筆者看到mvc最近比較流行,而很多使用一些比較舊的的方法上傳圖片,再次安利一下百度的webuploader控件吧
webuploader第一步要先下載一些插件這點可以在webuploader官網上下載。http://fex.baidu.com/webuploader/
開始的時候第一步引用webuploader

需要引用的是一個css文件和一個js文件
接下來就是實例化插件(術語不標准233)和創建馬上預覽的圖片和一個div用來過會添加圖片
<tr>
<td>上傳圖片</td>
<td>
<div id="upl">上傳圖片</div>//馬上這個會用js實例化
<div id="Pic">這裡面是添加以後控制器跳轉的代碼)
pick: '#upl',
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
})
uploader.on("uploadSuccess", function (file, response) {//這裡面則是添加圖片由於我做的是多圖上傳所以就直接在css樣式add了
$("#Pic").append(
"<table border='0' cellpadding='0' cellspacing='0' style='float: left;margin-left:15px;'>" +
"<tbody><tr><td align='center' valign='middle'>" +
"<img width='200' height='140' id='" + response.id + "' src='" + response.src + "' /> " +
"</td></tr><tr><td> " +
"<input class='btn btn-default' value='預覽' type='button' onclick=\"show('#myModalPic','#imgPicture','" + response.src + "')\" id='" + response.id + "yl' />" +
"<button class='btn btn-default' type='button' style='margin-left:20px;' id='" + response.id + "del' onclick=\"del('" +" @Url.Action("DeletePic")" + "','" + response.id + "','" + response.src + "')\">刪除</button>" +
"</td></tr></tbody></table>"
);
picture.picarry.push(response.src);
picture.idcarry.push(response.id);
});
//});
$('#myModal').on('hide.bs.modal', function () {
//uploader.destroy();
for (var i = 0; i <= picture.idcarry.length; i++) {
reset(picture.idcarry[i]);
}
//picture.picarry.length = 0;
//picture.idcarry.length = 0;
});
});
function show(DiaklogID, ImgID, src) {
$(ImgID).attr('src', src);
$(DialogID).modal('show');
}
function del(DeleteActionName, id, src) {
if (DeleteActionName == "" || DeleteActionName == null) {
reset(id, src);
} else {
$.post(DeleteActionName, { id, src }, function success(data) {
if (data.statu == 200) {
reset(data.id, data.src);
}
else {
alert(data.msg);
}
});
}
}
function reset(id, src) {
$("#" + id + "").remove();
$("#" + id + "yl").remove();
$("#" + id + "del").remove();
if (id != undefined && src != undefined) {
for (var i = 0; i < picture.idcarry.length; i++) {
if (id == picture.idcarry[i]) {
picture.idcarry.splice(i, 1);
}
}
for (var i = 0; i < picture.picarry.length; i++) {
if (src == picture.picarry[i]) {
picture.picarry.splice(i, 1);
}
}
}
//uploader.destroy();
uploader.reset();
}
這裡面包含了後期的添加預覽和多功能添加我在底下會展示後台的代碼
這裡面則是控制器裡面的代碼:
[HttpPost]
public ActionResult upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
string folderpath = "/UploadFile/";//上傳圖片的文件夾
if (!Directory.Exists(folderpath))
{
Directory.CreateDirectory(Server.MapPath(folderpath));
}
string ext1 = Path.GetExtension(file.FileName);
if (ext1 != ".gif" && ext1 != ".jpg" && ext1 != ".jpeg" && ext1 != ".png")
{
return Json(new { statu = 201, msg = "文件格式不正確!" });
}
else
{
string name = DateTime.Now.ToString("yyyyMMddHHmmssff");
string ext = Path.GetExtension(file.FileName);
string downpath = folderpath + name + ext;
string filepath = Server.MapPath(folderpath) + name + ext;
file.SaveAs(filepath);
return Json(new { statu = 200, src = downpath, id = name });
}
}
else
{
return Json(new { statu = 202, msg = "請上傳文件!" });
}
}
這裡面則是判斷上傳的東西了由於uploader上傳多個圖片會上傳多次,所以代碼也會執行多次,而前台的添加也會執行多次。
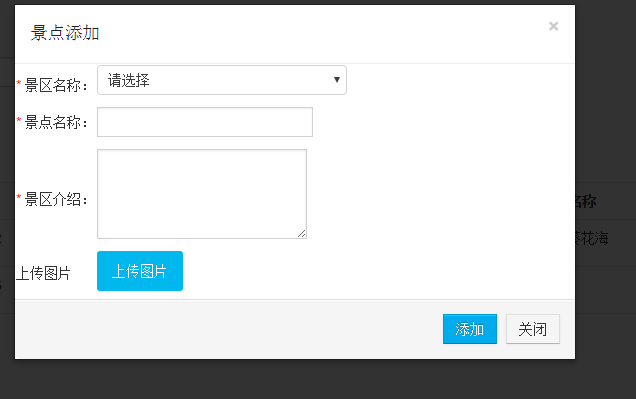
項目到這裡就差不多了,我將會進行完整版的展示。
這個上傳圖片就是webuploader
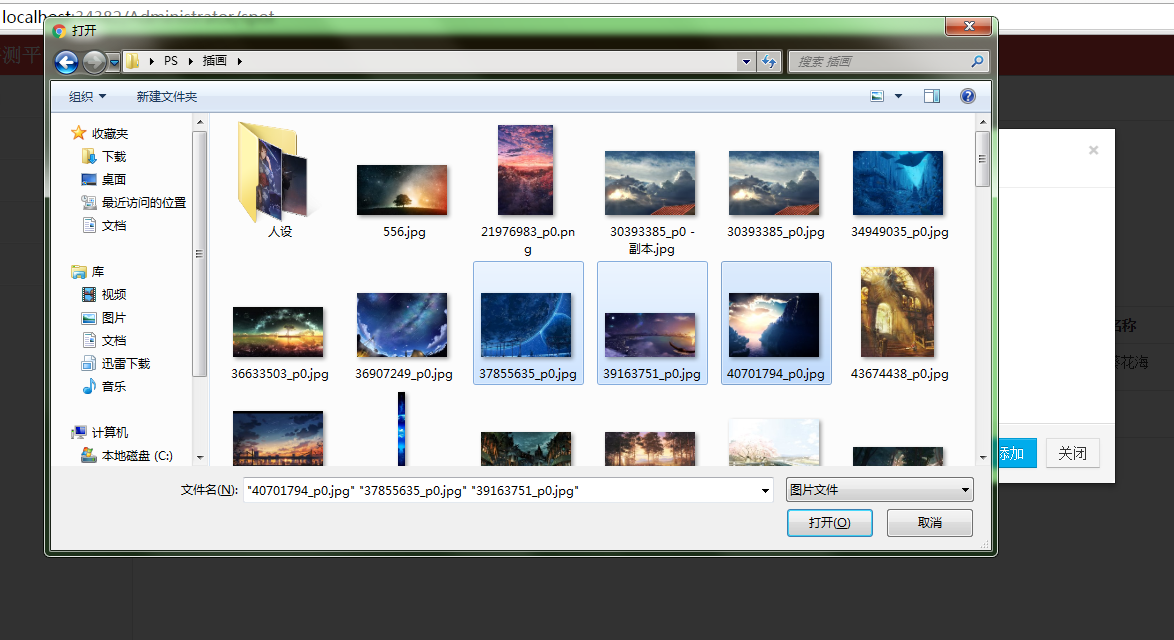
選中3張上傳。
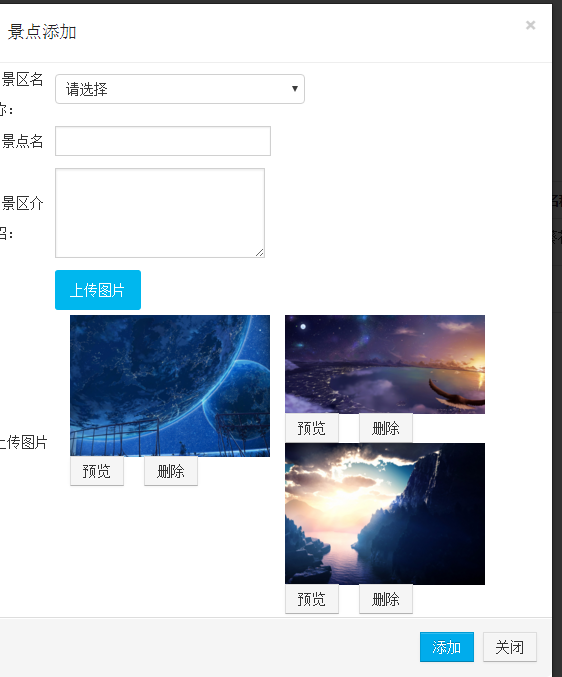
可以進行預覽刪除