經過前面那麼多篇的列表的介紹,終於到了大伙期待的表單開發了。
也是本系列的最後一篇文章了!
對於表單頁面,權限的設置有兩種:
1:你可以選擇添加菜單(設置為不顯示)並配置權限。
2:不設置權限,繼承自父頁面。
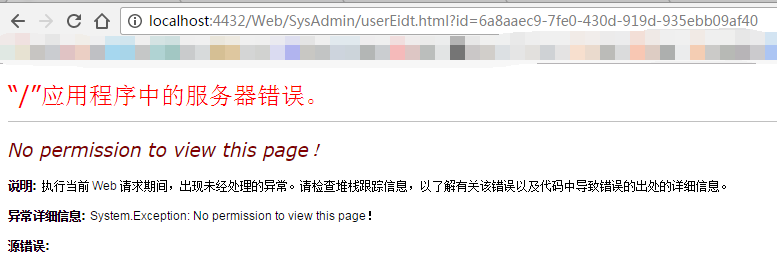
因此,如果你單獨打開一個沒有單獨設置權限的頁面,得到的效果就是:


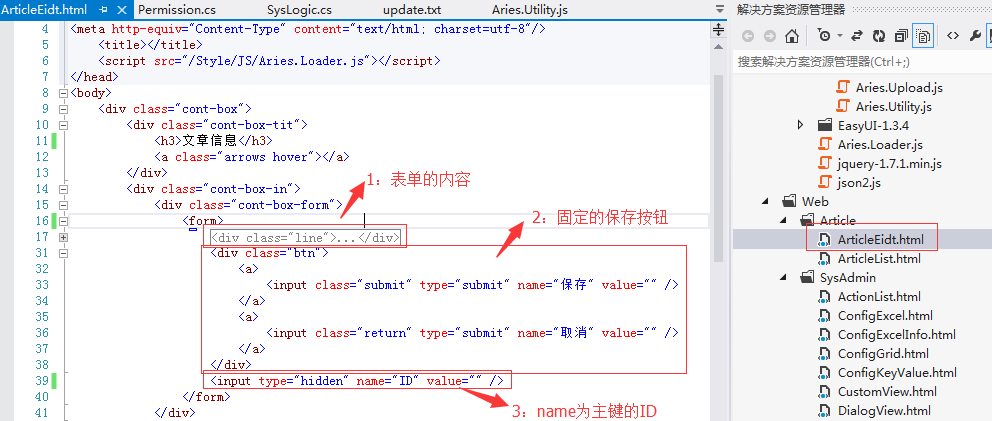
html是從UserEdit.html Copy過來簡單調整的,畢竟為了統一樣式。
當然你也可以自定義樣式,那樣的話只要關注1、2、3的內容即可。
表單的內容為:
<div class="line">
<div class="short">
<label><em>*</em>文章分類:</label>
<input name="CateID" objname="C_Demo_ArticleClass" defaultitem="false" />
</div>
<div class="short">
<label>標題:</label>
<input name="Title" missingmessage="" class='easyui-validatebox' />
</div>
<div class="short">
<label>創建時間:</label>
<input name="CreateTime" class="easyui-datetimebox" required="true" editable="false" />
</div>
</div>
然後就完事了,不需要寫事件。
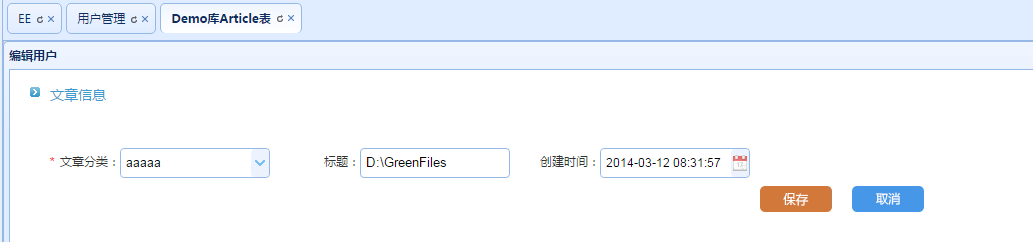
效果:(按鈕沒居中的樣式問題就先忽略了)

默認會從父頁面拿到objName和tableName,和傳過來的id參數傳到後端,調用Get方法拿回數據,並加載。
框架默認集成了提交事件,默認會從父頁面拿到objName和tableName,和搜索表單的數據提交到後端,調用Add或Update處理數據。

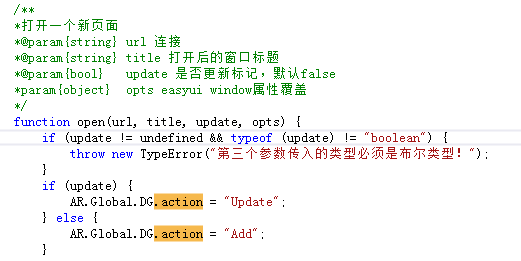
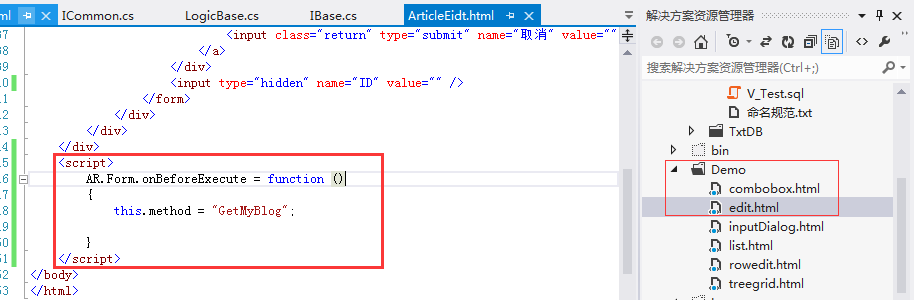
在調用窗體打開的時候,已經指定了方法名。
還記得大明湖胖的格式化麼?就是那個#配置項,或#C_XXX的。
只要對input新增屬性即可:
configkey="配置項"
objname="C_XX"


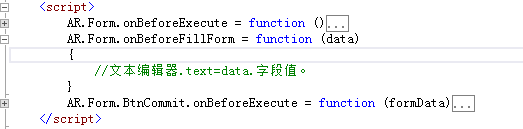
在加載表單事件之前,修改請求的方法名稱為GetMyBlog。
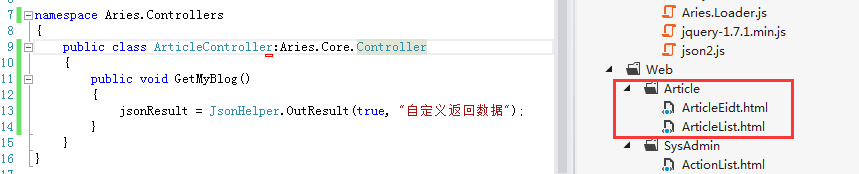
那GetMyBlog方法在哪裡定義?
ArticleEdit.html文件所在的文件夾名稱為Article,所以,定義一個:ArticleController

把處理後的Json結果交給jsonResult即可。
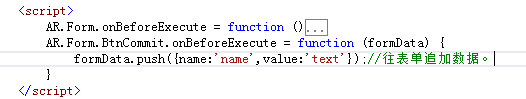
比如當你引入富文本編輯器如CKEditor或UEEditor等編輯器時,自動收集的表單是收不到它們的,所以需要動態的賦值。

formData 是已經收集好的表單數據,可以修改移除或追加。
同樣對於富文本編輯器,系統的自動填充值也是處理不了的,需要動態的賦值。

這是CYQ.Data操作數據庫的問題,具體可以看Github網址下的Demo教程鏈接:
https://github.com/cyq1162/cyqdata
也可以參考系統中的UserEdit.html,默認也是多表處理。

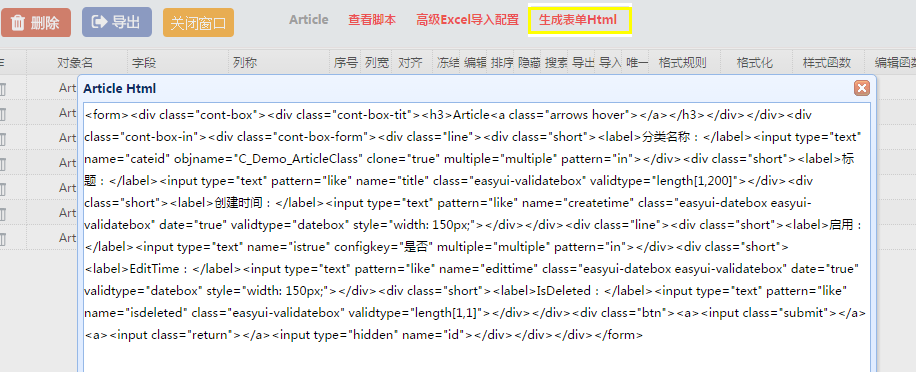
在列表頁面,通過配置表頭,生成表單html中,拿到數據,再調整即可。
好了,入門教程就寫到了這裡了,不准備發布第10篇了。
寫一篇教程不容易,建Demo,F5跑、截圖,中間還思考怎麼改進代碼和使用方式。
所以剛剛還提交了源碼更新。
認真研究的朋友已經發現,不管是前端還是後端,裡面都有很多可圈可點地方。
框架在設計上,盡量保持做到著無入侵,完全復蓋即升級的方法。
框架在擴展上,都提供了各種手法,而且手法統一。
你要的,都可以通過事件的擴展處理,不需要改動框架的任何源碼。
謝謝大伙的關注與支持,本系列到此結束!