在很多業務系統裡面,越來越多涉及到條形碼、二維碼的應用了,不管在Web界面還是WInform界面都需要處理很多物料相關的操作,甚至很多企業為了減少錄入錯誤操作,為每個設備進行條形碼、二維碼的標簽,直接在流程中進行掃描處理,僅僅在界面勾選一些處理選項即可,極大提高工作效率,降低出錯的幾率。本篇隨筆介紹如何在基於WInform的DevExpress程序中對條形碼、二維碼的處理,包括界面展示,報表打印等常規的處理。
在15.1以上的DevEpxress版本中,增加了BarCodeControl控件,該控件包含了條形碼、二維碼等的展示和處理,支持很多種編碼。
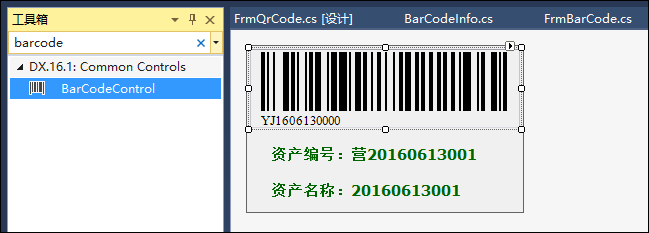
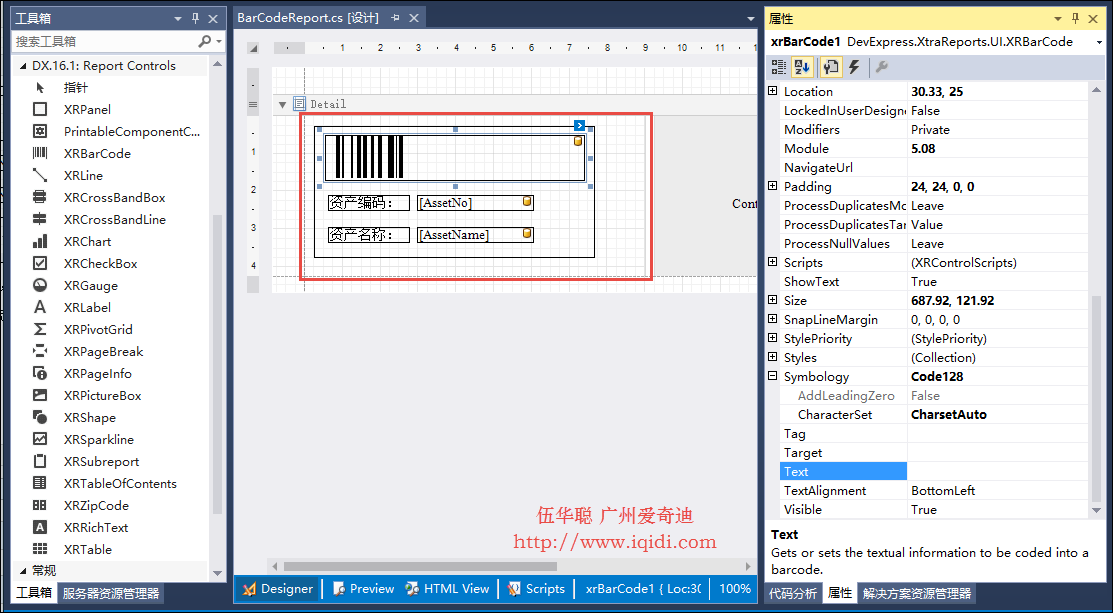
在工具箱裡面,我們可以找到這個控件,添加到界面後,設置屬性就可以顯示如下的效果。

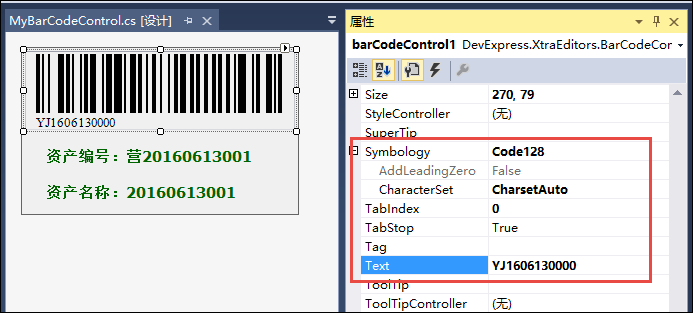
對於條形碼的控件顯示,需要設置對應的編碼,以及顯示內容等信息。

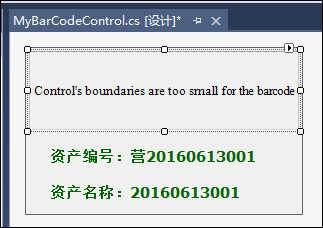
設置正確的格式顯示,才能顯示出條形碼的內容,否則會處理得不到顯示的內容。

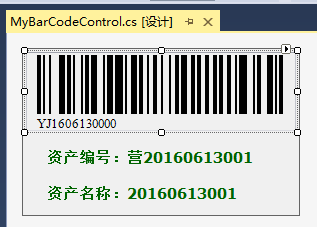
為了方便界面的處理,動態增加對應的條形碼控件展示,我們獨立出一個條形碼控件,如下所示。

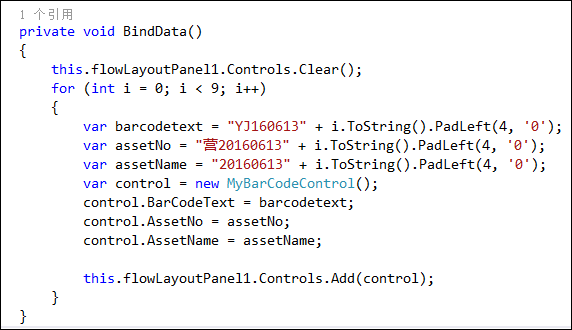
為了方便展示,我們在界面上添加一個FlowLayoutPanel流布局控件,用來動態添加條碼內容的容器,界面代碼如下所示。

運行Demo程序,可以得到下面的測試界面效果。

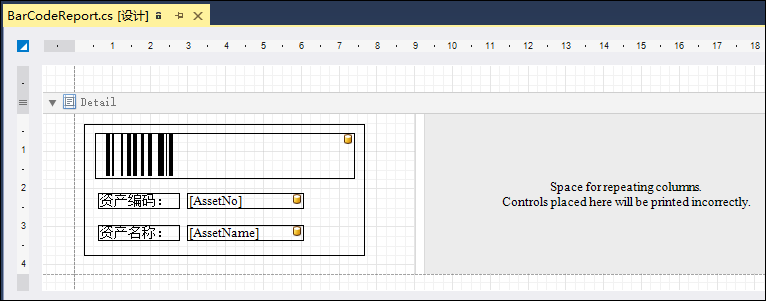
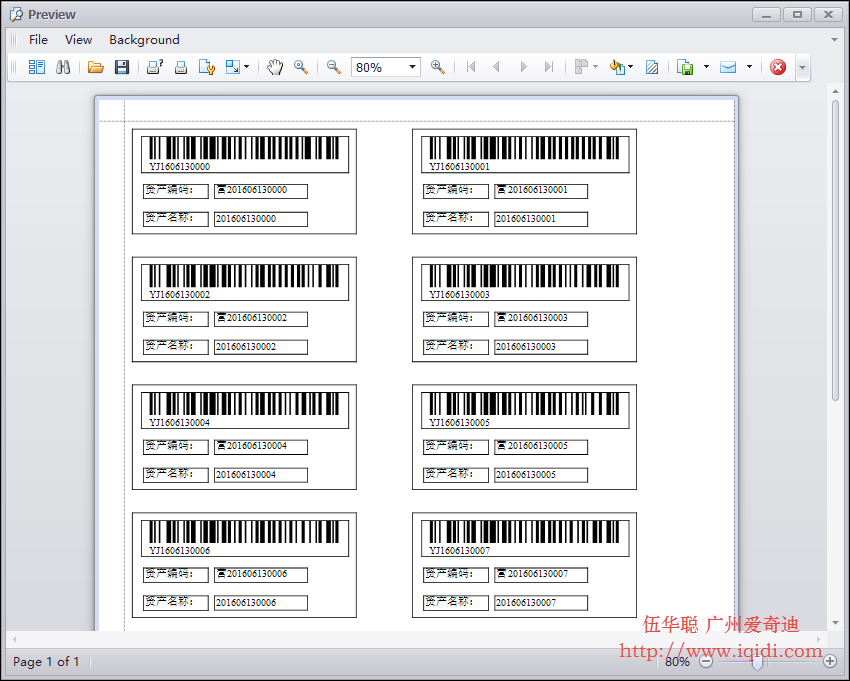
對於條形碼的打印操作,我們可以基於XtraReport的報表模板對內容進行展示的,因此需要設計一個報表的界面,如下所示是設計好的報表界面。

這個報表界面就是添加一個空白報表,然後加入對應的標簽和二維碼報表控件,和操作WInform界面一樣,排版後就可以了。
然後增加對應的數據源信息,以及設定綁定控件的字段名稱即可。

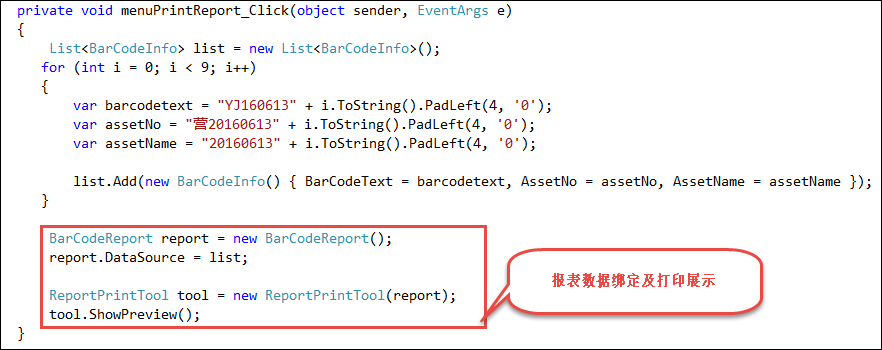
最後綁定報表數據源,並打印報表的界面代碼如下所示。

得到界面效果如下所示。

上面介紹的是條形碼操作,其中BarCodeControl很有迷惑性,其實它也可以作為二維碼的空間處理的,這是後來才發現,哈哈。
其實Github上也有很多開源的二維碼控件,可以生成圖片進行展示的。
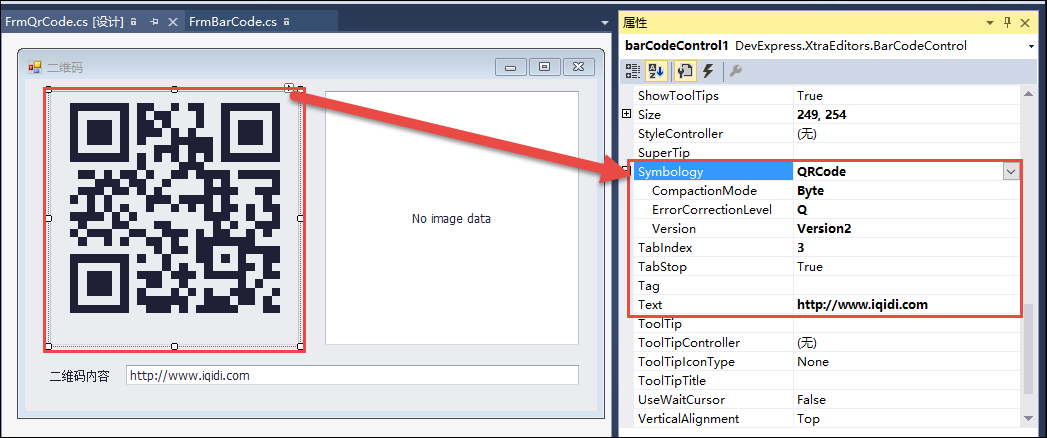
如下界面所示,我們可以看到,這個二維碼也是即看即所得的效果,設置界面後,馬上可以看到效果的。

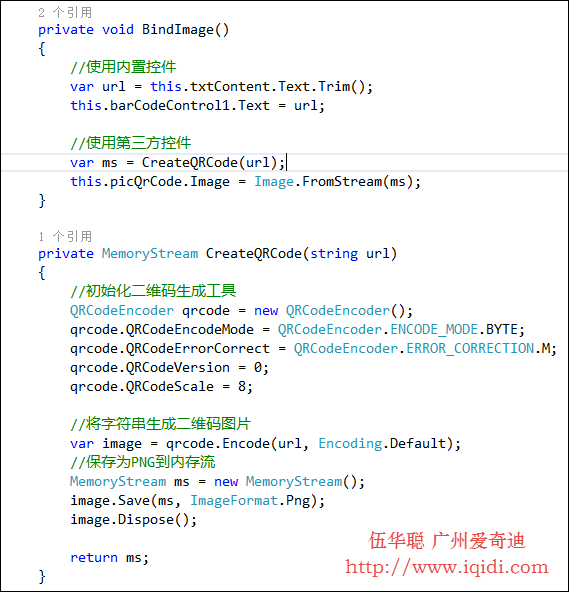
使用內置控件,我們在後台代碼賦值的時候,只需要設置它的內容即可,如下所示。
//使用內置控件 var url = this.txtContent.Text.Trim(); this.barCodeControl1.Text = url;
如果使用第三方二維碼控件,如ThoughtWorks.QRCode(https://github.com/aaronogan/QR.NET),則創建的代碼如下所示。

最後得到兩組界面的對比,如下所示。
