Ext.NET 4.1 最新版本破解
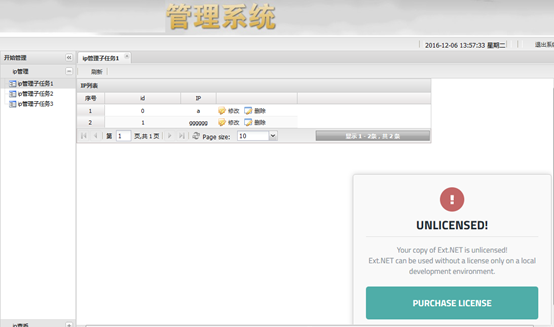
今天在將Ext.NET 4.1版本的程序發布到公網時居然要license(localhost和127.0.0.1不收費),而且一年$4999,突然間覺得這是什麼鬼,居然還收費!如圖:

大大的一個UNLICENSED!
網上搜索破解方法,好像都沒什麼用,唯一有啟發的是這篇文章(雖然不能解決我的問題):
http://blog.csdn.net/xyun52/article/details/24011507
下面就具體說下我是如何破解該問題的:
右鍵查看了一下源碼,license多了以下兩個:
<link type="text/css" rel="stylesheet" href="/ExtTest/extnet/unlicensed/css/un-embedded-css/ext.axd?v=4.1.0" /> <script type="text/javascript" src="/ExtTest/extnet/unlicensed/un-js/ext.axd?v=4.1.0"></script>
一個樣式文件,一個js文件。
為了一探究竟我打算用Reflector反編譯看看究竟Ext.Net.dll裡對License封裝了什麼,
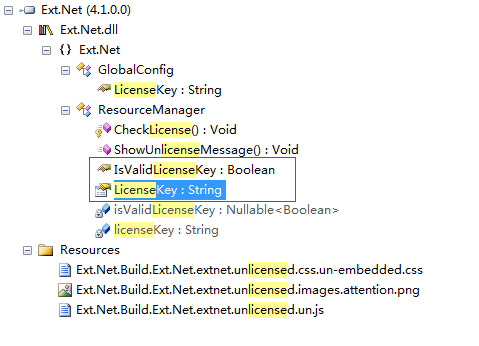
由於內容較多,我直接搜索”License”,結果還是挺滿意的:

看Resouces,正好一個樣式文件,一個js文件。
先看看Resources部分:
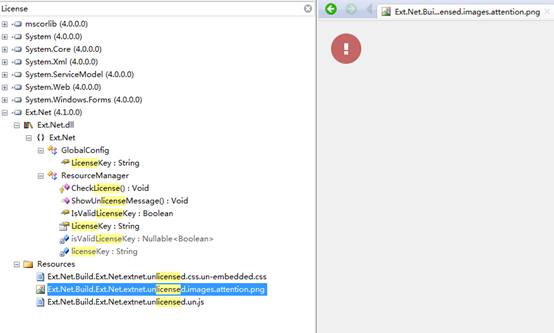
1.先看中間圖片:Ext.Net.Build.Ext.Net.extnet.unlicensed.images.attention.png

這就是圖1裡顯示警告的圖。
2.再來看js方法:Ext.Net.Build.Ext.Net.extnet.unlicensed.un.js
Ext.onReady(function () {
Ext.Function.defer(function () {
var el = Ext.DomHelper.append(document.body, {
tag: "div",
id: "unlicensed",
children: [{
tag: "div",
class: "ul-title-icon",
children: [{
tag: "img",
width: 48,
height: 48,
src: Ext.net.ResourceMgr.resolveUrl("~/extnet/unlicensed/images/attention-png/ext.axd")
}]
}, {
tag: "div",
class: "ul-title",
html: "UNLICENSED!"
}, {
tag: "hr",
class: "ul-hr"
}, {
tag: "div",
class: "ul-body",
html: "Your copy of Ext.NET is unlicensed!<br />Ext.NET can be used without a license only on a local development environment."
}, {
tag: "a",
class: "ul-btn",
href: "http://ext.net/store/",
target: "_blank",
html: "PURCHASE LICENSE"
}, {
tag: "div",
class: "ul-footer",
html: "Free Minor Version Upgrades Included!"
}]
}, true);
el.alignTo(document, "br-br", [-20, -20]);
el.slideIn("b", {
listeners: {
afteranimate: function () {
Ext.Function.defer(function () {
el.slideOut("b", {
listeners: {
afteranimate: function () {
Ext.Function.defer(el.destroy, 100, el);
}
}
});
}, 20000);
}
}
});
}, 500, window);
});
圖1裡的警告信息就是來自於這裡。
再來看看ResourceManager部分:
下面來分析LicenseKey和IsValidLicenseKey:
LicenseKey反編譯代碼:
[DefaultValue(""), Description("")]
public virtual string LicenseKey
{
get
{
if (this.licenseKey != null)
{
return this.licenseKey;
}
if (base.DesignMode)
{
return "";
}
if (Globals.Context != null)
{
string name = "Ext.Net.LicenseKey";
object obj2 = Globals.Application[name];
if (obj2 == null)
{
obj2 = Session(name);
}
if ((obj2 != null) && (obj2 is string))
{
return (string) obj2;
}
}
return GlobalConfig.Settings.LicenseKey;
}
set
{
this.licenseKey = value;
}
}
這段代碼的功能就是獲取LicenseKey的值:從某個地方讀取(比如session)名稱為” Ext.Net.LicenseKey”的值。
IsValidLicenseKey反編譯代碼:
public bool IsValidLicenseKey
{
get
{
if (!this.isValidLicenseKey.HasValue)
{
this.isValidLicenseKey = false;
string licenseKey = this.LicenseKey;
if (licenseKey.IsNotEmpty())
{
try
{
licenseKey = licenseKey.Base64Decode();
}
catch (FormatException)
{
}
if (licenseKey.IsNotEmpty())
{
int num;
DateTime time;
string[] strArray = licenseKey.Split(new char[] { ',' });
if ((((strArray.Length == 3) && int.TryParse(strArray[1], out num)) && ((num >= 4) && DateTime.TryParseExact(strArray[2], "yyyy-MM-dd", CultureInfo.InvariantCulture, DateTimeStyles.None, out time))) && (time >= DateTime.Now))
{
this.isValidLicenseKey = true;
}
}
}
}
return this.isValidLicenseKey.Value;
}
}
這段代碼的作用就是對LicenseKey的值進行校驗,可以獲取到LicenseKey值的信息為:
1. LicenseKey值是以逗號分隔的;
2.逗號分隔後,長度為3;
3.逗號分隔後,第2個值為數字,且大於等於4;
4. 逗號分隔後,第3個值為日期,且要大於當前時間,格式為"yyyy-MM-dd",可以猜測為這個值為有效期。
根據這些信息,LicenseKey的值很快可以構建出來,比如:“net,5,2018-11-11”
再注意到這行代碼:
licenseKey = licenseKey.Base64Decode();
這就是LicenseKey的編碼格式,也就是說傳入的LicenseKey不能直接是“net,5,2018-11-11”這樣的值,必須是經過轉換後的,
跟進去看一下代碼:
public static string Base64Decode(this string text)
{
Decoder decoder = new UTF8Encoding().GetDecoder();
byte[] bytes = Convert.FromBase64String(text);
char[] chars = new char[decoder.GetCharCount(bytes, 0, bytes.Length)];
decoder.GetChars(bytes, 0, bytes.Length, chars, 0);
return new string(chars);
}
使用的方法是:Convert.FromBase64String(text),很顯然,編碼方式給的很徹底,這裡直接給出轉換代碼:
string LicenseKey = "net,5,2018-11-11"; byte[] b = Encoding.Default.GetBytes(LicenseKey); LicenseKey = Convert.ToBase64String(b); Session["Ext.Net.LicenseKey"] = LicenseKey;
最後以Session傳值(只需要上面4行代碼即可),搞定。

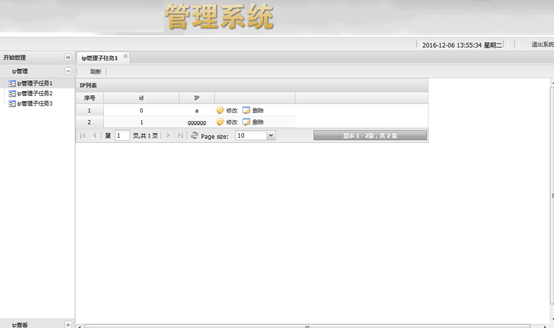
看,沒有警告了,而且是真正通過驗證了。
好了,破解就研究到這裡吧。