用Xamarin嵌入網頁
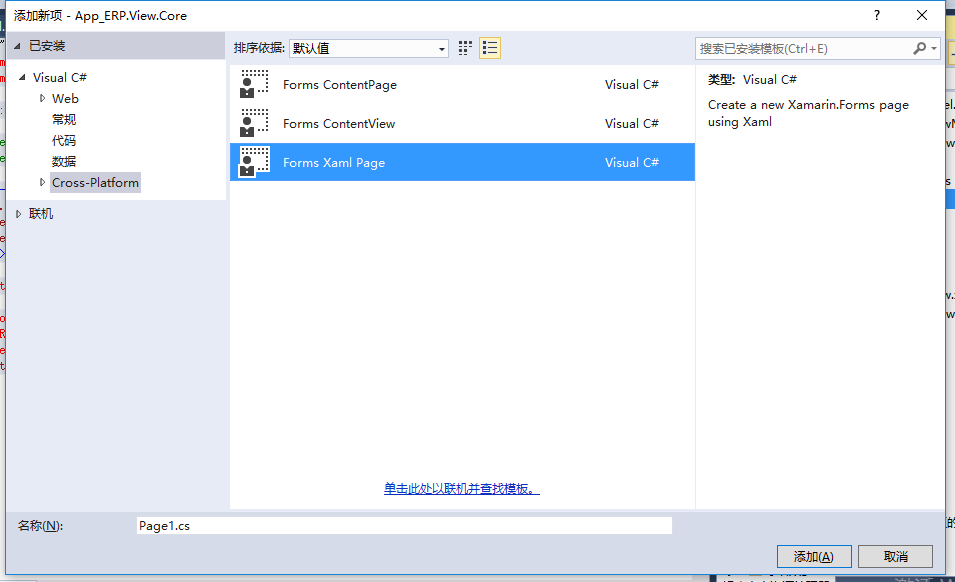
1、新建一個頁面如下圖

相對應當頁面代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_ERP.View.Core.Views.UseWebView">
<ContentPage.ToolbarItems>
<ToolbarItem Text="刷新" Command="{Binding RefreshCmd}" />
</ContentPage.ToolbarItems>
<StackLayout>
<Label Text="{Binding MainText}" />
<WebView Source="{Binding DataSource}"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
</ContentPage>
2、後台對應的model 代碼
[MasterItem]
public class UseWebViewModel
{
public string MainText { get; set; }
public string DataSource { get; set; }
//刷新事件
public ICommand RefreshCmd { get; set; }
public UseWebViewModel(SimpleContainer container)
{
DisplayName = "嵌入網頁";
Icon = "icon_setting.png";
MainText = "holle word";
DataSource = "https://www.baidu.com";
//刷新事件
this.RefreshCmd = new Command(() => this.LoadData());
}
public async void LoadData()
{
NotifyOfPropertyChange(() => this.DataSource);
}
個人做的小例子,後續繼續加油,