最近悟出來一個道理,在這兒分享給大家:學歷代表你的過去,能力代表你的現在,學習代表你的將來。
十年河東十年河西,莫欺少年窮
學無止境,精益求精
最近在做自學MVC,遇到的問題很多,索性一點點總結下。
本篇旨在寫一篇上傳文件的博客,上傳文件中以上傳圖片最多,所以本篇以上傳圖片為例進行說明:
在進行講解之前,先聲明如下幾點:
1、本篇是結合Jquery進行圖片上傳,需要用到JQ庫:jquery-1.7.2.js 和 jquery.MultiFile.js
2、本篇用HTML5中FileReader進行圖片的展示,無需上傳就可以展示選擇的圖片,具體大家可自行查閱:HTML5+JQuery+FileReader
3、本篇分為單文件上傳及對文件上傳
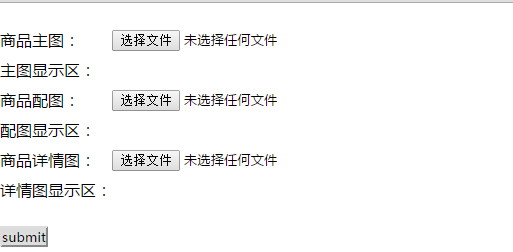
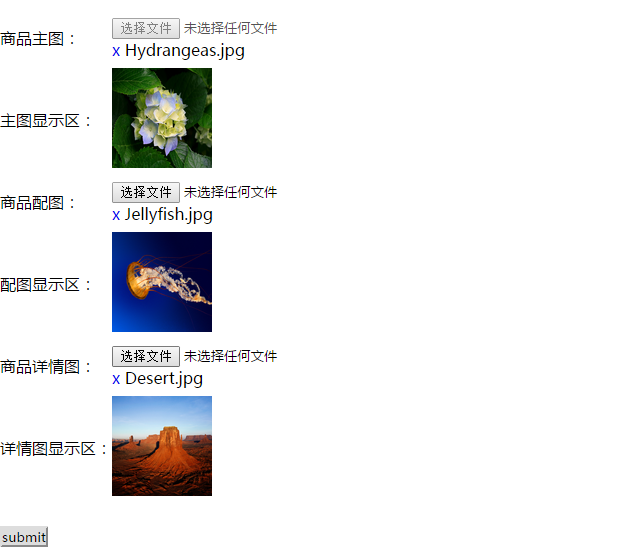
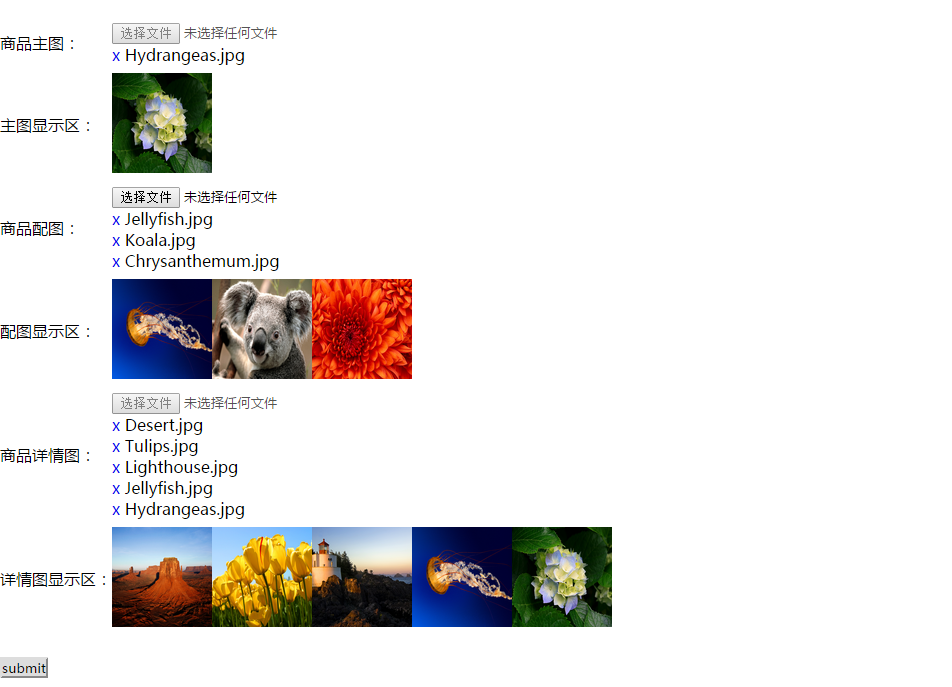
效果圖如下:



以上是效果圖
下面分別以前端HTML和後端代碼進行說明:
前端JS如下:

以上便是通過FileReader讀取圖片並展示的代碼
下面就HTML進行說明如下:

Form必須加上Enctype類型、id="mainPicNum"的Input控件type為File,即:上傳控件,accept="gif|jpg|jpeg|png|bmp|pic"為該上傳控件接收的文件類型,maxlength="1"為允許上傳的最大文件數,如上效果圖中,商品配圖和商品詳情圖MaxLength均大於1,如下所示:
完整HTML代碼如下:
@{
ViewBag.Title = "FileUpLoad";
}
@section css{
<script type="text/javascript">
<script src="~/Scripts/jquery-1.7.2.js"></script>
<script src="~/Scripts/jquery.MultiFile.js"></script>
$(function () {
var result = document.getElementById("result");
var input = document.getElementById("mainPicNum");
if (typeof FileReader === 'undefined') {
result.innerHTML = "抱歉,你的浏覽器不支持 FileReader,請使用火狐浏覽器,或其他兼容浏覽器!";
input.setAttribute('disabled', 'disabled');
}
$("#mainPicNum").MultiFile({
afterFileSelect: function (element, value, master_element) {
readFile.call(element);
},
afterFileRemove: function (element, value, master_element) {
$('img').each(function () {
if ($(this).data('src') && (element.files[0].name == $(this).data('src'))) {
$(this).remove();
}
});
}
});
function readFile() {
var file = this.files[0];
if (!/image\/\w+/.test(file.type)) {
alert("文件必須為圖片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="">';
}
}
});
$(function () {
var result = document.getElementById("PicNumresult");
var input = document.getElementById("PicNum");
if (typeof FileReader === 'undefined') {
result.innerHTML = "抱歉,你的浏覽器不支持 FileReader,請使用火狐浏覽器,或其他兼容浏覽器";
input.setAttribute('disabled', 'disabled');
}
$("#PicNum").MultiFile({
afterFileSelect: function (element, value, master_element) {
readFile.call(element);
},
afterFileRemove: function (element, value, master_element) {
$('img').each(function () {
if ($(this).data('src') && (element.files[0].name == $(this).data('src'))) {
$(this).remove();
}
});
}
});
function readFile() {
var file = this.files[0];
if (!/image\/\w+/.test(file.type)) {
alert("文件必須為圖片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="">';
}
}
});
$(function () {
var result = document.getElementById("DescriblePicNumresult");
var input = document.getElementById("DescriblePicNum");
if (typeof FileReader === 'undefined') {
result.innerHTML = "抱歉,你的浏覽器不支持 FileReader,請使用火狐浏覽器,或其他兼容浏覽器";
input.setAttribute('disabled', 'disabled');
}
$("#DescriblePicNum").MultiFile({
afterFileSelect: function (element, value, master_element) {
readFile.call(element);
},
afterFileRemove: function (element, value, master_element) {
$('img').each(function () {
if ($(this).data('src') && (element.files[0].name == $(this).data('src'))) {
$(this).remove();
}
});
}
});
function readFile() {
var file = this.files[0];
if (!/image\/\w+/.test(file.type)) {
alert("文件必須為圖片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="">';
}
}
});
</script>
}
<form id="form1" action="FileUpLoad" method="post" enctype="multipart/form-data">
<div ></div>
<table>
<tr>
<td>
<span class="spans">商品主圖:</span>
</td>
<td>
<input id="mainPicNum" name="mainPicNum" type="file" class=""
accept="gif|jpg|jpeg|png|bmp|pic" maxlength="1" />
</td>
</tr>
<tr >
<td></td>
<td></td>
</tr>
<tr>
<td>
<span class="spans">主圖顯示區:</span>
</td>
<td>
<div id="result">
</div>
</td>
</tr>
<tr >
<td></td>
<td></td>
</tr>
<tr>
<td>
<span class="spans">商品配圖:</span>
</td>
<td>
<input id="PicNum" name="PicNum" type="file" runat="server" class="" accept="gif|jpg|jpeg|png|bmp|pic"
maxlength="5" />
</td>
</tr>
<tr >
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<span class="spans">配圖顯示區:</span>
</td>
<td>
<div id="PicNumresult">
</div>
</td>
</tr>
<tr >
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<span class="spans">商品詳情圖:</span>
</td>
<td>
<input id="DescriblePicNum" name="DescriblePicNum" type="file" runat="server" class=""
accept="gif|jpg|jpeg|png|bmp|pic" maxlength="5" />
</td>
</tr>
<tr >
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<span class="spans">詳情圖顯示區:</span>
</td>
<td>
<div id="DescriblePicNumresult">
</div>
</td>
</tr>
</table>
<div ></div>
<input id="Submit1" type="submit" value="submit" />
</form>
前端代碼及說明就這麼多,下面我們來書寫後端代碼:
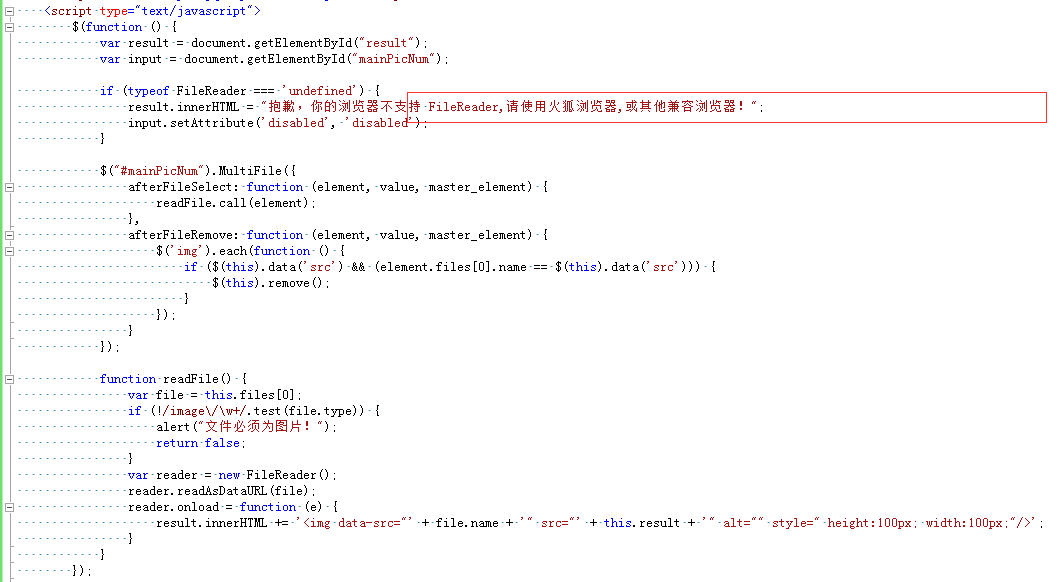
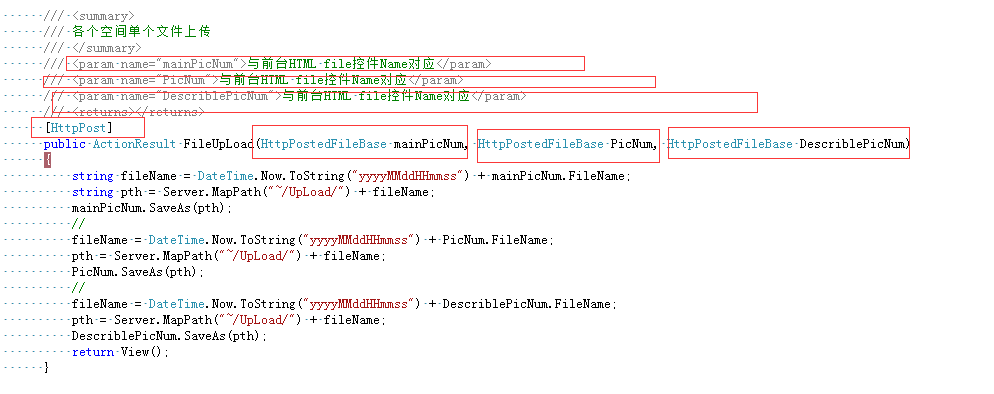
首先截圖講解:如下

紅線標注部分均是後端注意事項,代碼注釋很完善,大家自行查看,不作說明:
後端代碼整體如下:
/// <summary>
/// 各個空間單個文件上傳
/// </summary>
/// <param name="mainPicNum">與前台HTML file控件Name對應</param>
/// <param name="PicNum">與前台HTML file控件Name對應</param>
/// <param name="DescriblePicNum">與前台HTML file控件Name對應</param>
/// <returns></returns>
[HttpPost]
public ActionResult FileUpLoad(HttpPostedFileBase mainPicNum, HttpPostedFileBase PicNum, HttpPostedFileBase DescriblePicNum)
{
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + mainPicNum.FileName;
string pth = Server.MapPath("~/UpLoad/") + fileName;
mainPicNum.SaveAs(pth);
//
fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + PicNum.FileName;
pth = Server.MapPath("~/UpLoad/") + fileName;
PicNum.SaveAs(pth);
//
fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + DescriblePicNum.FileName;
pth = Server.MapPath("~/UpLoad/") + fileName;
DescriblePicNum.SaveAs(pth);
return View();
}
/// <summary>
/// MVC4 上傳文件
/// </summary>
/// <param name="mainPicNum">與前台HTML file控件Name對應</param>
/// <param name="PicNum">與前台HTML file控件Name對應</param>
/// <param name="DescriblePicNum">與前台HTML file控件Name對應</param>
/// <returns></returns>
[HttpPost]
public ActionResult FileUpLoad(IEnumerable<HttpPostedFileBase> mainPicNum, IEnumerable<HttpPostedFileBase> PicNum, IEnumerable<HttpPostedFileBase> DescriblePicNum)
{
string commonPath = Server.MapPath("~/UpLoad/");//保存路徑
foreach (var file in mainPicNum)
{
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//創建文件名-唯一性
int filesize = file.ContentLength;//上傳文件的字節數
string fileType = file.ContentType;//上傳文件的類型
fileType = fileType.Substring(6, fileType.Length - 6);
string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
if (fileTypes.Contains(fileType))//如果上傳的文件屬於要求的類型
{
if (filesize <= 2 * 1024 * 1024)//要求上傳的圖片小於2M
{
string NewcommonPath = commonPath + fileName;
file.SaveAs(NewcommonPath);
}
}
}
//
foreach (var file in PicNum)
{
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//創建文件名-唯一性
int filesize = file.ContentLength;//上傳文件的字節數
string fileType = file.ContentType;//上傳文件的類型
fileType = fileType.Substring(6, fileType.Length - 6);
string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
if (fileTypes.Contains(fileType))//如果上傳的文件屬於要求的類型
{
if (filesize <= 2 * 1024 * 1024)//要求上傳的圖片小於2M
{
string NewcommonPath = commonPath + fileName;
file.SaveAs(NewcommonPath);
}
}
}
//
foreach (var file in DescriblePicNum)
{
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//創建文件名-唯一性
int filesize = file.ContentLength;//上傳文件的字節數
string fileType = file.ContentType;//上傳文件的類型
fileType = fileType.Substring(6, fileType.Length - 6);
string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
if (fileTypes.Contains(fileType))//如果上傳的文件屬於要求的類型
{
if (filesize <= 2 * 1024 * 1024)//要求上傳的圖片小於2M
{
string NewcommonPath = commonPath + fileName;
file.SaveAs(NewcommonPath);
}
}
}
return View();
}
好了,這就是本篇上傳圖片的完整源碼,無非需要用到一個Jquery庫和多文件上傳JS,上文也給出了對應的名稱,大家可自行網上下載,也可以通過我上傳的鏈接下載:
http://files.cnblogs.com/files/chenwolong/Desktop.zip
@陳臥龍的博客