本篇分享不能幫助你入門vue,入門的文章也是無意義的,官方文檔http://cn.vuejs.org/v2/guide/ 已經寫的不能再清晰了。希望我們勇敢的主動地給自己創造實踐的機會。
手裡有一個功能還不是很多的PC端頁面,考慮到下一個版本,要把IOS,安卓和公眾號上擁有的功能也要添加到PC上,便在周三開始了解Vue,周末花了些時間,做了到vue的改版。
本篇簡單記錄下這次經歷。Vue並不是MVVM的框架,而是MVVM中的VM—ViewModel.對接口數據的獲取還是要依賴於ajax,或者使用vue為我們提供的可選組件之一vue-loader。
在使用Vue之前,我自己在使用JS三層的概念,在渲染和模板方面使用了tmpl.js這個比較古老的框架,其實在關注點分離等解耦問題上,也有很明顯的效果。詳情可以到這個鏈接:http://www.cnblogs.com/tdws/p/6024916.html。
在初步設計項目的時候,由於比較著急並且缺乏整體的考慮,有很多可以公用的模塊沒有單獨提出來並封裝。這次想給自己一個Vue初步入門的機會,便主動將PC改版。在模塊的封裝上,主要使用了Vue的組件的功能。Component是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素, Vue.js 的編譯器為它添加特殊功能。在有些情況下,組件也可以是原生 HTML 元素的形式,以 is 特性擴展——摘自Vue文檔。
我支持在JS代碼中,各個代碼塊盡量不包含重復的內容,有重復的,則應采取合適的方式進行公用。下面是我的一段代碼分享,體會思路就好。
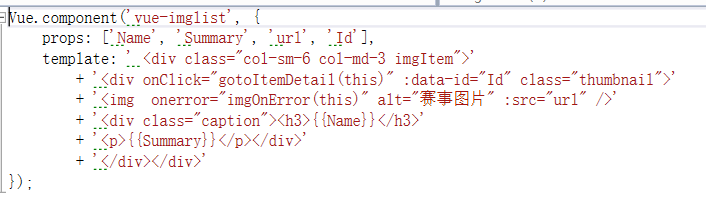
這是組件的聲明:

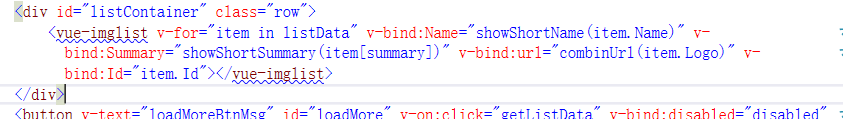
這是組件的調用:

你也許會問,為什麼我聲明了四個Prop,這是因為我不同接口傳入的數據所使用的key名稱不同。我需要在代碼中手動將各個值賦給prop。
而最終我發現我有很多列表結構都是一樣的,不同的是接口,和所使用的字段。所以我將其中的一個頁面處理成PartialView(可惜到這已經不是Vue相關了)。
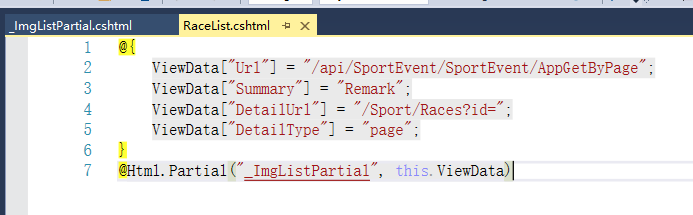
使用了如下方式,傳入各個也頁面特有的數據和接口Url:

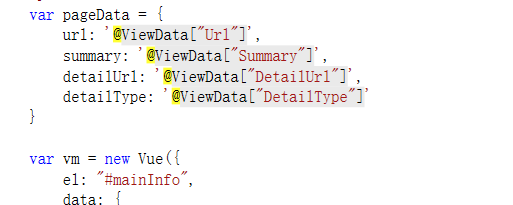
在PartialView中來統一處理各個頁面傳入的數據:

這樣一來就達到了比較高度的復用。
寫在最後在Vue的使用上,個人還是非常關注於數據綁定和組件化的處理。其在事件綁定上,給我的感覺在標簽上綁定是有點理不清的感覺。然而官方的說法是認為這樣的做法,減少了我們在Vue代碼中的dom操作。對於Vue的使用,目前還是特別淺的。
在我即將到來的PC端2.0版本中還會不斷地使用Vue,在這個過程中,我依然會持續分享,如果我的點滴分享對你有點滴幫助,歡迎點擊下方紅色按鈕關注我的持續輸出。