項目開發決定使用angular2進行前後端分離開發,由我負責後端服務的開發,起初選擇的是web api進行開發。對跨域訪問通過API中間件+過濾器對跨域訪問進行支持。開發一段後,通知需要移植到MVC4項目中一同發布angular2並且放棄API,但前期開發仍然需要分離開發。
想繼續使用中間件和過濾器的方式對MVC中的Action進行操作和限制,但經過嘗試後發現行不通。主要問題有幾下幾點。
1 <httpProtocol> 2 <customHeaders> 3 <add name="Access-Control-Allow-Origin" value="*" /> 4 <add name="Access-Control-Allow-Headers" value="Content-Type" /> 5 <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> 6 </customHeaders> 7 </httpProtocol>
(其他headers的值:Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With, Authorizatio)
(請根據實際需要進行增減!)
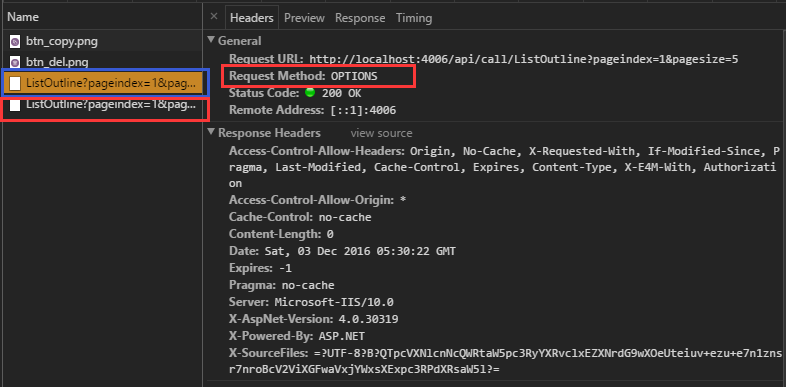
在跨域請求時會先觸發一次options請求,根據response的header中內容以及返回狀態,確定是否要進行正式的GET、POST等請求。但是在實際開發中我們不可能對action進行重復標記處理http的請求特性(attribute)。
1 [HttpOptions]
2 [HttpPost]
3 public ActionResult Index()
4 {
5 return View();
6 }
我的處理辦法是在Global.asax中對所有options請求人為通過。來告訴client可以正常請求。
1 void Application_EndRequest()
2 {
3 if (this.Request.HttpMethod.ToUpper().Equals("OPTIONS"))
4 {
5 this.Response.Status = "200 OK";
6 this.Response.StatusCode = 200;
7 this.Response.StatusDescription = "OK";
8 this.Response.SubStatusCode = 200;
9 }
10 }
一個GET請求,跨域操作下會進行兩次請求,一次OPTIONS、一次GET。其中GET請求的執行正像前邊提到的,會根據OPTIONS請求的狀態而觸發。