最近需要一個在線編輯器,之前聽人說過百度的UEditor不錯,去官網下了一個。不過服務端只有ASP.NET版的,如果是為了能盡快使用,只要把ASP.NET版的服務端作為應用部署在IIS上就可以立即使用了。不過我的需求並不急,所以把ASP.NET移植到了ASP.NET Core上。整個過程很簡單,只是重新引用了一些包,修改了幾處代碼,另外就是把Controller中比較長的一個switch語句塊重構為了字典,根據url中的action參數從字典中找出並調用相應的Action處理,這樣的好處就是如果要擴展action支持的操作無需修改源代碼,只要擴展字典就可以,對擴展開放,對修改關閉。最後把服務端功能打成了nuget包UEditorNetCore,方便使用。這篇博客主要就介紹下如何使用UEditorNetCore快速實現UEditor服務端,也可以直接使用源代碼中的示例,希望對有這方面需求的園友有所幫助。

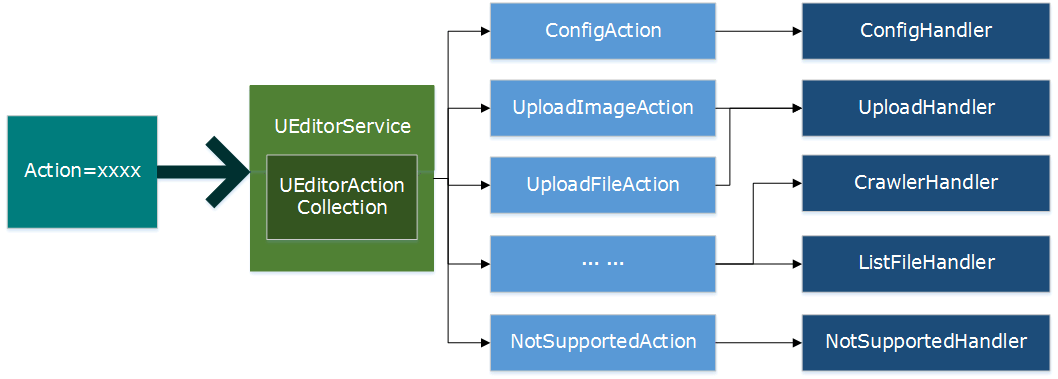
當接收到action後,UEditorService會從UEditorActionCollection中找到這個action對應的方法並調用,同時傳入HttpContext參數。這些方法調用基層的服務XxxxHandler完成功能,並把返回內容通過HttpContext.Response.WriteAsync()方法寫入。如果要擴展對action的支持,可以擴展UEditorActionCollection,具體方法後面有介紹。
Install-Package UEditorNetCore
public void ConfigureServices(IServiceCollection services)
{
//第一個參數為配置文件路徑,默認為項目目錄下config.json
//第二個參數為是否緩存配置文件,默認false
services.AddUEditorService()
services.AddMvc();
}
[Route("api/[controller]")] //配置路由
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}
serverUrl需要參照第3步Controller中配置的路由,按照上面步驟3中的配置,需要以下配置:
serverUrl:"/api/UEditor"
這樣配置後當前端要獲取服務端UEditor配置時就會訪問/api/UEditor?action=config。
上傳類的操作需要配置相應的PathFormat和Prefix。示例部署在web根目錄,因此Prefix都設置為"/"。使用時要根據具體情況配置。 例如示例中圖片上傳的配置如下:
"imageUrlPrefix": "/", /* 圖片訪問路徑前綴 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
關於PathFormat的詳細配置可參照官方文檔。
<script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/lang/zh-cn/zh-cn.js"></script>
UEditor前端和後端交互主要通過在url中給出不同的action參數實現的,例如/api/UEditor?action=config會從服務端獲取UEditor配置信息。UEditorNetCore目前支持的有8種action:
config 獲取服務端配置信息
uploadimage 上傳圖片
uploadscrawl 上傳塗鴉
uploadvideo 上傳視頻
uploadfile 上傳文件
listimage 多圖片上傳
listfile 多文件上傳
catchimage 抓取圖片
如果以上action無法滿足需求,可以方便的增加、覆蓋、移除action。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}
以上代碼增加了名字為test和test2兩個action,作為示例僅僅返回了字符串。當訪問/api/UEditor?action=test時會返回"from test action"。在擴展action時可以使用Config獲取服務端配置,也可以使用已有的Handlers,具體可以參考源代碼。
上面的Add方法除了添加新action外還可以覆蓋現有action。當現有的action可能不符合你的要求,可以Add一個同名的action覆蓋現有的。
如果要移除某個action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}
以上代碼中的Remove("uploadvideo")方法移除了名為uploadvideo的action。
UEditorNetCore代碼和示例:https://github.com/durow/UEditorNetCore
UEditor代碼:https://github.com/fex-team/ueditor
UEditor官網:http://ueditor.baidu.com/website/index.html