Jquery EasyUI 開發實錄,jqueryeasyui
有好幾年沒有用過EasyUI了,最近在外包做的一個項目中新增功能時,又用到了,本以為和按照以前那樣用就可以了,可當我真正用的時候,發現許多地方不一樣了,就連官網的文檔都更新了,最突出的就是不知道什麼時候起多了一個data-options屬性。
記得,在過去一直都是用js直接調用的,現在突然變成data-options了,而官網給的Demo實在是太過簡單,連url參數都是直接寫死的,這肯定無法滿足開發需求。沒辦法,只好先從官網過一下文檔,然後慢慢摸索。因為浪費了我許多寶貴的時間,所以打算記錄一下備忘用,也希望給大家參考。
站在使用者的角度而言,用這樣的UI框架其實沒什麼技術含量,就是一邊看文檔,一邊對著Demo改而已,要說難的地方,就是Demo不全,無法滿足部分日常需求。
沒有產品原型圖,界面都是我意淫出來的,大家不要吐槽。
datagrid
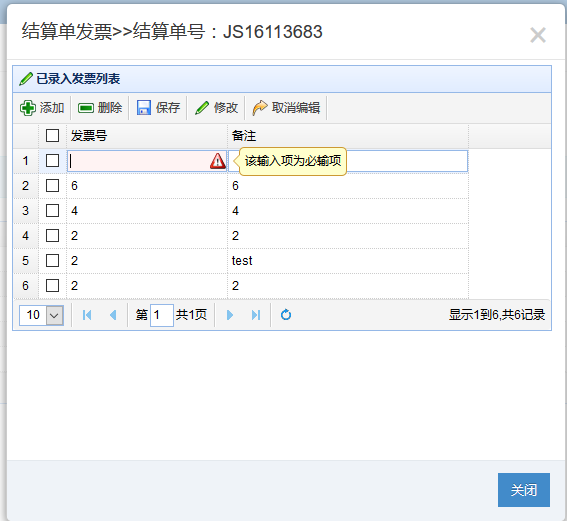
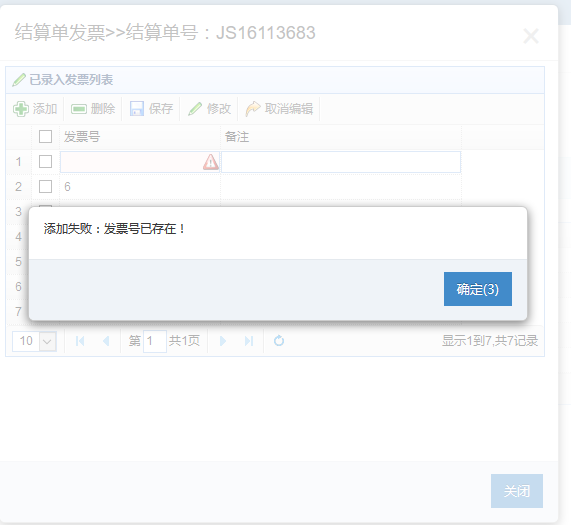
需求:能夠動態添加行、修改行、刪除行、分頁。


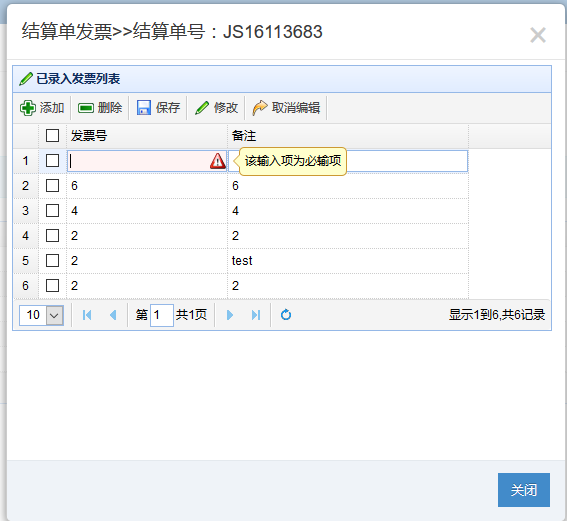
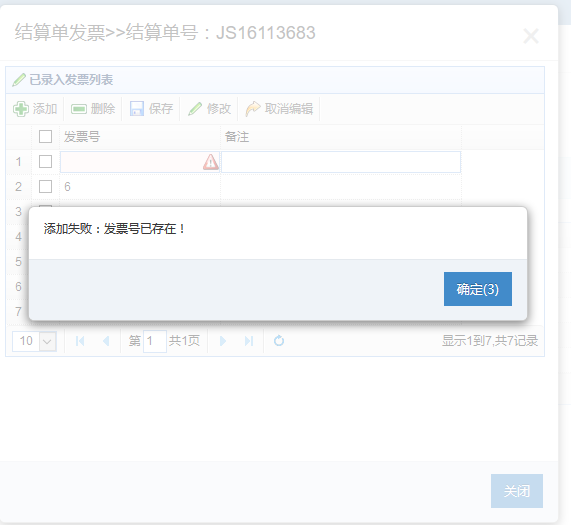
前台頁面AddInvoice.aspx

![]()
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AddInvoice.aspx.cs" Inherits="YYZB.WebsiteAdmin.YYZB.PZSSettlement.AddInvoice" Title="結算單發票" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/css/bootstrap.min.css" rel="stylesheet" />
<link href="/js/easyui/easyui.css" rel="stylesheet" />
<link href="../../js/easyui/icon.css" rel="stylesheet" />
<link href="/css/bootstrap-multiselect.css" rel="stylesheet" />
<style type="text/css">
.form-inline .form-control {
display: inline-block;
}
label {
text-align: right;
cursor: pointer;
font-weight: lighter;
}
span.red {
padding-left: 5px;
color: red;
}
.form-inline {
padding: 5px 2px;
}
input.form-control {
-webkit-box-shadow: none;
box-shadow: none;
}
.glyphicon-stop:before {
content: "\e074";
}
#roletable {
padding: 3%;
font-size: 16px;
}
#roletable input[type="checkbox"] {
margin-left: 20px;
margin-right: 5px;
}
.newInput {
width: 240px;
display: inline-block;
}
.tdLeft {
width: 80px;
text-align: right;
}
.validatebox-text,.validatebox-invalid{height:20px;}
</style>
<!--引用腳本-->
<script src="/js/jquery-1.8.3.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="/js/easyui/jquery.easyui.min.js"></script>
<script src="../../js/easyui/easyui-lang-zh_CN.js"></script>
<script src="/js/jquery.datagrid.js"></script>
<script src="/js/knockout/knockout-2.1.0.js"></script>
<script src="/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return "";
}
var _id;
$(function () {
_id = GetQueryString("id");
parent.$("#bootstrapDialog .modal-footer").find("button").eq(1).hide();
loaddatagrid();
});
var datagrid; //定義全局變量datagrid
function loaddatagrid() {
datagrid = $('#table').datagrid({
url: encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetInvoiceListBySetId&id=" + _id +
"&pageindex=" + _pageindex + "&pagesize=" + _pagesize + "&" + Math.random()),
columns: [[
{ field: 'Id', checkbox: true, width: 50, sortable: false },
{
field: 'InvoiceNo', title: '發票號', width: 160, sortable: true, editor: { type: 'validatebox', options: { required: true} }
},
{ field: 'Remark', title: '備注', width: 240, sortable: true, editor: { type: 'validatebox' } }
]],
toolbar: [{
iconCls: 'icon-add',
text: '添加',
handler: function () { append() }
}, '-',
{
iconCls: 'icon-remove',
text: '刪除',
handler: function () { removeit() }
}, '-',
{
iconCls: 'icon-save',
text: '保存',
handler: function () { accept() }
}, '-',
{
text: '修改', iconCls: 'icon-edit', handler: function () {
edit();
}
} , '-',
{
text: '取消編輯', iconCls: 'icon-redo', handler: function () {
//取消當前編輯行把當前編輯行罷undefined回滾改變的數據,取消選擇的行
cancleEdit();
}
}, '-'],
onReload: function () {
reload();
},
onAfterEdit: function (rowIndex, rowData, changes) {
//endEdit該方法觸發此事件
saveChange(rowData);
editRow = undefined;
},
onDblClickRow: function (rowIndex, rowData) {
//雙擊開啟編輯行
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
if (editRow == undefined) {
datagrid.datagrid("beginEdit", rowIndex);
editRow = rowIndex;
}
},
iconCls: 'icon-edit',
singleSelect: true,
pagination: true, //在 datagrid 的底部顯示分頁欄。
rownumbers: true, //顯示行號的列
remoteSort: false //定義是否從服務器給數據排序。
});
}
var editRow = undefined; //定義全局變量:當前編輯的行
function edit() {
//修改時要獲取選擇到的行
var rows = datagrid.datagrid("getSelections");
//如果只選擇了一行則可以進行修改,否則不操作
if (rows.length == 1) {
//修改之前先關閉已經開啟的編輯行,當調用endEdit該方法時會觸發onAfterEdit事件
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
//當無編輯行時
if (editRow == undefined) {
//獲取到當前選擇行的下標
var index = datagrid.datagrid("getRowIndex", rows[0]);
//開啟編輯
datagrid.datagrid("beginEdit", index);
//把當前開啟編輯的行賦值給全局變量editRow
editRow = index;
//當開啟了當前選擇行的編輯狀態之後,
//應該取消當前列表的所有選擇行,要不然雙擊之後無法再選擇其他行進行編輯
datagrid.datagrid("unselectAll");
}
}
}
function cancleEdit() {
editRow = undefined;
datagrid.datagrid("rejectChanges");
datagrid.datagrid("unselectAll");
}
function append() {
//添加時先判斷是否有開啟編輯的行,如果有則把開戶編輯的那行結束編輯
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
//添加時如果沒有正在編輯的行,則在datagrid的第一行插入一行
if (editRow == undefined) {
datagrid.datagrid("insertRow", {
index: 0, // index start with 0
row: {
}
});
//將新插入的那一行開戶編輯狀態
datagrid.datagrid("beginEdit", 0);
//給當前編輯的行賦值
editRow = 0;
}
}
function removeit() {
//刪除時先獲取選擇行
var rows = datagrid.datagrid("getSelections");
//選擇要刪除的行
if (rows.length > 0) {
var editIndex = $('#table').datagrid('getRows').length - 1;
parent.$.fn.Confirm({
message: "確定要刪除嗎?",
callback: function () {
var ids = [];
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].Id);
}
//將選擇到的行存入數組並用,分隔轉換成字符串
$.post("/YYZB/Tools/SettlementApi.aspx?action=RemoveInvoiceByIds", { ids: ids.join(','), SettlementId: _id }, function (data) {
var Json = eval('(' + data + ')');
if (Json.ok) {
//$('#table').datagrid('deleteRow', editIndex);
$("#table").datagrid('reload');
parent.$("#table").datagrid('reload');
//parent.$.fn.Alert({
// message: "刪除成功!",
// timer: 0,
// callback: function () {
// parent.$("#table").datagrid('reload');
// $("#table").datagrid('reload');
// //parent.$("#bootstrapDialog").modal("hide");
// }
//});
}
else {
parent.$.fn.Alert({
message: "刪除失敗:" + Json.error,
callback: function () { }
});
}
})
}
});
}
else {
$.fn.Alert({
message: "請選擇刪除項!"
});
}
}
function accept() {
//保存時結束當前編輯的行,自動觸發onAfterEdit事件如果要與後台交互可將數據通過Ajax提交後台
datagrid.datagrid("endEdit", editRow);
}
function saveChange(rowData) {
var url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=InsertOrUpdateInvoice");
var msg = (rowData.Id == undefined || rowData.Id == "") ? "添加" : "修改";
$.post(url, { id: rowData.Id, InvoiceNo: rowData.InvoiceNo, Remark: rowData.Remark,SettlementId:_id }, function (data) {
var Json = eval('(' + data + ')');
if (Json.ok) {
parent.$("#table").datagrid('reload');
//parent.$.fn.Alert({
// message: msg+"成功!",
// timer: 0,
// callback: function () {
// parent.$("#table").datagrid('reload');
// //parent.$("#bootstrapDialog").modal("hide");
// }
//});
}
else {
parent.$.fn.Alert({
message: msg+"失敗:" + Json.error,
callback: function () {
$("#table").datagrid('reload');
cancleEdit();
}
});
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tab-content">
<table id="table" class="table table-striped table-bordered table-hover" title="已錄入發票列表" ></table>
<div>
<input type="hidden" id="addInvoice" />
</div>
</div>
</form>
</body>
</html>
View Code
後台代碼,沒什麼好說的,基本上就是按照官網給的Demo那樣,構造Json格式的數據列表就可以了。
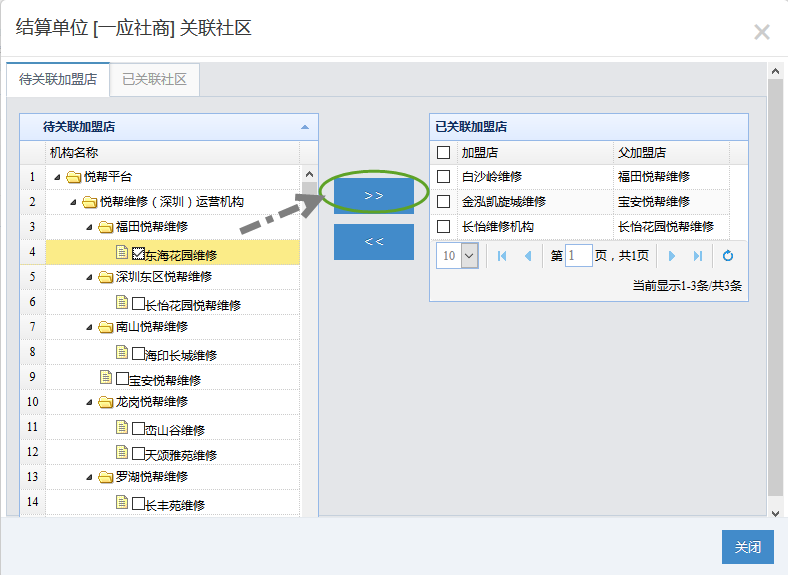
treegrid & tree
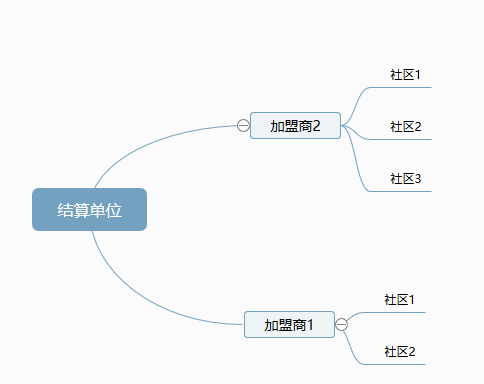
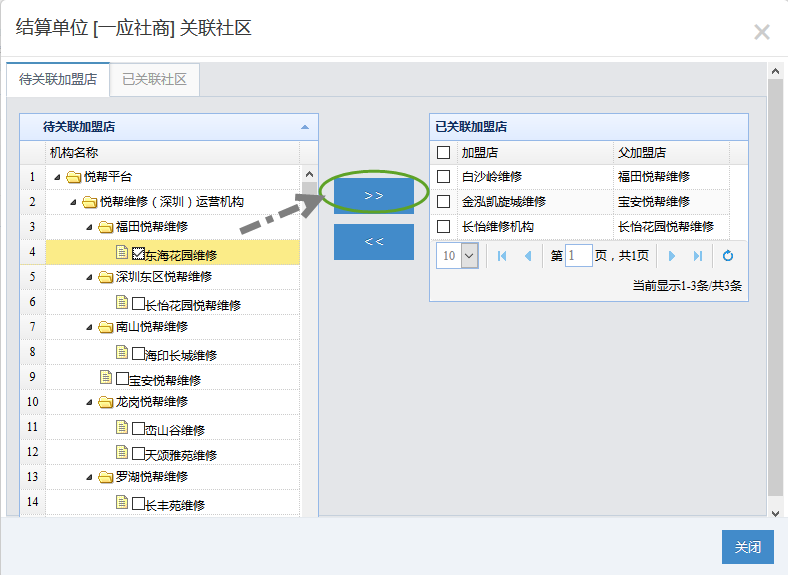
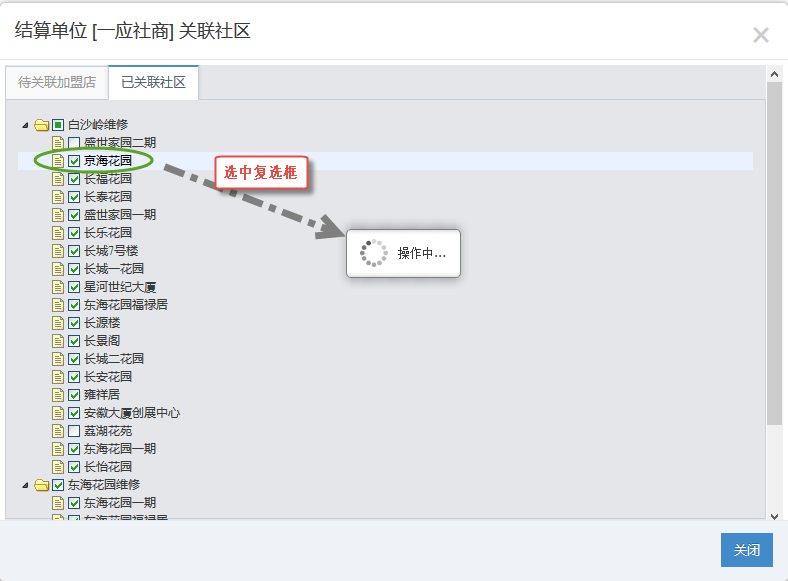
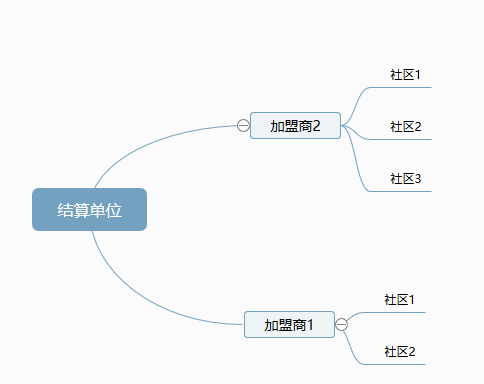
需求:結算單位匹配加盟商下面的社區。一個結算單位可以匹配多個加盟商,一個加盟商下面又多個社區。



說明:左側待關聯加盟店,其實就是系統的組織架構,一共分為3級,第1級是平台,第二級是城市公司,第三級是加盟商。只有加盟商,也就是葉子節點可以被選擇。左側選中的加盟商,點擊>>可以移到右邊,同樣從右邊選中加盟商也可以通過點擊<<移到左邊。

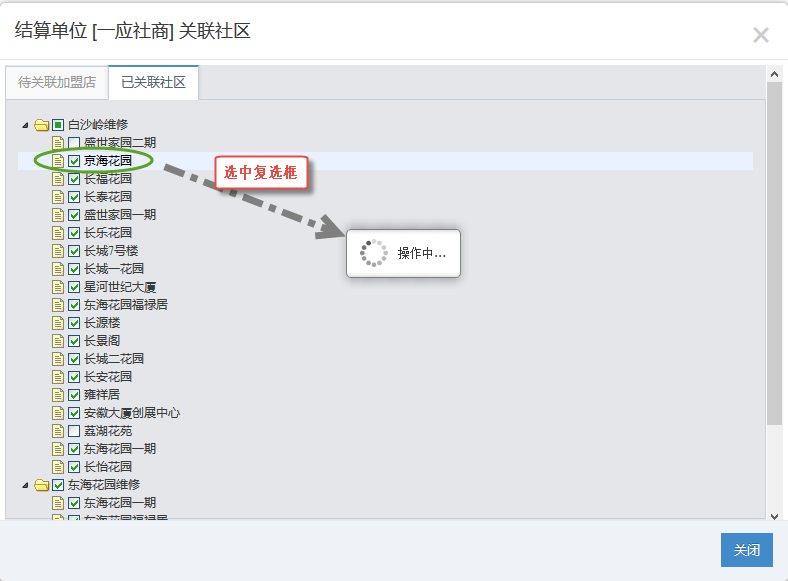
![]()
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SettlementUnitOrgRelNew.aspx.cs" Inherits="YYZB.WebsiteAdmin.YYZB.PZSSettlement.SettlementUnitOrgRelNew" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>結算單位關聯社區</title>
<link href="/css/bootstrap.min.css" rel="stylesheet" />
<link href="/js/easyui/easyui.css" rel="stylesheet" />
<link href="/css/bootstrap-multiselect.css" rel="stylesheet" />
<link href="/css/ace.min.css" rel="stylesheet" />
<link href="/css/ace-skins.min.css" rel="stylesheet" />
<link rel="stylesheet" href="/css/jquery-ui-1.10.3.full.min.css" />
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<%-- <script src="../../assets/js/ie-emulation-modes-warning.js"></script>--%>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<%-- <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>--%>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!--引用腳本-->
<script src="/js/jquery-1.8.3.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="/js/easyui/jquery.easyui.min.js"></script>
<script src="/js/jquery.datagrid.js"></script>
<script src="/js/knockout/knockout-2.1.0.js"></script>
<script src="/js/bootstrap-multiselect.js"></script>
<%-- 自動屬性腳本開始--%>
<script src="/js/ui/jquery.ui.core.js"></script>
<script src="/js/ui/jquery.ui.widget.js"></script>
<script src="/js/ui/jquery.ui.position.js"></script>
<script src="/js/ui/jquery.ui.menu.js"></script>
<script src="/js/ui/jquery.ui.autocomplete.js"></script>
<script src="/js/lhgdialog/lhgdialog.min.js?self=true&skin=iblue"></script>
<%-- 自動屬性腳本結束--%>
<script type="text/javascript">
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return "";
}
var _id;
$(function () {
_id = GetQueryString("id");
parent.$("#bootstrapDialog .modal-footer").find("button").eq(1).hide();
initAllData();
});
var _pageindex = 1, _pagesize = 10;
var _pageindex1 = 1, _pagesize1 = 10;
function initAllData() {
initTable1();
initTree();
}
function initTree() {
var url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetRelOrgCommunityList" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random());
$('#tree').tree({
url: url,
checkbox: true,
onCheck: function (node, checked) {
if (loading) {
return;
}
relSettlementUnit(node, checked);
},
onBeforeLoad: function (node, param) {
loading = true;
},
onLoadSuccess: function (node, data) {
loading = false;
},
});
}
function initTable1()
{
$('#table1').datagirdExtend1({
url: encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetHaveRelOrgList&IsWaitRel=0" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random()),
columns: [[
{ field: 'Id', checkbox: true, width: 50, sortable: true },
{
field: 'Name', title: '加盟店', width: 160, sortable: true
},
{ field: 'ParentOrgName', title: '父加盟店', width: 120, sortable: true }
]],
onReload: function () {
reload1();
}
});
}
function loaddatagrid() {
initTree();
reload();
reload1();
}
function reload() {
$("#table").treegrid('reload');
}
function reload1() {
$("#table1").datagrid('options').url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetHaveRelOrgList&IsWaitRel=0" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random());
$("#table1").datagrid('reload');
}
function collapseAll() {
$('#table').treegrid('collapseAll');
$('#tree').tree('collapseAll');
}
//添加關聯
function addRel() {
var _ids = new Array();
var _id = GetQueryString("id");
//var rows = $('#table').treegrid("getSelections");
//$.each(rows, function (index, item) {
// _ids.push(item.Id);
//});
$('input[name="cbx"]:checked').each(function () {
_ids.push($(this).val());
});
_ids.join(",");
if (_ids.toString() == "") {
parent.$.fn.Alert({
message: "請選擇加盟店!"
});
return;
}
$.post("/YYZB/Tools/SettlementApi.aspx", { "action": "AddSettlementUnitOrgRls", "ids": _ids.toString(), "SettlementUnitId": _id }, function (data) {
loaddatagrid();
});
}
//移除關聯
function delRel() {
var _ids = new Array();
var _id = GetQueryString("id");
$.each($("#divHaved input[type='checkbox'][name='Id']:checked"), function (index, item) {
_ids.push(item.value);
});
_ids.join(",");
if (_ids.toString() == "") {
parent.$.fn.Alert({
message: "請選擇加盟店!"
});
return;
}
$.post("/YYZB/Tools/SettlementApi.aspx", { "action": "DelSettlementUnitOrgRls", "ids": _ids.toString(), "SettlementUnitId": _id }, function (data) {
loaddatagrid();
});
}
//關聯社區
function relSettlementUnit(node,checked) {
var _id = GetQueryString("id");
var id = node.id;
var isReaf = 1;
if (node.attributes == undefined || node.attributes == null)
{
isReaf = 0; //加盟店
$.post("/YYZB/Tools/SettlementApi.aspx", { "action": "BatUpdateSettlmentCommunityById", "SettlementUnitId": _id, "checked": checked, "OrgId": id }, function (data) {
$.dialog.tips('操作中...', 1, 'loading.gif');
})
}
else
{
var orgId = node.attributes.OrgId;
$.post("/YYZB/Tools/SettlementApi.aspx", { "action": "UpdateSettlmentCommunityById", "SettlementUnitId": _id, "id": id, "checked": checked,"OrgId":orgId }, function (data) {
$.dialog.tips('操作中...', 1, 'loading.gif');
})
}
}
function formatProgress(value, rowData, rowIndex) {
var nodes = $('#table').treegrid('getChildren', rowData.Id);
//if (rowData.OrgLevel > 2 || (rowData.OrgLevel == 2)) {
if (nodes.length == 0) { //葉子節點前面加復選框
return "<input type='checkbox' name='cbx' id='cbx_" + rowData.Id + "' value='" + rowData.Id + "'/>" + value;
} else {
return value;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul class="nav nav-tabs" role="tablist" id="myTab">
<li class="active" id="tab_basic_info"><a href="#home" role="tab" data-toggle="tab">待關聯加盟店</a></li>
<li id="tab_service_project"><a href="#serviceProject" role="tab" data-toggle="tab">已關聯社區</a></li>
</ul>
<div class="tab-content" >
<div class="tab-pane active" id="home">
<div id="divWait">
<table id="table" class="easyui-treegrid" title="待關聯加盟店"
data-options="
iconCls: 'icon-ok',singleSelect:false,
rownumbers: true, remoteSort: false,
animate: true,
url: '/YYZB/Tools/SettlementApi.aspx?action=GetWaitRelOrgListAll',
collapsible: true,
fitColumns: true,
method: 'get',
idField: 'Id',
treeField: 'Name',autoScroll : true,
onLoadSuccess: function (row, data)
{
//$('#table').treegrid('collapseAll');
}
">
<thead>
<tr>
<th data-options="field:'Name',width:180,formatter:formatProgress">機構名稱</th>
</tr>
</thead>
</table>
</div>
<div >
<button type="button" id="btnRight" class="btn btn-primary btn-sm" onclick="addRel();">
> >
</button><br />
<button type="button" id="btnLeft" class="btn btn-primary btn-sm" onclick="delRel();">
< <
</button>
</div>
<div id="divHaved">
<table id="table1" title="已關聯加盟店" class="table table-striped table-bordered table-hover" >
</table>
</div>
</div>
<div class="tab-pane" id="serviceProject">
<ul id="tree" class="easyui-tree" data-options="method:'get',animate:true,checkbox:true"></ul>
</div>
<input type="hidden" id="relSettlementUnit" />
</div>
</div>
</form>
</body>
</html>
View Code