上個月免費幫別人做事,就一直在服務員和程序員中來回切換,所以好多事情都弄得亂糟糟的,家裡也是亂七八糟的,所以學習這一塊也放了一段時間。
剛剛開始當服務員的時間看到了形形色色的人,覺得很好玩,他們每個人像代碼又不像,有的很簡單,有的很美觀,有的很復雜,有的還很神奇,可是他們確可以來回切換,很簡單的能瞬間變復雜,很美觀的也能瞬間變得不堪。所有你以為的,能瞬間翻天覆地。
第一天去做事的時候,別人來了,我整個人都是懵的,完全不知道干什麼,該做什麼,該怎麼說,大眾會喜歡什麼,不喜歡什麼,如果遇到別人不高興了,應該化解,所有的一切都是一片空白,整個人真的和傻子沒什麼區別.....( ╯□╰ )......大腦程序完全死機,但重啟不了。
後面每天一點一點去學才稍微能開始說話的,幾個服務員姐姐教了我很多,她們有的實在,有的木讷,有的精明,有的聰慧,和代碼相處久了,突然看到了活生生的,個性如此鮮明的人,就像突然間打開了新世界的大門一般,一切都新奇耀眼。她們和讀書的時候遇見的各種同學,老師,家長甚至現在的同事都不一樣,她們都有深刻的社會印記,她們都有自己鮮明的個性,獨樹一幟!每個人都像顆彩色的石頭一般,有的地方璀璨奪目,有的地方暗淡無光。
以後若是有空想起,再寫寫她們的模樣吧,這也算每一天遇見的不同的風景的。
閒話說了很多,回到正題,最近開始學習圖像處理這一塊了,學一點就記錄一點,等寫完也出了一個小軟件了~
這裡的是:繪制公章。
1 #region 繪制公章
2 private void simpleButton_繪制公章_Click(object sender, EventArgs e)
3 {
4 int tem_Line = 0; //圓的直徑
5 int circularity_W = 5; //畫筆的粗細
6 string star_Str = "★"; //星星
7 Font star_Font = new Font("Arial", 30, FontStyle.Regular);//設置星號的字體樣式
8
9 #region 畫圓
10
11 if (panel_繪制公章.Height > panel_繪制公章.Width) //如果panel控件的高度大於等於寬度
12 {
13 tem_Line = panel_繪制公章.Width; //設置寬度為圓的直徑
14 }
15 else
16 {
17 tem_Line = panel_繪制公章.Height; //設置高度為圓的直徑
18 }
19 //設置圓的繪制區域=>現在是正方形的區域
20 rect = new Rectangle(circularity_W, circularity_W, tem_Line - 2 * circularity_W, tem_Line - 2 * circularity_W);
21
22 //補充:Graphics必須有載體,也就是在哪裡繪
23 //所以必須是this.CreateGraphics或者Panel..CreateGraphics等格式
24 Graphics g = panel_繪制公章.CreateGraphics();//實例化Graphics類
25 //消除繪制圖形的鋸齒
26 g.SmoothingMode = SmoothingMode.AntiAlias; //System.Drawing.Drawing2D;
27 g.Clear(Color.White); //以白色清空panel1控件的背景,防止重復畫
28 Pen myPen = new Pen(Color.Red, circularity_W); //設置畫筆(顏色和粗細)
29 g.DrawEllipse(myPen, rect); //繪制圓
30
31 #endregion
32
33 #region 畫星星
34
35 SizeF Var_Size = new SizeF(rect.Width, rect.Height); //實例化SizeF類
36 Var_Size = g.MeasureString(star_Str, star_Font); //對指定字符串進行測量
37
38 //正中間的位置繪制星號
39 float star_x = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F;
40 float star_y = rect.Height / 2F - Var_Size.Width / 2F;
41 g.DrawString(star_Str, star_Font, myPen.Brush, new PointF(star_x, star_y));
42
43 #endregion
44
45 #region 畫文字
46
47 Var_Size = g.MeasureString("本人專用章", Var_Font);//對指定字符串進行測量
48
49 //繪制文字:在中間,但是在星星下面
50 float m = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F;
51 float n = rect.Height / 2F + Var_Size.Height * 2;
52 g.DrawString("本人專用章", Var_Font, myPen.Brush, new PointF(m, n));
53
54 int len = 0;
55 if (inputWords != null) //如果沒有輸入文字,加判斷
56 {
57 len = inputWords.Length;//獲取字符串的長度
58 }
59
60 float angle = 180;//設置文字的初始旋轉角度
61
62 float change = 0;
63
64 if (len > 1) //一個字的需要特殊處理
65 {
66 change = 180 / (len - 1);
67 }
68 for (int i = 0; i < len; i++)//將文字以指定的弧度進行繪制
69 {
70 if (len > 1)
71 {
72 //相當於把坐標系移動到了正中間
73 float x = (tem_Line + circularity_W / 2) / 2;
74 float y = (tem_Line + circularity_W / 2) / 2;
75 //將指定的平移添加到g的變換矩陣前
76 g.TranslateTransform(x, y);
77 g.RotateTransform(angle);//將指定的旋轉用於g的變換矩陣
78 Brush myBrush = Brushes.Red;//定義畫刷
79
80 //需要注意,這時文字的位置的坐標位置是以新的坐標系為基礎得到的
81 float words_x = tem_Line / 2 - 6 * circularity_W;
82 float words_y = 0;
83 g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y);//顯示旋轉文字
84 g.ResetTransform();//將g的全局變換矩陣重置為單位矩陣=>對應TranslateTransform,相當於恢復操作
85 angle += change;//設置下一個文字的角度
86
87 }
88 else
89 {
90 //輸入的文字為一個時候是特殊情況,單獨考慮
91 float x = (tem_Line + circularity_W / 2) / 2;
92 float y = (tem_Line + circularity_W / 2) / 2;
93 g.TranslateTransform(x, y);
94 g.RotateTransform(0);
95 Brush myBrush = Brushes.Red;
96 float words_x = -circularity_W*3;
97 float words_y = -(tem_Line / 2 - 2 * circularity_W);
98 g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y);
99 g.ResetTransform();
100 }
101
102 }
103
104 #endregion
105
106 }
107
108 private void simpleButton2_Click(object sender, EventArgs e)
109 {
110 inputWords = textBox_文字.Text;
111 MessageBox.Show("保存成功!");
112 }
113 #endregion
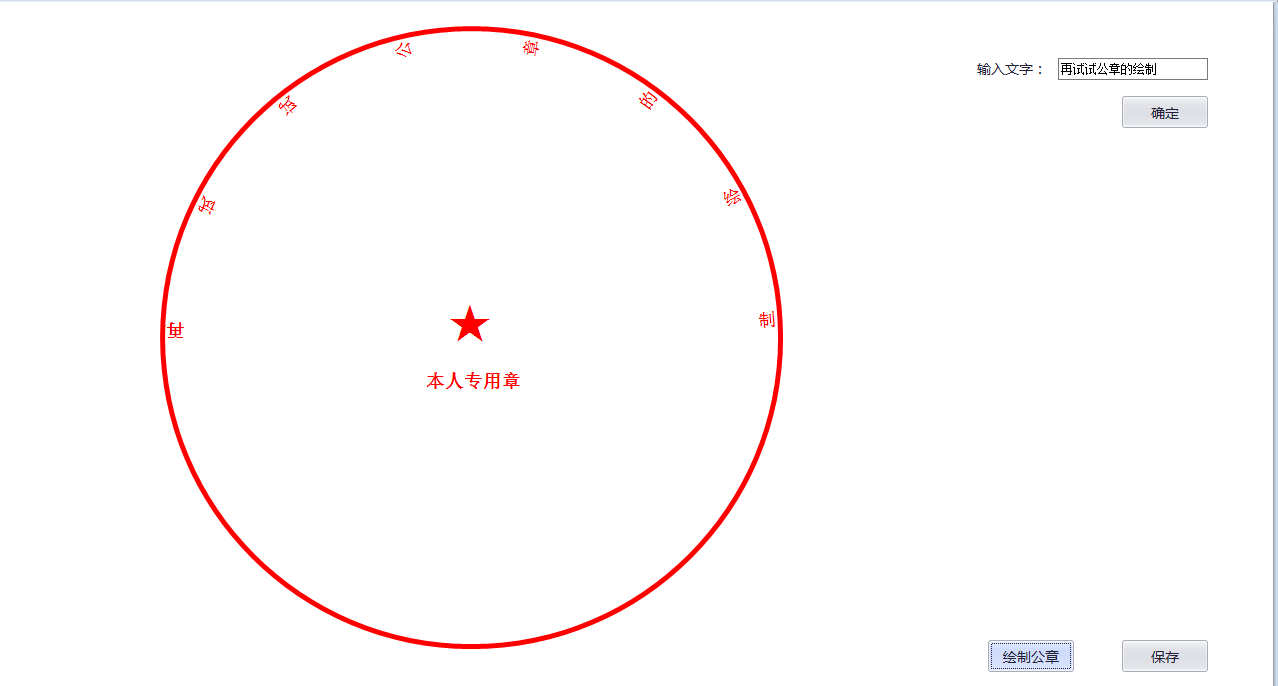
效果預覽圖: