前幾天寫了一篇關於網站集成QQ登錄的文章受到不少網友的好評,期間有不少網友私信能不能寫一篇關於網站集成新浪微博登錄功能的文章,於是這些天抽空寫了這篇文章,希望能幫到有需要的朋友。
一.前期准備
網站要想集成新浪微博登錄功能,你需要先去新浪微博的開放平台注冊一個開發者賬號,新浪微博開放平台地址:http://open.weibo.com/wiki/%E9%A6%96%E9%A1%B5 注冊完了以後,完了登錄後台會有類似如下的一個後台,填好相關信息,具體可以參考下圖。最後我們會有一個App Key和App Secret ,有了這兩個東西才能實現後面的集成微博登錄功能。

二.開發工作
當我們的賬號審核後,微博開發平台會給我們一個APP ID和APP KEY,有了這兩個,我們就可以進行開發的工作了。
微博開放接口的調用,如發微博、關注等,都是需要獲取用戶身份認證的。目前微博開放平台用戶身份鑒權主要采用的是OAuth2.0。另外,為了方便開發者開發、測試自己的應用,新浪微博還提供了Basic Auth的身份鑒權方式,但Basic Auth僅適用於應用所屬的開發者自己調用接口。
OAuth2.0概述
OAuth2.0較1.0相比,整個授權驗證流程更簡單更安全,也是未來最主要的用戶身份驗證和授權方式。
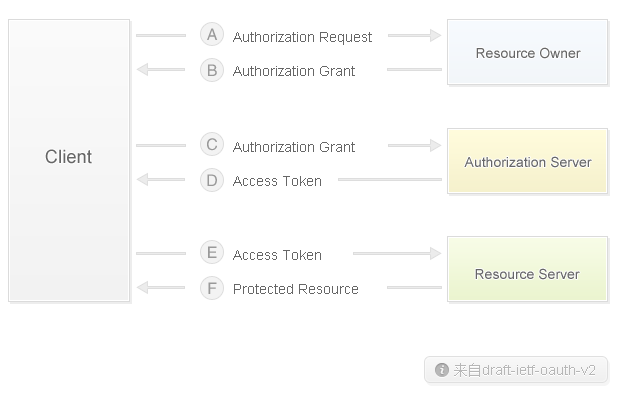
關於OAuth2.0協議的授權流程可以參考下面的流程圖,其中Client指第三方應用,Resource Owner指用戶,Authorization Server是我們的授權服務器,Resource Server是API服務器。

開發者可以先浏覽OAuth2.0的接口文檔,熟悉OAuth2.0的接口及參數的含義,然後我們根據應用場景各自說明如何使用OAuth2.0。具體API文檔可以參考微博的官方文檔:http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI好了,介紹完這些我們現在開始進入正題。
第一步.先在WebConfig中的 <appSettings>節點下加入如下配置
<add key="WeiboAppID" value="第一張截圖中微博分配給你網站的App Key" />
<add key="WeiboAppKey" value="第一張截圖中的App Secret"/>
<add key="WeiboCallBack" value="http://www.mylanqiu.com/Account/WeiboConnect/"/>
<add key="WeiboAuthorizeURL" value="https://api.weibo.com/oauth2/authorize" />
第二步.在Controllers中加一個登陸的Action(我這邊用的是MVC的開發方式,如果是傳統.NET的可以直接在.aspx的Page_Load事件裡加如下方法)
1 2 3 4 5 6 7 8 9 10 11public ActionResult LoginWeibo()
{
string state = new Random(100000).Next(99, 99999).ToString();//隨機數
Session["WeiboState"] = state;
string appID = ConfigurationManager.AppSettings["WeiboAppID"];
string qqAuthorizeURL = ConfigurationManager.AppSettings["WeiboAuthorizeURL"];
string callback = ConfigurationManager.AppSettings["WeiboCallBack"];
string authenticationUrl = string.Format("{0}?client_id={1}&redirect_uri={2}&state={3}", qqAuthorizeURL, appID, callback, state);//要轉跳到微博驗證的地址
return new RedirectResult(authenticationUrl);
}
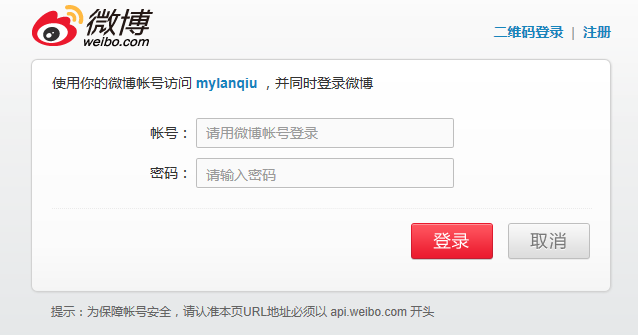
這一步主要就是實現點擊微博登錄後出現一個微博授權的頁面,大概如下圖:

第三步.
在點擊了上圖的同意登錄後(也就是已經使用微博賬號在微博平台登錄),微博開放平台會通過我們上面配置的回調地址也就是我這邊填的http://www.mylanqiu.com/Account/WeiboConnect/返回到這個頁面,並會返回一個code給我們,我們到時會使用這個code再去微博開發平台獲取access_token,並通過這個access_token獲取登錄的相關用戶信息。具體代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42public ActionResult WeiboConnect()
{
if (!string.IsNullOrEmpty(Request.Params["code"]) && !string.IsNullOrEmpty(Request.Params["state"]))
{
var code = Request.Params["code"];
var state = Request.Params["state"];
string requestState = Session["WeiboState"] == null ? "" : Session["WeiboState"].ToString();
if (state == requestState)
{
try
{
WeiboOAuthHelper QAuthHelper = new WeiboOAuthHelper();//輔助類
WeiboOauthInfo oauthInfo = QAuthHelper.GetOauthInfo(code);//獲取Access Token
string openID = QAuthHelper.GetOpenID(oauthInfo);//獲取用的唯一ID
Session["WeiboOpenID"] = openID;
string nickName = QAuthHelper.GetUserInfo(oauthInfo, openID);
UserAccount userAccount = AccountBLL.GetUserAccountByOpenID(OAuthPlatform.Weibo.ToString(), openID);
if (userAccount != null)
{
SetAuthCookie(userAccount);
Response.Write("<script> window.opener.location.reload();window.close();</script>");
}
ViewData["NickName"] = nickName;
}
catch (Exception ex)
{
return new RedirectResult("~/Error/Error.htm");
}
}
else
{
return new RedirectResult("~/Error/Error.htm");
}
}
else
{
return new RedirectResult("~/Error/Error.htm");
}
return View();
}
通過上面的代碼我們就能實現微博的集成驗證,下面把這個輔助類的源代碼說一下,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Text;
using System.Configuration;
using System.Net;
using System.Web;
using System.IO;
using System.Web.Script.Serialization;
namespace Com.ABC.Mylanqiu.BLL
{
public class WeiboOAuthHelper
{
string appID = ConfigurationManager.AppSettings["WeiboAppID"];
string appKey = ConfigurationManager.AppSettings["WeiboAppKey"];
/// <summary>
/// 獲取oauth信息
/// </summary>
/// <param name="code"></param>
/// <returns></returns>
public WeiboOauthInfo GetOauthInfo(string code)
{
string callback = System.Web.HttpUtility.UrlEncode(ConfigurationManager.AppSettings["WeiboCallBack"], Encoding.UTF8);
string url = string.Format("https://api.weibo.com/oauth2/access_token?grant_type={0}&client_id={1}&client_secret={2}&code={3}&redirect_uri={4}", "authorization_code", appID, appKey, code, callback);
string res = LoadHtmlUserGetType(url, Encoding.UTF8,"POST");
JavaScriptSerializer serizalizer = new JavaScriptSerializer();
WeiboOauthInfo OauthInfo = serizalizer.Deserialize<WeiboOauthInfo>(res);
return OauthInfo;
}
/// <summary>
/// 通過GET方式獲取頁面的方法
/// </summary>
/// <param name="urlString">請求的URL</param>
/// <param name="encoding">頁面編碼</param>
/// <returns></returns>
public string LoadHtmlUserGetType(string urlString, Encoding encoding,string method)
{
HttpWebRequest httpWebRequest = null;
HttpWebResponse httpWebRespones = null;
Stream stream = null;
string htmlString = string.Empty;
try
{
httpWebRequest = WebRequest.Create(urlString) as HttpWebRequest;
httpWebRequest.Method = method;
}
catch (Exception ex)
{
throw new Exception("建立頁面請求時發生錯誤!", ex);
}
httpWebRequest.UserAgent = "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; .NET CLR 2.0.50727; Maxthon 2.0)";
try
{
httpWebRespones = (HttpWebResponse)httpWebRequest.GetResponse();
stream = httpWebRespones.GetResponseStream();
}
catch (Exception ex)
{
throw new Exception("接受服務器返回頁面時發生錯誤!", ex);
}
StreamReader streamReader = new StreamReader(stream, encoding);
try
{
htmlString = streamReader.ReadToEnd();
}
catch (Exception ex)
{
throw new Exception("讀取頁面數據時發生錯誤!", ex);
}
streamReader.Close();
stream.Close();
return htmlString;
}
/// <summary>
/// 獲取微博賬號的OpenID
/// </summary>
/// <param name="qqOauthInfo"></param>
/// <returns></returns>
public string GetOpenID(WeiboOauthInfo oauthInfo)
{
string res = LoadHtmlUserGetType("https://api.weibo.com/2/account/get_uid.json?access_token=" + oauthInfo.access_token, Encoding.UTF8,"GET");
JavaScriptSerializer serizalizer = new JavaScriptSerializer();
WeiboUserID userInfo = serizalizer.Deserialize<WeiboUserID>(res);
return userInfo.uid;
}
/// <summary>
/// 獲取微博昵稱
/// </summary>
/// <param name="qqOauthInfo"></param>
/// <param name="openID"></param>
/// <returns></returns>
public string GetUserInfo(WeiboOauthInfo WeiboOauthInfo, string userID)
{
string urlGetInfo = string.Format(@"https://api.weibo.com/2/users/show.json?access_token={0}&uid={1}", WeiboOauthInfo.access_token, userID);
string jsonUserInfo = LoadHtmlUserGetType(urlGetInfo, Encoding.UTF8,"GET");
JavaScriptSerializer serizalizer = new JavaScriptSerializer();
WeiboFullUserInfo fullUserInfo = serizalizer.Deserialize<WeiboFullUserInfo>(jsonUserInfo);
return fullUserInfo.screen_name;
}
}
public class WeiboOauthInfo
{
public string access_token { get; set; }
public string expires_in { get; set; }
public string remind_in { get; set; }
public string uid { get;set;}
}
public class WeiboUserID
{
public string uid
{
get;set;
}
}
public class WeiboFullUserInfo
{
public Int64 id
{
get;
set;
}
public string screen_name
{
get;
set;
}
}
}
四.Demo效果
大家可以直接訪問http://www.mylanqiu.com看一下實際的效果,最後還是那句話:贈人玫瑰 手有余香!如覺得對你有幫助則多轉發,以幫助更多的人,如有不足,還請指正!
PS:原文請訪問:http://www.cnblogs.com/bokeyuan123/p/5458055.html#undefined