兩者都需要引入命名空間:using System.Drawing;
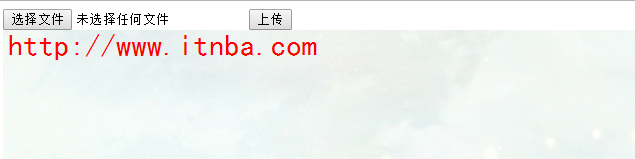
一、圖片水印
前台Photoshuiyin.aspx代碼:
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="上傳" /><br />
<asp:Image ID="Image1" runat="server" />
</div>
後台Photoshuiyin.aspx.cs代碼:
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += Button1_Click;
}
void Button1_Click(object sender, EventArgs e)
{
//1、制作畫布
System.Drawing.Image img = System.Drawing.Image.FromStream(FileUpload1.FileContent);
Graphics g = Graphics.FromImage(img);
//水印樣式:畫什麼東西
string a = "http://www.itnba.com";
//字體、大小
Font f = new Font("黑體", 30);
//顏色
Brush b = new SolidBrush(Color.Red);
//0,0——開始畫水印的位置
g.DrawString(a, f, b, 0, 0);
//保存路徑
string path = "images/" + FileUpload1.FileName;
img.Save(Server.MapPath(path));
//在image控件中展示
Image1.ImageUrl = path;
}
效果展示:

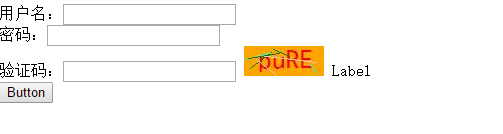
二、圖片驗證碼
前台Photoyanzhengma.aspx代碼:
<form id="form1" runat="server">
<div>
用戶名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
密碼:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
驗證碼:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:Image ID="Image1" runat="server" ImageUrl="YZM.aspx" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</div>
</form>
</body>
</html>
<script type="text/javascript">
var aaa = 1;
document.getElementById("Image1").onclick = function () {
this.setAttribute("src", "YZM.aspx?id=" + aaa);
aaa++;
};
</script>
鏈接頁面“YZM.aspx”——無需前台代碼,後台代碼是:
protected void Page_Load(object sender, EventArgs e)
{
Random r = new Random();
string aaa = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890";
//生成畫布
Bitmap img = new Bitmap(80, 30);
//畫布背景色泛性組合
List<Color> Clist = new List<Color>();
Clist.Add(Color.Yellow);
Clist.Add(Color.Green);
Clist.Add(Color.Blue);
Clist.Add(Color.Aqua);
Clist.Add(Color.Orange);
Clist.Add(Color.Pink);
Graphics g = Graphics.FromImage(img);
g.FillRectangle(new SolidBrush(Clist[r.Next(0, Clist.Count)]), 0, 0, 80, 30);
//隨機生成顯示的驗證碼組合
string str = "";
for (int i = 0; i < 4; i++)
{
str += aaa.Substring(r.Next(0, aaa.Length), 1);
}
Session["YZM"] = str;
Font f = new Font("黑體", 20);
Brush b = new SolidBrush(Color.Red);
//生成
g.DrawString(str, f, b, 10, 0);
//添加干擾線
for (int i = 0; i < r.Next(6, 20); i++)
{
Brush bb = new SolidBrush(Clist[r.Next(0, Clist.Count)]);
Pen p = new Pen(bb, 1);
g.DrawLine(p, r.Next(0, 80), r.Next(0, 30), r.Next(0, 80), r.Next(0, 30));
}
//保存完成
img.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
}
效果展示: