本文講述的是根據一個圖片的url地址,保存圖片到asp.net服務器端的實現方法。
建立GetImage.aspx頁面,代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GetImage.aspx.cs" Inherits="KeleyiTestWeb.KImage.GetImage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>asp.net保存網上圖片到服務器-KWS</title> </head> <body> <form id="form1" runat="server"> <div> 要獲取的圖片的網址:<asp:TextBox runat="server" ID="tbPicUrl" Text="http://keleyi.com/image/a/ipkvp9eq.jpg" Width="300" /> <asp:Button Text="保存" runat="server" ID="btnSave" onclick="btnSave_Click" /><br /> 獲取成功後在保存到服務器的同時將會顯示在下面 <br /><asp:Literal runat="server" ID="ltlTips" /> <br /><asp:Image runat="server" ID="imgDownload" /> </div> </form> <div>本例子請參考:<a href="http://keleyi.com/a/bjac/4yiwpvt0.htm" target="_blank">http://keleyi.com/a/bjac/qwcsgskp.htm</a> </div> </body> </html>
GetImage.aspx.cs的代碼如下:
/*
參考:http://keleyi.com/a/bjac/qwcsgskp.htm
*/
using System;
using Keleyi.KFrame.KImage;
namespace KeleyiTestWeb.KImage
{
public partial class GetImage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSave_Click(object sender, EventArgs e)
{
string m_fileName = DateTime.Now.ToFileTime().ToString() + ".jpg";
string m_saveName = "download/" + m_fileName;
string m_savePath = Server.MapPath(m_saveName);
if (KeleyiImgDownloader.DownloadPicture(tbPicUrl.Text, m_savePath, -1))
{
ltlTips.Text = "獲取成功";
imgDownload.ImageUrl = m_saveName;
}
else
ltlTips.Text = "獲取失敗";
}
}
}
這裡用到類KeleyiImgDownloader,在KFrame項目中建立,代碼請下載項目的源代碼(網址:https://kws.codeplex.com/SourceControl/changeset/610506bb3ab2b79ebf0d797c0f15939636ff76b3)。
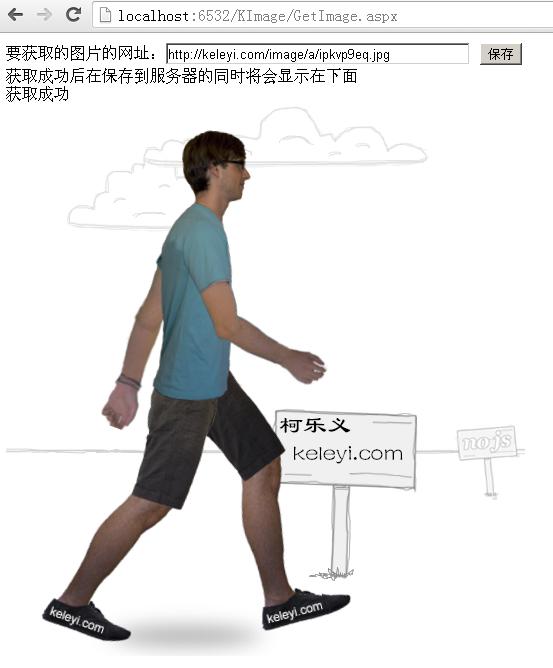
運行,輸入圖片網址,點擊"保存"按鈕,成功,效果圖如下:

查看頁面的源代碼,看圖片的src屬性:
<img id="imgDownload" src="download/130308237880937500.jpg" />
說明頁面上顯示的圖片是程序所在的服務器裡的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。