在項目中想增加一個公告的功能,但是又不想直接用默認帶的那種路由,感覺好low逼,想弄成那種偽靜態化的路由 (別問我為什麼不直接靜態化,當時就是只想做成偽靜態化以後可能會做成完全靜態化),至於為什麼做偽靜態化或靜態化可以自行百度或參考本文最後 Q&A 部分。
在注冊默認路由前添加自己的重寫路由,如下所示的 “Notice routes” 所示,第一個參數是 路由名稱,請保持在整個Web應用中唯一,第二個參數是 url,提供一個你想要重寫的 url 模板,模板參數放在 “{” 和 “}”之間, 第三個參數是設置是重寫指向的 controller 和 action(有時只指定 controller,看重寫需求),namespace指定需要處理的 controller 所在命名空間,當只有一個區域時可以不寫,多個區域的時候最好顯式指定對應的命名空間,防止路由沖突。
【注:新增的路由必須放在默認路由前面,不然不會有效果】
1 public static void RegisterRoutes(RouteCollection routes)
2 {
3 routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
4 //notice route
5 routes.MapRoute("Notice", "Notice/{path}", new { controller = "Home", action = "NoticeDetails" }, namespaces: new string[] { "ActivityReservation.Controllers" });
6 //default route
7 routes.MapRoute(
8 name: "Default",
9 url: "{controller}/{action}/{id}",
10 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
11 namespaces: new string[] { "ActivityReservation.Controllers" },
12 constraints:new { id = @"\d*"}
13 );
14 }
在上一步注冊路由的過程中,我們指定了處理的 controller(和 action ),接下來就需要在 controller 中處理請求了。
controller 中處理代碼示例如下:
1 /// <summary>
2 /// 公告詳情
3 /// </summary>
4 /// <param name="path">訪問路徑</param>
5 /// <returns></returns>
6 public ActionResult NoticeDetails(string path)
7 {
8 if (String.IsNullOrEmpty(path))
9 {
10 return RedirectToAction("Notice");
11 }
12 try
13 {
14 var notice = new Business.BLLNotice().GetOne(n => n.NoticePath == path);
15 if (notice != null)
16 {
17 return View(notice);
18 }
19 else
20 {
21 return RedirectToAction("Notice");
22 }
23 }
24 catch (Exception ex)
25 {
26 logger.Error(ex);
27 throw;
28 }
29 }
在定義路由的時候,定義了一個模板參數“path”,在處理的 action 中直接作為方法的參數處理就可以喽
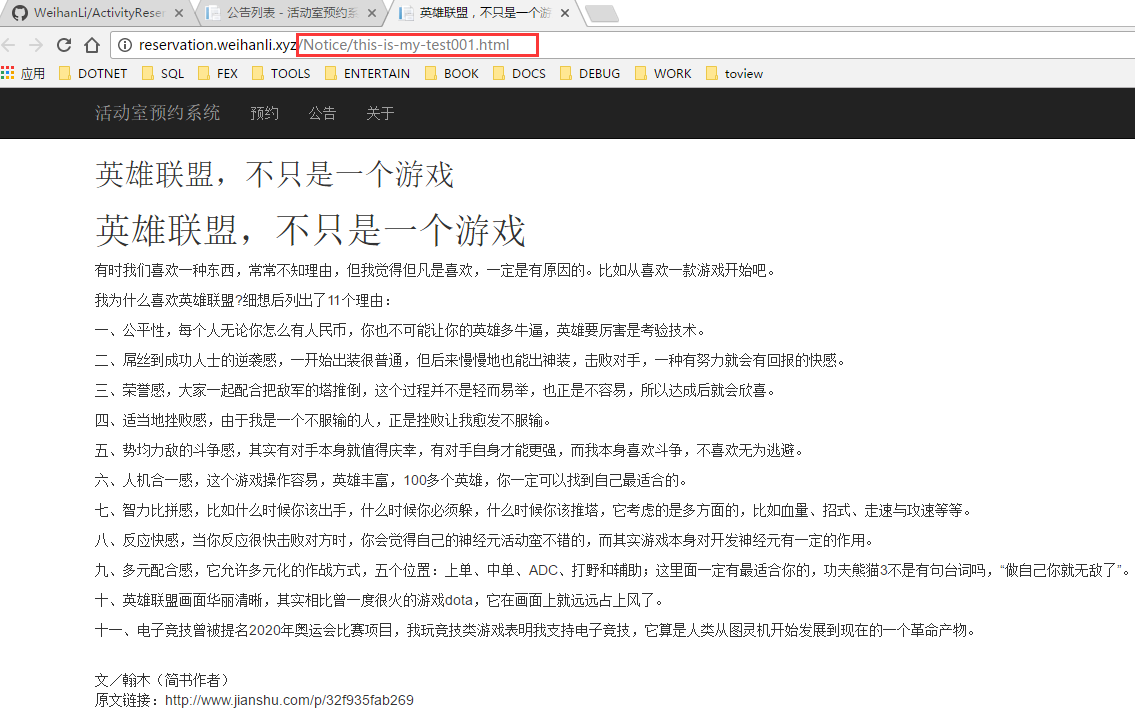
如果可以出現如下圖所示的頁面,那麼恭喜你,今天的 url 重寫完成了。

Q:為什麼我們要做(偽)靜態化?
A:站點下的 *.html 文件有利於網站的 SEO 優化,有利於百度和google爬蟲爬你的網站,SEO做的好有利於提高搜索排名【SEO的水也很深、感興趣的可以自己找資料研究】。
Q:什麼是偽靜態化?什麼是完全靜態化?他們的區別是什麼?
A:偽靜態化是針對完全靜態化來說的,(完全)靜態化是會實際保存內容到一個 *.html 文件中,而偽靜態化則是通過服務器端技術通過匹配 url 符合一定的模式就重新交給指定的程序處理並返回內容。
簡單來說,(完全)靜態化會有一個實際存在的靜態文件,偽靜態化則不存在,需要較多服務器端的處理。
Q:偽靜態化和完全靜態化哪個好?
A:這個問題更好的問法應該是這樣的:“什麼時候適合用偽靜態化?什麼時候適合用完全靜態化?”,一個事物既然存在就必然有它存在的道理,如果沒有存在的意義必將死去。
完全靜態化一般會根據一個模板生成一個實際存在的 *.html 文件,完全靜態化不需要太多的服務器端處理,客戶端請求這個文件時因為是一個靜態文件服務器會直接將文件內容返回給客戶端,不需要額外的服務器處理。
完全靜態化會減少服務器的壓力。
偽靜態化服務器上並沒有靜態 *.html文件,只是在服務器斷使用了Rewrite,將動態URL進行重寫,使動態URL表現為靜態URL,以滿足網頁URL靜態需求但網頁依然為動態調用的,,是需要很多服務器端處理的,比如url的模式匹配,從數據庫中查詢數據。
總結:雖然完全靜態化URL的網頁有打開速度快的優點,但是網站內容巨大的話,勢必會使網站的體積變大很多,網站遷移的話很麻煩,另一方面如果網站內容很多的時候修改模板的話,再次靜態化的時候會是一個很大的工作量。
實際使用的話還是需要根據自己實際需要來選取。
本文主要講解了如何簡單的做一個 mvc 中的 url 重寫,實現了一個通知公告的偽靜態化功能(以後可能會修改為完全靜態化)。