當我們的頁面不存在或者出現錯誤的時候需要展示404頁面,以保證有較好的用戶體驗效果以及更好的SEO。
那麼再MVC中怎樣展示404頁面的呢?
當然這裡不是我們訪問一個錯誤地址或者頁面出錯後鏈接跳轉到www.xxx.com/404.html頁面,而是在錯誤的頁面或者鏈接不變的前提下,頁面內容展示404,並且要求頁面狀態也是404。
首先我們先創建一個MVC項目,既然是404,我們首先需要一個404.html的頁面放在根目錄下即可。
環境:VS2010,.NET Framework 4.0,MCV4,IIS7,WinServer2008 R2 Ent
如下:

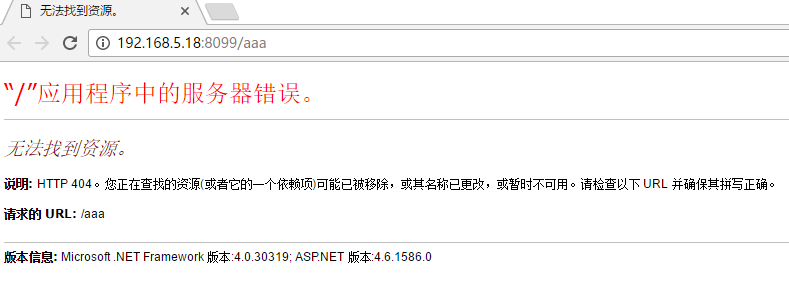
然後再IIS中配置站點,如果現在我們不做任何的404處理,訪問一個不存在的路徑會出現如下錯誤

當出現這種錯誤我們首先想到的是去IIS和Web.config中去設置。在這裡我們用另一種方法去實現404。
既然出錯了,那我們怎麼能獲得到錯誤呢,當然是Global.asax(這裡我就不再復述程序管道生命周期等一些問題了)中的Application_Error了。
既然頁面地址不能變,還要展示404頁面內容,那我們就在Application_Error中做手腳。
在Global.asax添加如下代碼
protected void Application_Error()
{
string path404 = System.Web.HttpContext.Current.Server.MapPath("/404.html");
StreamReader sr = new StreamReader(path404, System.Text.Encoding.UTF8);
string content = sr.ReadToEnd().ToString();//讀取404.html頁面內容
sr.Close();
HttpContext.Current.Response.StatusCode = 404;//設置頁面狀態
HttpContext.Current.Response.Write(content);//輸出404頁面內容
HttpContext.Current.Response.End();
HttpContext.Current.Response.Clear();
}
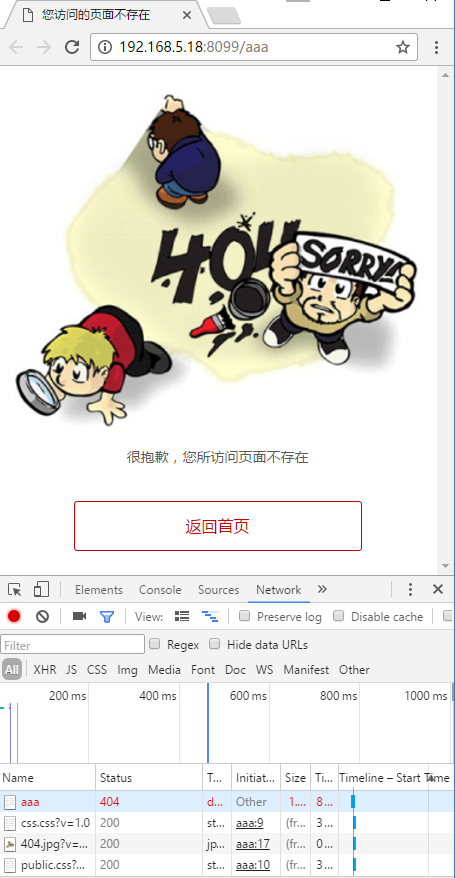
編譯再次訪問

OK,是我們想要的效果,地址不變,頁面展示404內容,狀態碼也是404。
這時我們很happy的上傳到服務器中(我這裡先放在公司內網測試服務器中winserver 2008 r2+iis7),並在iis配置站點後訪問,問題來了。
當我們再服務器中配置好IIS站點後訪問一個錯誤地址會顯示如下頁面:

為什麼會跳轉到IIS默認的404頁面呢,我們明明在Global.asax中程序處理了啊?
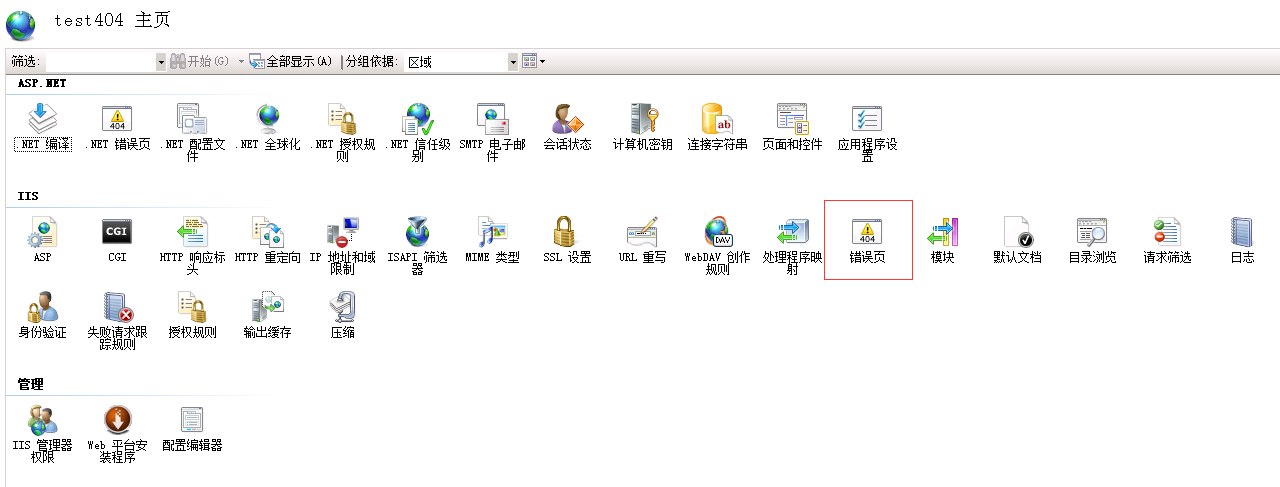
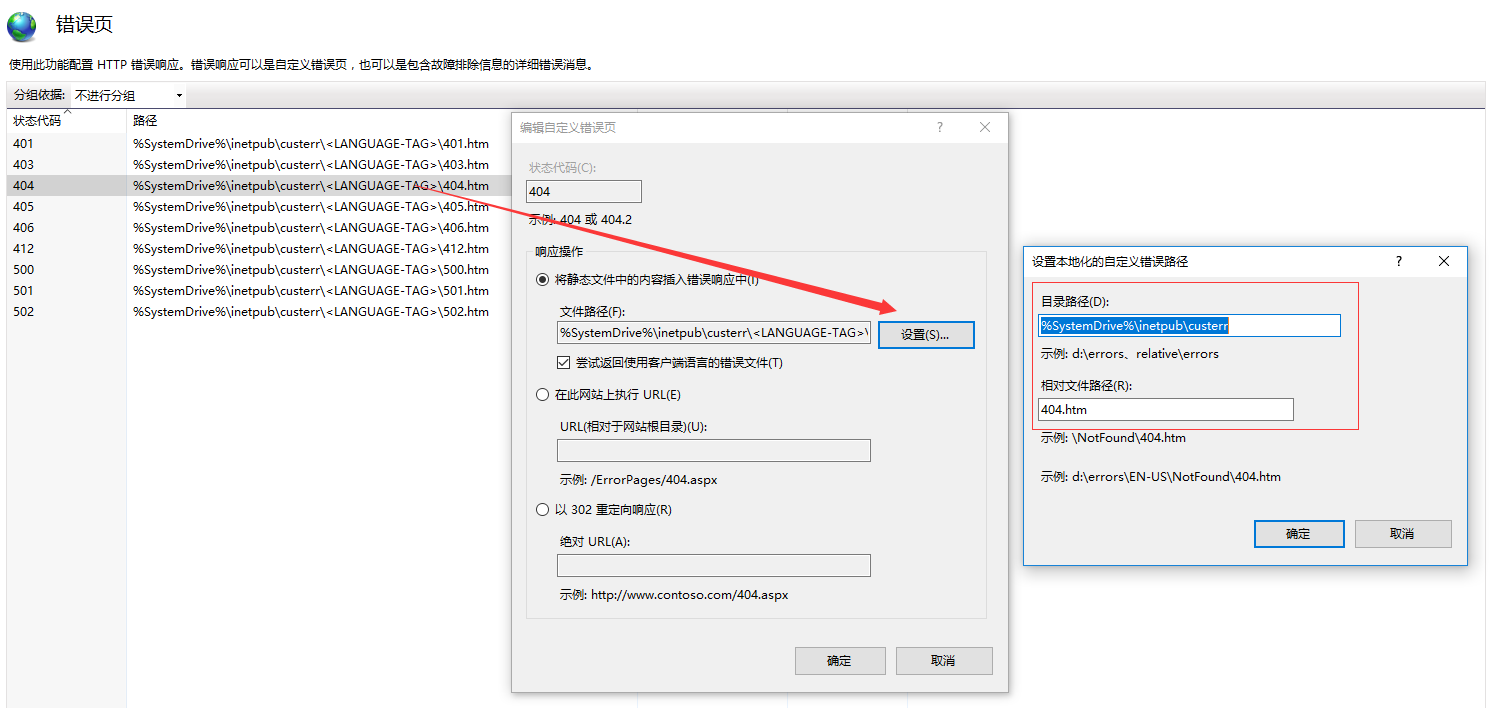
我們先去IIS中去看一下404錯誤頁設置


我們發現IIS中他默認設置了404錯誤頁的制定路徑地址。這個錯誤地址再C盤C:\inetpub\custerr\zh-CN,打開文件夾你會發現,I所有的頁面狀態相應的頁面都在這個文件夾中。
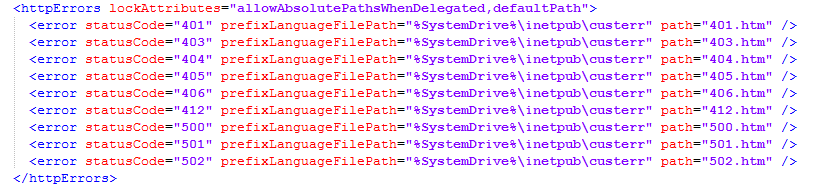
那我們是不是把路徑修改了就可以了?再這裡我們不要去修改,也不用把我們自定義的404.html放在這個目錄中。下面我們怎麼做呢?還是在C盤中C:\inetpub\temp\appPools目錄中(這裡面是我們在IIS中配置的所有站點的應用程序池的配置文件)打開,你會發現再這個文件夾中會有所有和你在IIS中配置的站點名稱一致的文件夾,我們接著打開,裡面會有一個和站點名一致的.config文件。或許會需要管理員身份,如果打不開,就復制到其他地方,比如桌面。這個時候再打開config文件。你會找到如下節點配置

這個時候我們把404節點修改為<error statusCode="404" prefixLanguageFilePath="F:\test404\test404" path="404.html" responseMode="File"/>。path為你項目中404.html所在的絕對路徑。
修改完成後然後替換原來的.config文件。再次訪問錯誤地址,又會出現如下頁面:

還是不行,接下來在根目錄中手動創建zh-CN文件夾,把根目錄中的404.html文件拷貝進入。
生成再次訪問就會展示正確的404頁面,錯誤地址不變,F12查看狀態也是404。

至此404頁面配置完畢。
原文地址:http://www.cnblogs.com/liujinxin/p/6077717.html