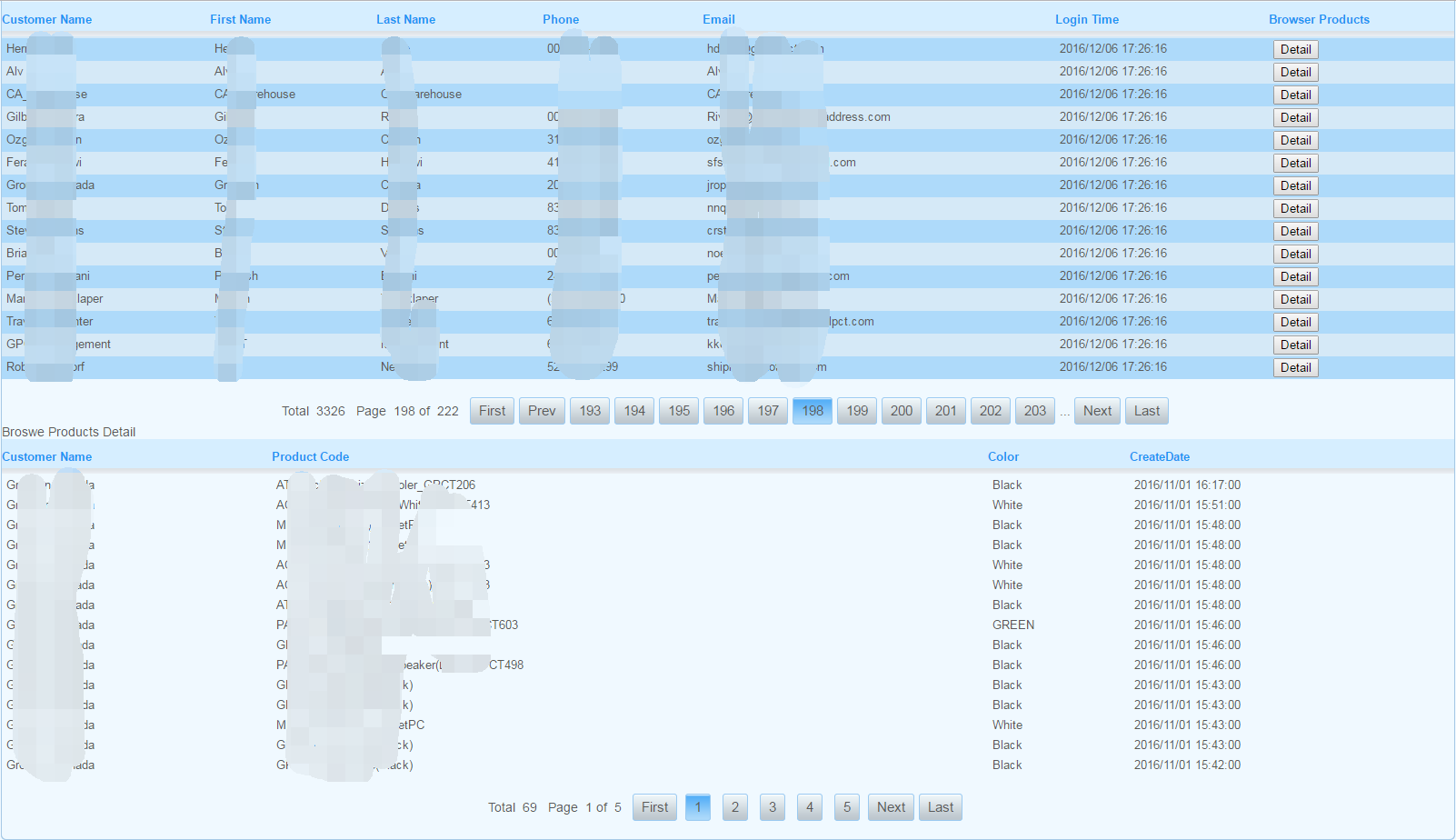
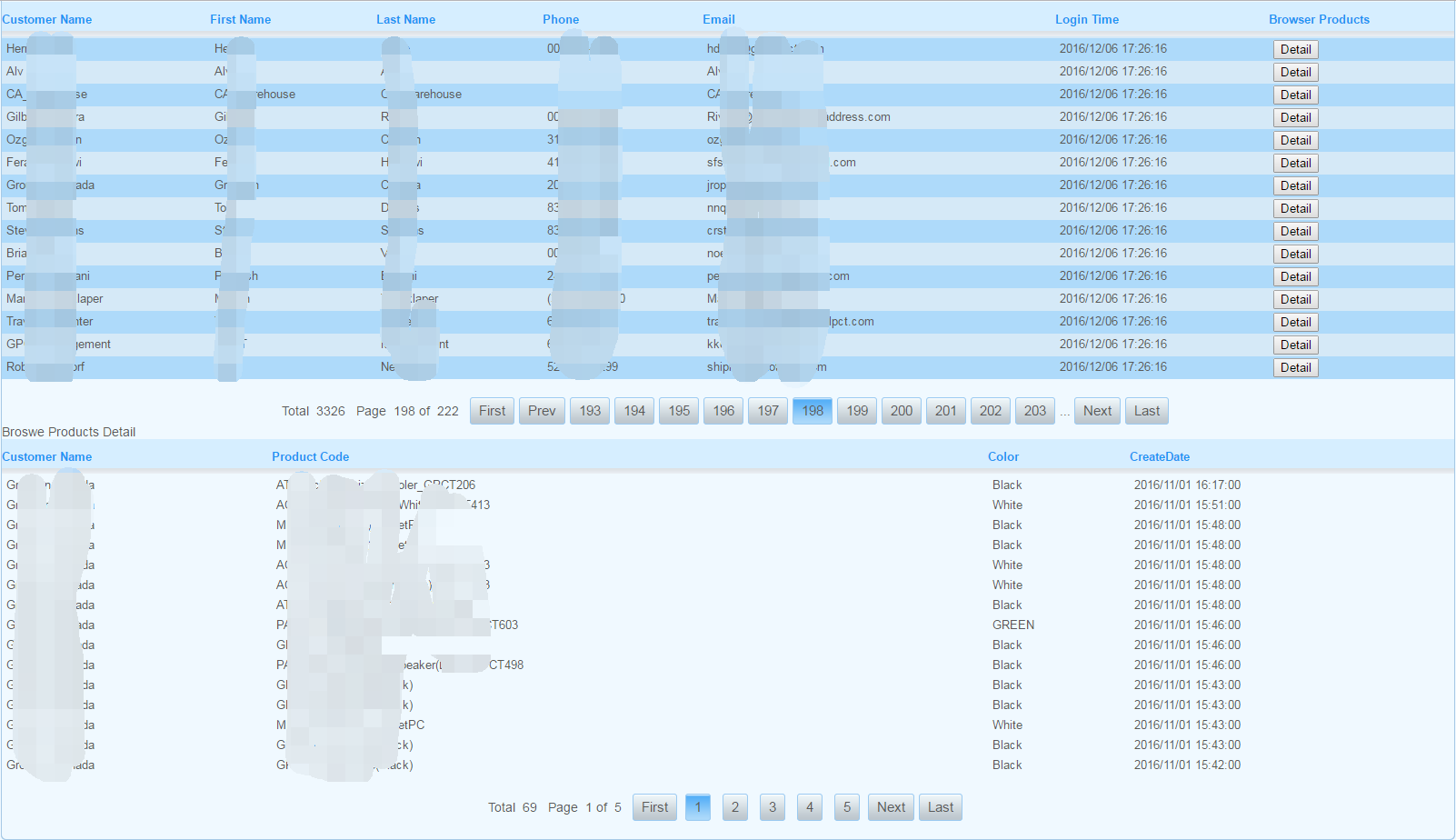
單擊Detail下面出現詳細,效果如下:

為了使操作時兩個不同的數據源相互干擾,使用局部視圖刷新,代碼如下:
首先介紹主頁Index代碼:

![]()
1 @model IEnumerable<Framework.Models.Customer>
2 @using Common
3 <script src="@Url.Content("~/Scripts/My97DatePicker/WdatePicker.js")" type="text/javascript"></script>
4 <script type="text/javascript">
5 $(document).ready(function () {
6 var id;
7 $(".Detail").live("click", function () {
8 id = $(this).attr("id");
9 GetDetails(id);
10 });
11 $(".grey").live("click", function () {
12 $("#page").val($(this).attr("page"));
13 $("#jqtransform").submit();
14 });
15
16 $(".grey2").live("click", function () {
17 $("#page2").val($(this).attr("page"));
18 //alert(id + "," + $("#page2").val());
19 if (typeof (id) != "undefined") {
20 GetDetails(id);
21 }
22 });
23 });
24 function GetDetails(id) {
25 $.post("/BrowseLog/Detail", { id: id, page: $("#page2").val(), txtStarTime: $("#txtStarTime").val(), txtEndTime: $("#txtEndTime").val() }, function (data) {
26 $("#AJAXMAIN").html(data);//這裡是重點,右側數據獲取後要顯示到div中
27 }, "text");
28 }
29 </script>
30 <div id="rightcontent">
31 <div id="rightcontent-inner">
32 <h2>Customer</h2>
33
34 <form class="jqtransform" action="/BrowseLog/Index" method="post" id="jqtransform">
35
36 <div class="rowElem">
37 <input type="hidden" id="page" value="1" name="page" />
38 <span class="btnblock btn_title">StarTime:</span>
39 <input type="text" name="txtStarTime" id="txtStarTime" value="@ViewData["txtStarTime"]" onclick="WdatePicker({ maxDate: '#F{$dp.$D(\'txtEndTime\')||\'%y-%M-%d\'}', lang: 'en', dateFmt: 'yyyy-MM-dd' });"
40 class="input_length1" />
41 <span class="btnblock btn_title">EndTime:</span>
42 <input type="text" name="txtEndTime" id="txtEndTime" value="@ViewData["txtEndTime"]" onclick="WdatePicker({ minDate: '#F{$dp.$D(\'txtStarTime\')}', maxDate: '%y-%M-%d', lang: 'en', dateFmt: 'yyyy-MM-dd' });"
43 class="input_length1" />
44 <input type="submit" value="Search" class="btnblock" />
45 </div>
46
47 </form>
48
49 <table cellspacing="0" cellpadding="0" border="0" class="jqtable">
50 <tr>
51 <th>Customer Name</th>
52 <th>First Name</th>
53 <th>Last Name</th>
54 <th>Phone</th>
55 <th>Email</th>
56 <th>Login Time</th>
57 <th>Browser Products</th>
58 </tr>
59 @foreach (var item in Model)
60 {
61 <tr>
62 <td>@item.CustomerName</td>
63 <td>@item.FirstName</td>
64 <td>@item.LastName</td>
65 <td>@item.Phone</td>
66 <td>@item.Email</td>
67 <td>@item.LoginTime</td>
68 <td>
69 <input type="button" class="Detail" id="@item.CustomerID" value="Detail"/>
70 </td>
71 </tr>
72 }
73 </table>
74
75 <div class="seach_div">@Html.Paging(new { @class = "grey" })</div>
76
77 <div id="AJAXMAIN">
78 @{Html.Action("Detail"); }
79 </div>
80
81 </div>
82
83 </div>
Index
接著介紹局部視圖Detail代碼

![]()
1 @using Common
2 @model IEnumerable<Framework.Models.CustomersBrowseProducts>
3 <div class="">Broswe Products Detail</div>
4
5 <input type="hidden" id="page2" value="1" name="page2" />
6 <table cellspacing="0" cellpadding="0" border="0" class="jqtable" id="tbDetails">
7 <tr>
8 <th>Customer Name</th>
9 <th>Product Code</th>
10 <th>Color</th>
11 <th>CreateDate</th>
12 </tr>
13 @foreach (var item in Model)
14 {
15 <tr>
16 <td>@item.CustomerName</td>
17 <td>@item.ProductCode</td>
18 <td>@item.Color</td>
19 <td>@item.CreateDate</td>
20 </tr>
21 }
22 </table>
23
24 <div class="seach_div">@Html.Paging2(new { @class = "grey2" })</div>
Detail
最後就是Controllers代碼了

![]()
1 public ActionResult Index(int? page, string txtStarTime, string txtEndTime)
2 {
3 ……
4 var list= ……;
5 return View(list);
6 }
7
8 public ActionResult Detail(int? page, string txtStarTime, string txtEndTime, int? id)
9 {
10 ……
11 var list= ……;
12 if (Request.IsAjaxRequest())
13 return PartialView(list);
14 else
15 return null;
16 }
View Code
關鍵性代碼:
$.post("/BrowseLog/Detail",//Url
{ id: id, page: $("#page2").val(), txtStarTime: $("#txtStarTime").val(), txtEndTime: $("#txtEndTime").val() },//參數
function (data) {
$("#AJAXMAIN").html(data);//這裡是重點,局部視圖數據獲取後要顯示到div中
},
"text");
<div id="AJAXMAIN">
@{Html.Action("Detail"); }@*局部視圖*@
</div>
這樣就實現了MVC采用Jquery局部刷新,文章部分內容可能摘自網絡,如果侵犯您的權益,請及時聯系我,謝謝。
(個人學習中,請多多指教)