Aries框架畢竟是開發框架,所以重點還是要寫代碼的,這樣開發人員才不會失業,哈。

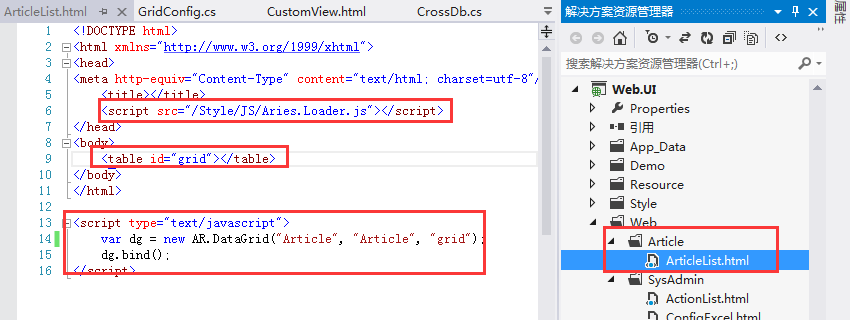
建一個Html,主要有三步:
1:引入Aries.Loader.js 2:弄一個table標簽 3:new 一個AR.DataGrid
當然了,雖然才這麼點代碼,我也是從UserList.html裡Copy過來改的。
配置菜單權限上一篇有,不重復。(PS:這裡復用上一個菜單,直接改菜單路徑。)

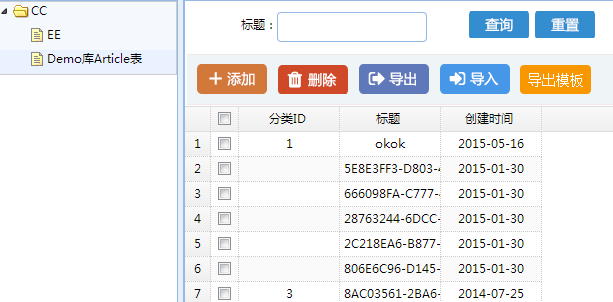
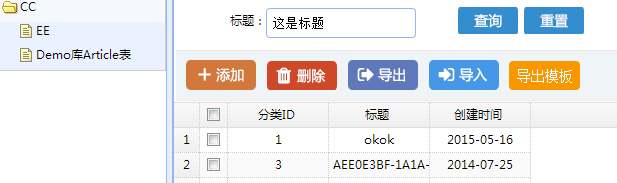
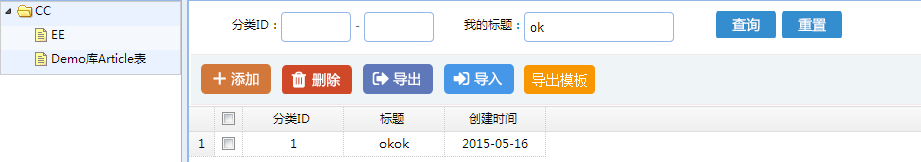
F5運行後的效果是這樣的:

objName都是article,所以配置都是同一個的。
不過編輯和刪除的操作列不見了?(因為沒有指定行內編輯,也沒有代碼新增,所以就木有的)
在基礎的配置表頭配置完後,用戶到這裡就開始夢B了,因為他們開始有各種需求需要通過代碼來實現了:
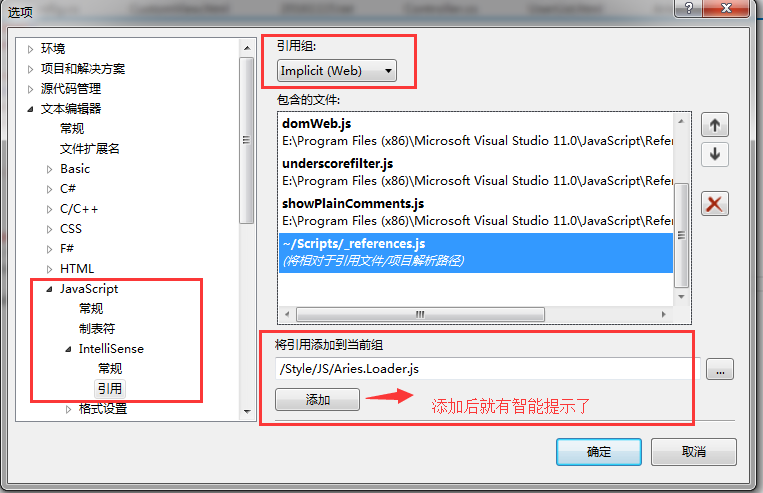
要開始寫js代碼了,為了在js裡有完美智能提示,需要這樣設置一下:
有了智能提示,你敲JS才智能,不然只能到處從Demo中Copy代碼。
我能說這個功能,其實我也是剛剛才知道麼!!!

var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime desc" };
dg.bind();
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime asc,Title desc" };
dg.bind();

這裡的默認條件有幾個注意事項:
1:條件是永久的,界面的每一次查詢都會帶上。 2:如果查詢框字段和這個一樣,則會被查詢框的復蓋(若查詢框有值)。
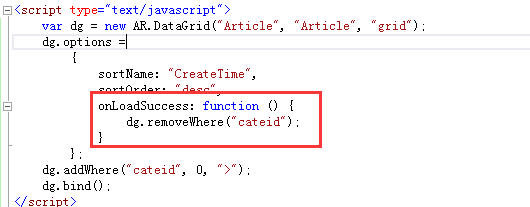
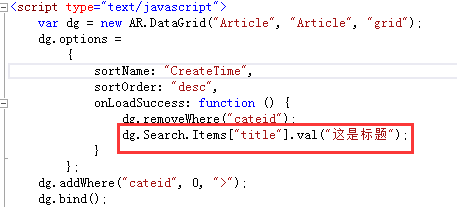
用思考代替發問:就是在頁面加載完後,清掉條件,所以正確的代碼是:(要懂EasyUI參數裡的事件)

比如頁面一加載就這樣:

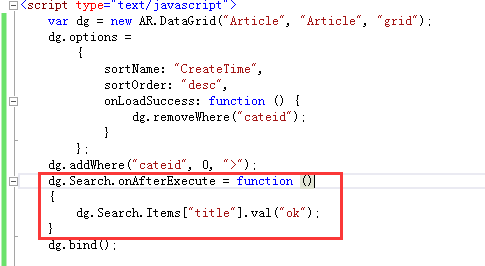
有兩個解:

有人把這一行代碼寫到dg.bind() 之後沒看到效果問為啥不行?
答:因為事件是異步的。

結果:

var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.BtnReset.isHidden = true;
...
dg.bind()
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.isHidden = true;
...
dg.bind()
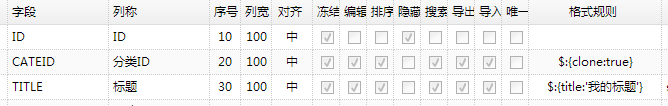
配置表頭增字段,調整序號、隱藏、搜索即可。

只能告訴你:dg.Search.BtnQuery.$target 拿到JQ對象,然後用JQ操作往後面插入一節點。
dg.Search.$target = $('節點ID');
配置表頭:格式規則(title屬性)。

配置表頭:格式規則(clone屬性)。

效果:

var dg = new AR.DataGrid("Article", "Article", "grid");
...
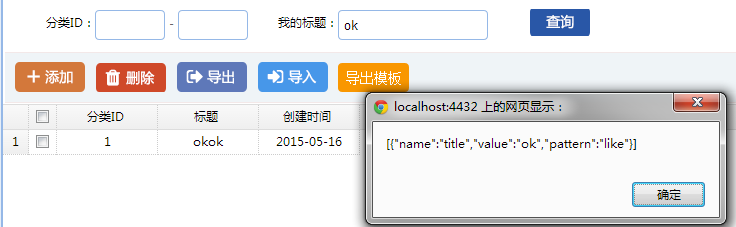
dg.Search.BtnQuery.onBeforeExecute = function (para)
{
alert(JSON.stringify(para));
}
dg.bind();
點擊結果:

para是數組,你可以push新的,可以移除舊的,可以修改現有的。
不要問我js怎麼操作數組。
如果要停止事件,則return false;
html放N個table,new N個AR.DataGrid即可。
目前把最常見的玩法都寫了,應該不會有其它鬧心的玩法了。
寫教程寫了一整天,真累人,吃飯去了~~~~
下一篇介紹工具條區和列表區的玩法。