HTML5作為下一代的 Web 標准, 擁有許多引人注目的新特性,如 Canvas、本地存儲、多媒體編程接口、WebSocket 等。WebSocket 在浏覽器和服務器之間提供了一個基於 TCP 連接的雙向通道。Web 開發人員可以非常方便地使用 WebSocket 構建實時 web 應用。HTML5 WebSocket 的目的就是要取代輪詢和 Comet 技術,使客戶端浏覽器具備像 C/S 架構下桌面系統的實時通訊能力。 WebSocket 在數據傳輸的穩定性和數據傳輸量的大小方面,和輪詢以及 Comet 技術比較,具有很大的性能優勢。
下面給出一個簡單的例子,來說明websocket如何進行前後台交互:
1 html頁面
首先判斷浏覽器是否支持WebSocket,如果具有此特征,則打開特定uri,進行數據交互。
1 <html>
2 <head>
3 <script>
4 var socket ;
5 if ("WebSocket" in window) {
6 //alert("WebSocket is supported by your Browser!");
7 //open web socket
8 var ws = new WebSocket("ws://localhost:8181/echo");
9 socket = ws;
10 ws.onopen = function() {
11 // Web Socket is connected, send data using send()
12 // ws.send("Message from client");
13 //console.log('Message is sent...');
14 };
15 ws.onmessage = function(evt) {
16 var received_msg = evt.data;
17 //alert("Message is received...");
18 console.log("Server:"+evt.data);
19 };
20 ws.onclose = function() {
21 // websocket is closed.
22 alert("Connection is closed...");
23 };
24 } else {
25 //不支持WebSocket
26 alert("WebSocket not supported by your Browser!");
27 }
28 function login(){
29 socket.send("{\"uid\":\"admin\",\"pwd\":\"admin\"}");
30 }
31 </script>
32 </head>
33
34 <body>
35 <button onclick="login();">login</button>
36 </body>
37
38 </html>
2 C# websocket server
1 using System;
2 using Fleck;
3 using Newtonsoft.Json;
4 namespace WebSocketNet
5 {
6 class Program
7 {
8 static void Main(string[] args)
9 {
10
11 //Fleck
12 var server = new WebSocketServer("ws://0.0.0.0:8181");
13 server.Start(socket =>
14 {
15 socket.OnOpen = () =>
16 {
17 Console.WriteLine("Open!");
18 socket.Send("hello");
19 };
20
21 socket.OnClose = () => Console.WriteLine("Close!");
22 socket.OnMessage = message =>
23 {
24 Console.WriteLine(message);
25 //嘗試用websocket進行登錄
26 dynamic o = JsonConvert.DeserializeObject<user>(message);
27 var pwd = o.pwd;
28 var uid = o.uid;
29 if (uid == "admin" && uid == "admin")
30 {
31 socket.Send("login success");
32 }
33 else
34 {
35 socket.Send("login fail");
36 }
37
38 };
39
40 });
41
42 Console.ReadLine();
43 }
44 }
45 public class user
46 {
47 public string uid { get; set; }
48 public string pwd { get; set; }
49 }
50 }
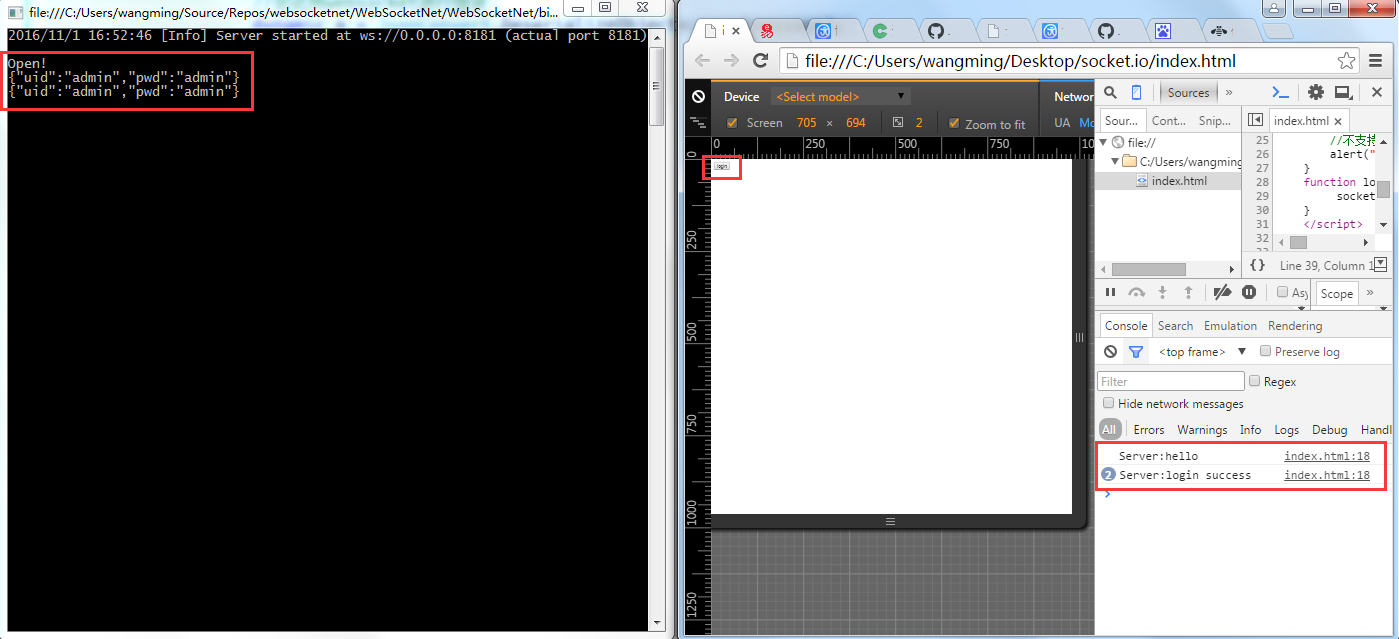
3 運行