上個項目中用到了上傳視頻,本來打算用百度的webuploader做的,但是webuploader可能有個毛病就是不能上傳太大的東西。
於是乎,只能換個方法做了啊,看了半天最終決定用傳統的uploaderfile來做。順便吐槽下uploaderfile真的是,和webuploader相比完全是有點復雜啊
OK回到正題,這個uploaderfile最為重要的個人感覺就是引用--一般情況下要注意引用的順序,要先引用jq.min而且是只能引用一次,不然就會報錯,筆者之前用的模板就有一個引用,然後又引用了一次也是非常的吃癟啊。
要想成功的使用webuploaderfile需要引用4個東西算上jq需要有5個

引用成功後到下一步就是網頁的布局問題--需要一些布局
<tr id="aa1">
<td>
上傳視頻
</td>
<td>
<div >
<span>請上傳:</span>
<span style='color:blue;'>(只支持,'mp4')</span>
</div>
<div >
<form action="" name="" enctype="multipart/form-data">
<input id="upload" type="file" name="files" class="upinput" param1="xxx" />
</form>
</div>
<div id="progress" >
進度條:<div class="bar" ></div>
</div>
<!-- 預覽框: -->
<div class="preview"></div>
</td>
</tr>
由於這個項目筆者沒有怎麼用心,所以命名什麼都比較隨意了一些
OK接下來就是在Js中實例化代碼了
<script type="text/javascript">
$("#upload").fileupload({
autoUpload: true,
type: 'post',
url: "@Url.Action("UploadVideo")",//文件上傳地址,當然也可以直接寫在input的data-url屬性內
dataType: "json", //如果不指定json類型,則傳來的json字符串就需要解析jQuery.parseJSON(data.result);
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .bar').css(
'width',
progress + '%'
);
},
done: function (e, data) {
//done方法就是上傳完畢的回調函數,其他回調函數可以自行查看api
//注意data要和jquery的ajax的data參數區分,這個對象包含了整個請求信息
//返回的數據在data.result中,這裡dataType中設置的返回的數據類型為json
if (data.result.sta) {
// 上傳成功:
$(".preview").html("<video width='640' id='video111' height='360' src=" + data.result.previewSrc +
" id='player1'controls='controls' preload='none'></video> ");
} else {
// 上傳失敗:
alert(data.result.msg);
}
}
});
</script>
這裡面我做了一些限制和後來上傳成功後能夠成功的插入一段新的視屏代碼
再次順便提一下筆者的視屏控件屬於html5自帶的video控件,筆者完成項目的時候老師要求的是使用flash插件來使用,對於此筆者表示不解和無趣。flash播放視頻的時候筆者認為很快就會結束了,於是直接使用了html5的方式
完成前台的這些設計後就是後台控制器中的判斷上傳視頻的問題了
[HttpPost]
public ActionResult UploadVideo(HttpPostedFileBase files=null)
{
if (files != null && files.ContentLength > 0)
{
string folderpath = "/UploadFile/Video/";
if (!Directory.Exists(folderpath))
{
Directory.CreateDirectory(Server.MapPath(folderpath));
}
string ext1 = Path.GetExtension(files.FileName);
if (ext1 != ".mp4" && ext1 != ".wmv" && ext1 != ".mpeg" && ext1 != ".avi" && ext1 != ".mp3" && ext1 != ".wav" && ext1 != ".wma" && ext1 != ".rmvb")
{
return Json(new { sta = false, msg = "文件格式不正確!" });
}
else
{
string name = DateTime.Now.ToString("yyyyMMddHHmmssff");
string ext = Path.GetExtension(files.FileName);
string downpath = folderpath + name + ext;
string filepath = Server.MapPath(folderpath) + name + ext;
files.SaveAs(filepath);
return Json(new { sta = true, previewSrc = downpath, id = name });
}
}
else
{
return Json(new { sta = false, msg = "請上傳文件!" });
}
}
和上一個筆者寫的上傳圖片一樣視頻存的文件夾在上傳圖片裡面的一個子文件夾
不過筆者這兒偷懶了,判斷格式的時候沒怎麼寫。這大概是我當初對這個項目不怎麼上心的緣故吧
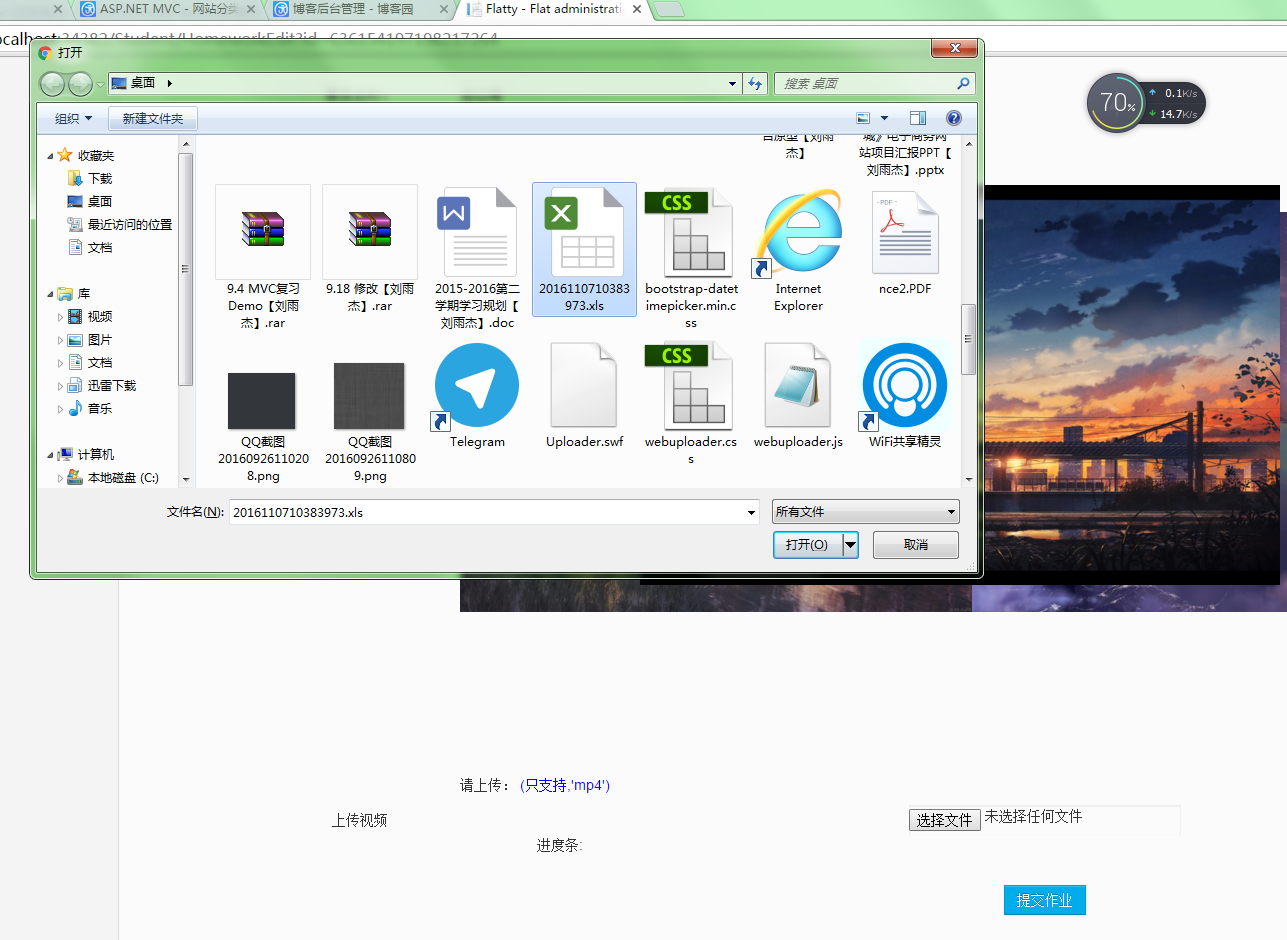
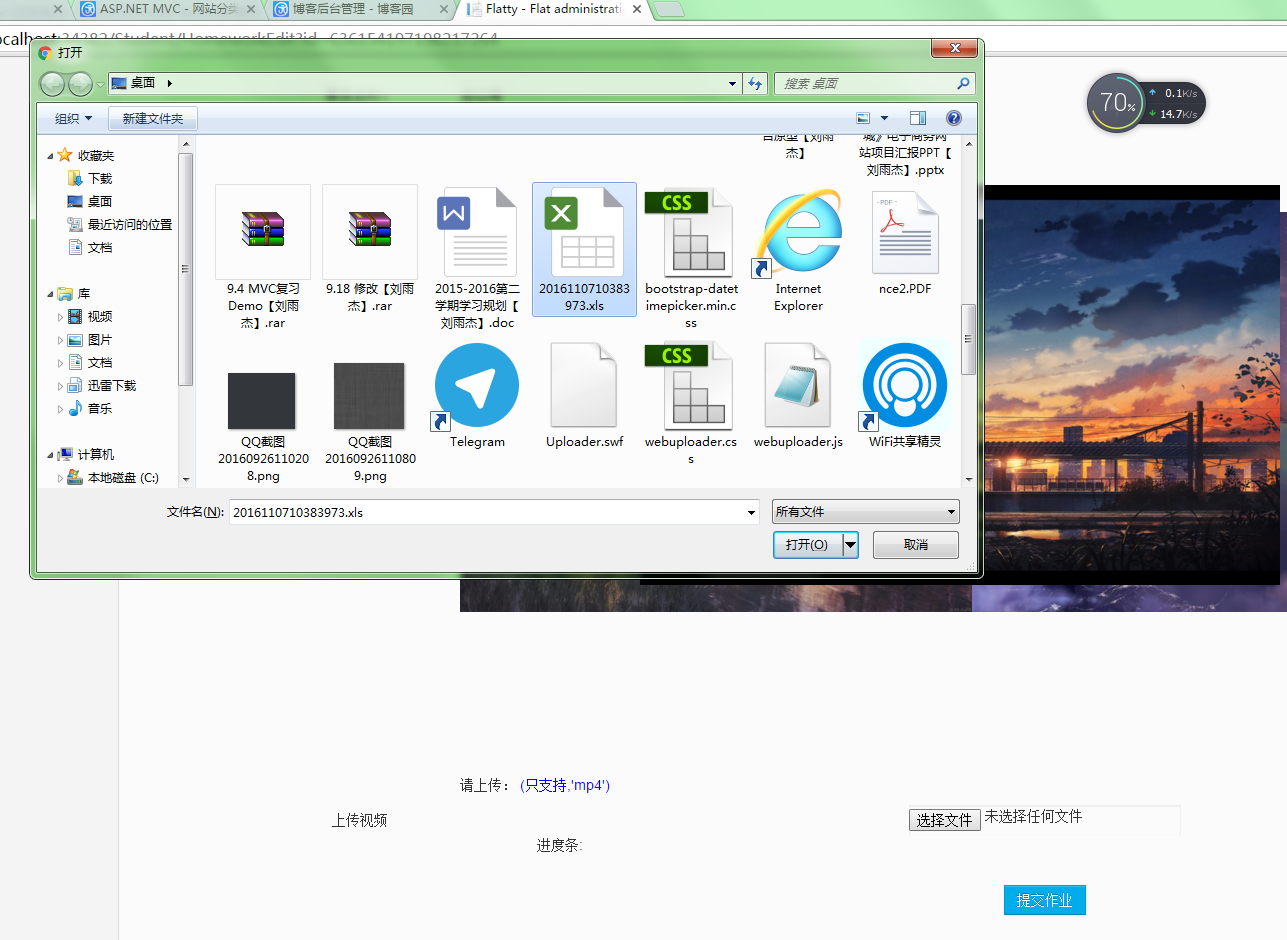
功能自此已經完全實現了,接下來我會放出效果圖

上面是樣式我們先來一個其他格式的文件

會直接報錯顯示格式不正確
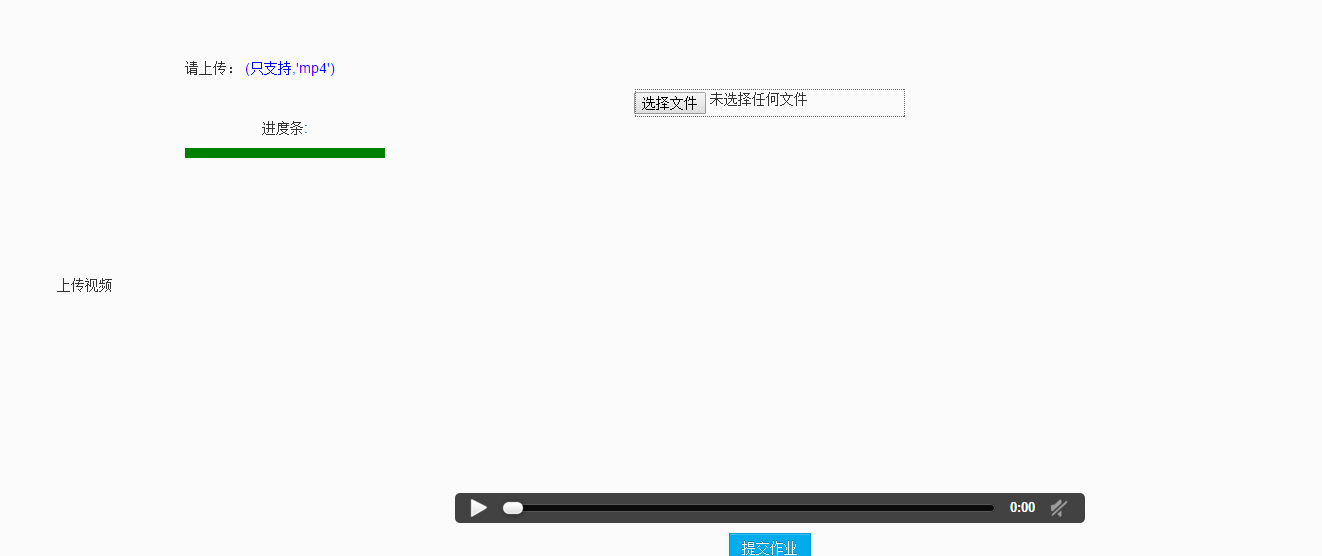
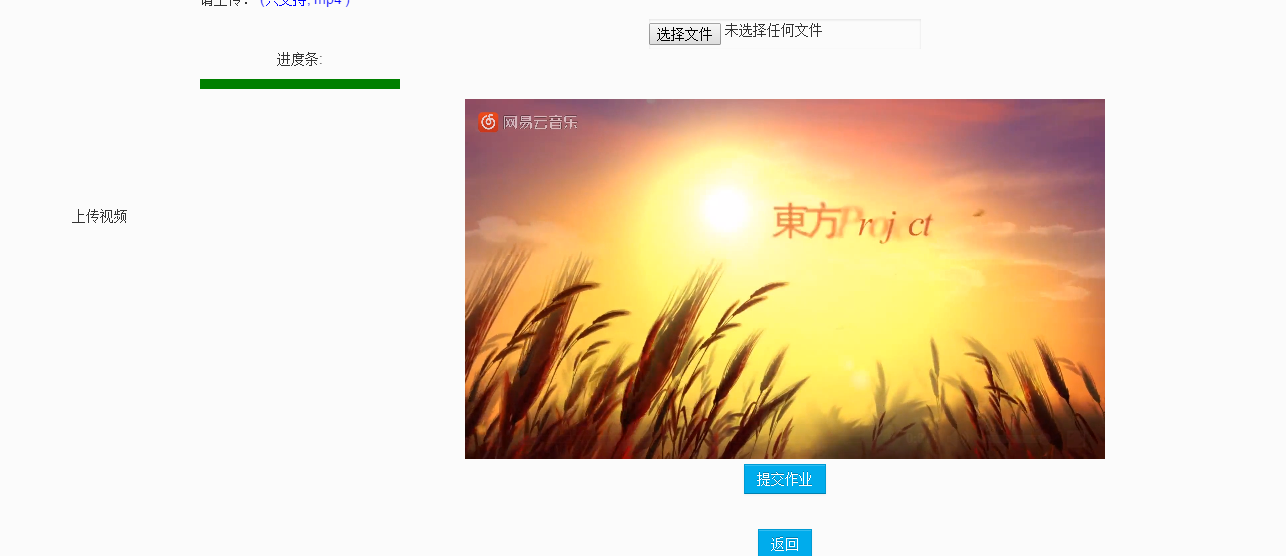
接下來上傳一個正常的視頻文件

上傳成功樣式直接出來
視頻也能正常播放

OK基本上到這兒就全部結束了