最近悟出來一個道理,在這兒分享給大家:學歷代表你的過去,能力代表你的現在,學習代表你的將來。
十年河東十年河西,莫欺少年窮
學無止境,精益求精
最近在做自學MVC,遇到的問題很多,索性一點點總結下。
MVC ModelBinder是MVC模型綁定的核心,本節以簡單示例講解MVC模型綁定,涉及到基本類型綁定和復合類型綁定兩種。
如下:
做過webForm項目的童鞋都知道,後端如果要接收前段HTML Input標簽的值,必須采用Request.Form["Key"]的方式,MVC自誕生以來,就擯棄了這種方式,使得程序更簡潔,減少了程序員的開發量及代碼量
Model Binder(模型綁定器),顧名思義,可以形象的理解為將數據綁定到一個 Model 的工具。這個 Model 是 Action 方法需要用到的某個類型(既可以是方法參數的類型也可以是方法內部對象的類型),要綁定到它上面的值可以來自於多種數據源。
MVC 框架內置默認的 Model Binder 是 DefaultModelBinder 類。當 Action Invoker 沒找到自定義的 Binder 時,則默認使用 DefaultModelBinder。默認情況下,DefaultModelBinder 從如下 4 種途徑查找要綁定到 Model 上的值:
DefaultModelBinder 按照該順序來查找需要的值。
下面以簡單示例說明:
首先:我們在Models下創建一個Person類,如下:
public class Person
{
public string pName { get; set; }//姓名
public string pSex { get; set; }//性別
public int pAge { get; set; }//年齡
public string pAddress { get; set; }//地址
}
其次:我們創建一個控制器,如下:
public class PersonController : Controller
{
public ActionResult Index( )
{
return View(new Person());
}
[HttpPost]
public ActionResult IndexDeatail(Person model)
{
return View(model);
}
}
根據控制器,我們創建如下兩個View
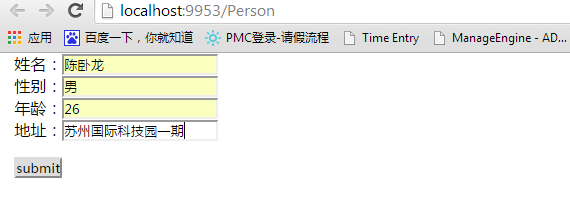
1、index.cshtml,用於提交
@{
ViewBag.Title = "MVC Model Binding 解讀及示例";
}
@using WeiXinApi.Models
@model Person
<form id="form1" action="Person/IndexDeatail" method="post">
姓名:@Html.EditorFor(m=> m.pName)
<br />
性別:@Html.EditorFor(m=> m.pSex)
<br />
年齡:@Html.EditorFor(m=> m.pAge)
<br />
地址:@Html.EditorFor(m=> m.pAddress)
<br />
<div ></div>
<input id="Submit1" type="submit" value="submit" />
</form>
2、IndexDeatail.cshtml,用於展示提交的數據
@{
ViewBag.Title = "MVC Model Binding 解讀及示例";
}
@using WeiXinApi.Models
@model Person
<div ></div>
<span>@Model.pName</span><br />
<span>@Model.pSex</span><br />
<span>@Model.pAge</span><br />
<span>@Model.pAddress</span><br />
運行結果如下:


現在我們將Person作如下修改,改為復合類型:
public class Person
{
public string pName { get; set; }//姓名
public string pSex { get; set; }//性別
public int pAge { get; set; }//年齡
public string pAddress { get; set; }//地址
public card cardInfo { get; set; }//銀行卡信息
}
public class card
{
public string BankName { get; set; }//所屬銀行
public string CardNum { get; set; }//賬號
}
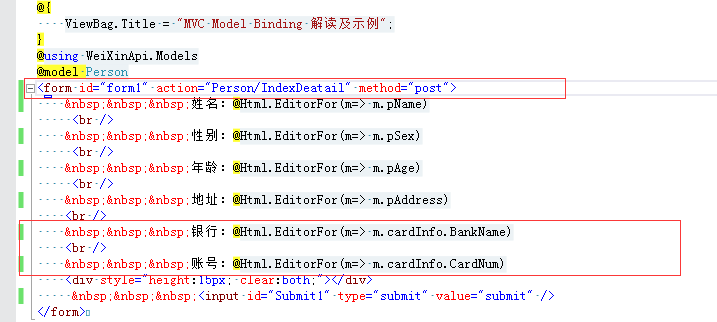
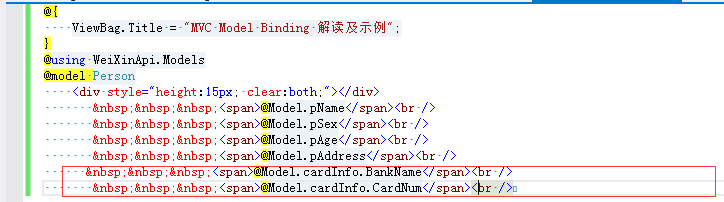
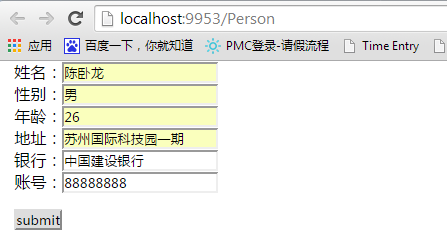
控制器方法不變,View作如下變化:


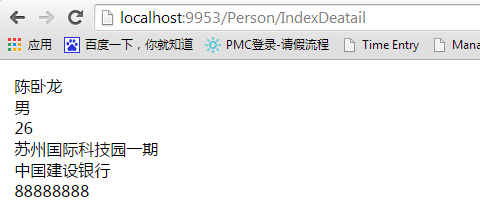
運行結果如下:


當然,我們如果不采用modelBinder,我們也可采用如下【表單收集】方法進行接收數據:
public ActionResult Index( )
{
return View(new Person());
}
[HttpPost]
public ActionResult IndexDeatail(FormCollection FormCollection)
{
Person model = new Person();
card cardModel = new card();
foreach (var key in FormCollection.AllKeys)
{
var Value = FormCollection[key].ToString();
switch (key)
{
case "pName": model.pName = Value; break;
case "pSex": model.pSex = Value; break;
case "pAge": model.pAge = Convert.ToInt32(Value); break;
case "pAddress": model.pAddress = Value; break;
case "cardInfo.BankName": cardModel.BankName = Value; break;
case "cardInfo.CardNum": cardModel.CardNum = Value; break;
}
}
model.cardInfo = cardModel;
return View(model);
}
當然,用此方法就等於回到了webForm了,不建議使用
除此之外,我們也可以采用webFrom的方法就行收集數據
public ActionResult Index( )
{
return View(new Person());
}
[HttpPost]
public ActionResult IndexDeatail()
{
Person model = new Person();
card cardModel = new card();
model.pName = Request.Form["pName"];
model.pSex = Request.Form["pSex"];
model.pAge = Convert.ToInt32(Request.Form["pAge"]);
model.pAddress = Request.Form["pAddress"];
cardModel.BankName = Request.Form["ardInfo.BankName"];
cardModel.CardNum = Request.Form["ardInfo.CardNum"];
model.cardInfo = cardModel;
return View(model);
}
如果想更深層次了解MVC ModelBinder 建議參考老A的博客:http://www.cnblogs.com/artech/archive/2012/05/21/2511086.html
謝謝
@陳臥龍的博客