【無私分享:ASP.NET CORE 項目實戰】目錄索引
很長時間沒有來更新博客了,一是,最近有些忙,二是,Core也是一直在摸索中,其實已經完成了一個框架了,並且正在准備在生產環境中試用,但是很多東西也是出於自己理解的膚淺和技術的不斷更新,經常變動,所以,如果自己還沒有完全搞好,就來寫博客,反復的修正,可能會誤導一些新手朋友。
如果有正在研究Core的朋友,可以大家一起交流下。
相信很多朋友跟我一樣,圖形驗證碼成為了 Core 的一個絆腳石。
System.Drawing.Primitives 這是官方的一個Drawing庫,但是沒有Bitmap、Graphics等很多東西,所以這個做圖形驗證碼基本Pass了。
CoreCompat.System.Drawing 這個是一個第三方的,使用了mono的System.Drawing實現,只要安裝了之前使用System.Drawing的代碼完全不用修改,也支持描畫驗證碼等描畫類的功能。如果需要linux或osx支持,可以安裝runtime.linux.CoreCompat.System.Drawing和runtime.osx.10.10-x64.CoreCompat.System.Drawing。(地址:https://github.com/CoreCompat/CoreCompat),基本大家都是在用這個吧,這個在Windows下是沒有任何問題的,在Linux上一直沒有成功,也不知道是自己編譯的問題還是什麼問題。
zkweb.system.drawing 這個也是第三方的,從mono的System.Drawing修改得來的。過程比較詳細,也實現了。所以把這個的使用跟大家分享一下。
這個類庫和CoreCompat的不同點如下
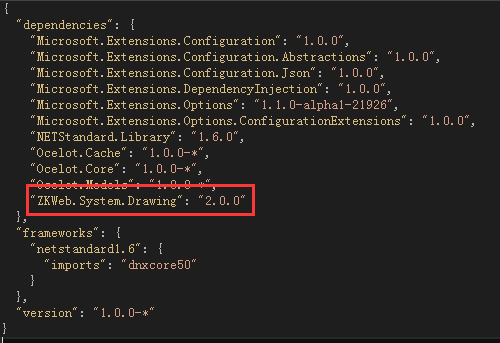
首先通過Nuget: Install-Package ZKWeb.System.Drawing 添加 引用

1 public class VierificationCodeServices
2 {
3 /// <summary>
4 /// 該方法用於生成指定位數的隨機數
5 /// </summary>
6 /// <param name="VcodeNum">參數是隨機數的位數</param>
7 /// <returns>返回一個隨機數字符串</returns>
8 private string RndNum(int VcodeNum)
9 {
10 //驗證碼可以顯示的字符集合
11 string Vchar = "0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,g,h,i,j,k,l,m,n,p" +
12 ",q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,P,P,Q" +
13 ",R,S,T,U,V,W,X,Y,Z";
14 string[] VcArray = Vchar.Split(new Char[] { ',' });//拆分成數組
15 string code = "";//產生的隨機數
16 int temp = -1;//記錄上次隨機數值,盡量避避免生產幾個一樣的隨機數
17
18 Random rand = new Random();
19 //采用一個簡單的算法以保證生成隨機數的不同
20 for (int i = 1; i < VcodeNum + 1; i++)
21 {
22 if (temp != -1)
23 {
24 rand = new Random(i * temp * unchecked((int)DateTime.Now.Ticks));//初始化隨機類
25 }
26 int t = rand.Next(61);//獲取隨機數
27 if (temp != -1 && temp == t)
28 {
29 return RndNum(VcodeNum);//如果獲取的隨機數重復,則遞歸調用
30 }
31 temp = t;//把本次產生的隨機數記錄起來
32 code += VcArray[t];//隨機數的位數加一
33 }
34 return code;
35 }
36
37 /// <summary>
38 /// 該方法是將生成的隨機數寫入圖像文件
39 /// </summary>
40 /// <param name="code">code是一個隨機數</param>
41 /// <param name="numbers">生成位數(默認4位)</param>
42 public MemoryStream Create(out string code, int numbers = 4)
43 {
44 code = RndNum(numbers);
45 Bitmap Img = null;
46 Graphics g = null;
47 MemoryStream ms = null;
48 Random random = new Random();
49 //驗證碼顏色集合
50 Color[] c = { Color.Black, Color.Red, Color.DarkBlue, Color.Green, Color.Orange, Color.Brown, Color.DarkCyan, Color.Purple };
51
52 //驗證碼字體集合
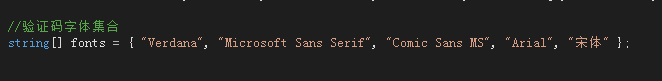
53 string[] fonts = { "Verdana", "Microsoft Sans Serif", "Comic Sans MS", "Arial", "宋體" };
54
55
56 //定義圖像的大小,生成圖像的實例
57 Img = new Bitmap((int)code.Length * 18, 32);
58
59 g = Graphics.FromImage(Img);//從Img對象生成新的Graphics對象
60
61 g.Clear(Color.White);//背景設為白色
62
63 //在隨機位置畫背景點
64 for (int i = 0; i < 100; i++)
65 {
66 int x = random.Next(Img.Width);
67 int y = random.Next(Img.Height);
68 g.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
69 }
70 //驗證碼繪制在g中
71 for (int i = 0; i < code.Length; i++)
72 {
73 int cindex = random.Next(7);//隨機顏色索引值
74 int findex = random.Next(5);//隨機字體索引值
75 Font f = new Font(fonts[findex], 15, FontStyle.Bold);//字體
76 Brush b = new SolidBrush(c[cindex]);//顏色
77 int ii = 4;
78 if ((i + 1) % 2 == 0)//控制驗證碼不在同一高度
79 {
80 ii = 2;
81 }
82 g.DrawString(code.Substring(i, 1), f, b, 3 + (i * 12), ii);//繪制一個驗證字符
83 }
84 ms = new MemoryStream();//生成內存流對象
85 Img.Save(ms, ImageFormat.Jpeg);//將此圖像以Png圖像文件的格式保存到流中
86
87 //回收資源
88 g.Dispose();
89 Img.Dispose();
90 return ms;
91 }
92 }
在Controller中新建一個 IActionResult 用於輸出驗證碼:
1 /// <summary>
2 /// 圖形驗證碼
3 /// </summary>
4 /// <returns></returns>
5 public IActionResult ValidateCode([FromServices]VierificationCodeServices _vierificationCodeServices)
6 {
7 string code = "";
8 System.IO.MemoryStream ms = _vierificationCodeServices.Create(out code);
9 HttpContext.Session.SetString("LoginValidateCode", code);
10 Response.Body.Dispose();
11 return File(ms.ToArray(), @"image/png");
12 }
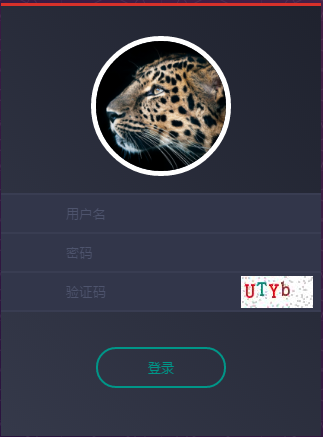
前台輸出:<img id="imgVerify" src="/sysmanage/account/ValidateCode" alt="看不清?點擊更換" onclick="this.src = this.src + '?'"> Windows
我們在Windows下運行一下:

我們按照步驟,執行以下命令:
yum install autoconf automake libtool
yum install freetype-devel fontconfig libXft-devel
yum install libjpeg-turbo-devel libpng-devel giflib-devel libtiff-devel libexif-devel
yum install glib2-devel cairo-devel
git clone https://github.com/mono/libgdiplus
cd libgdiplus
./autogen.sh
make
make install
cd /usr/lib64/
ln -s /usr/local/lib/libgdiplus.so gdiplus.dll
把我們發布好的項目上傳到Linux服務器上,進入項目目錄:
cd OcelotWeb
dotnet Ocelot.Web.dll

我們的打開網站看一下:

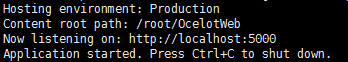
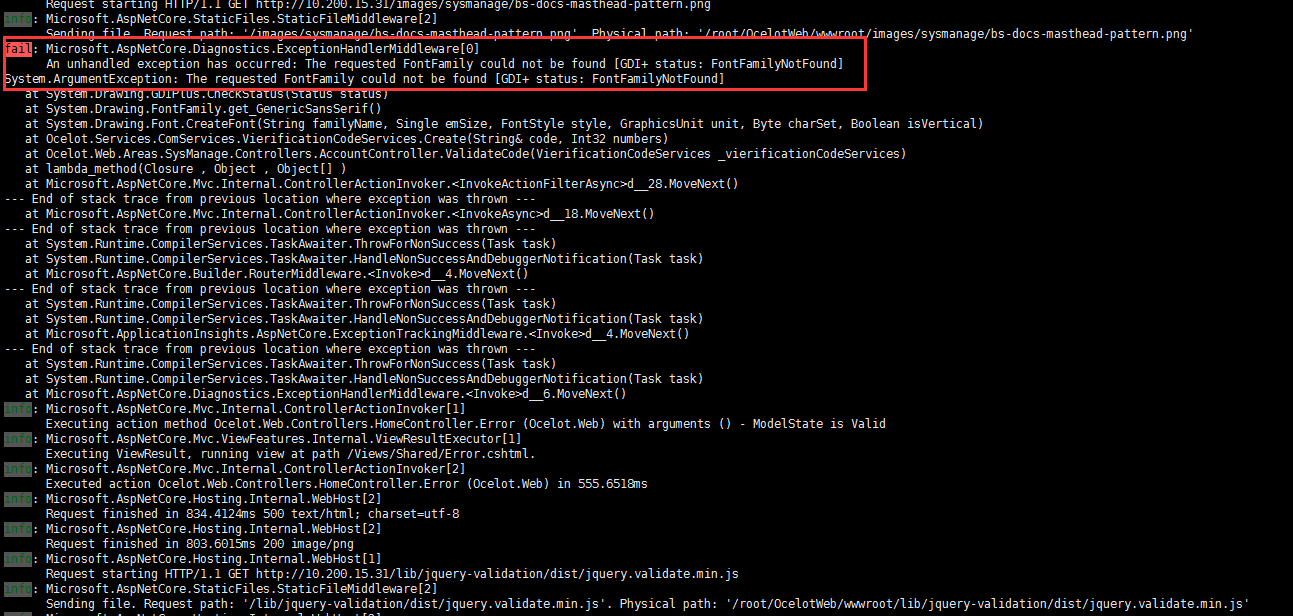
沒有顯示出來,我們看下運行的日志:

FontFamily Not Found,字體的錯誤,我們看一下我們的代碼:

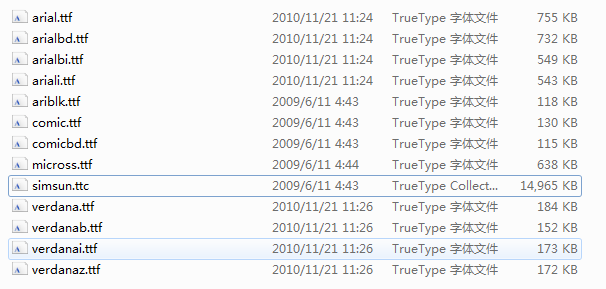
這些字體Linux沒有,這個解決辦法很多,這裡我用了最簡單的,我不想再去修改我的代碼,我就直接把windows下的這些字體拷貝出來:

上傳到服務器的 /usr/share/fonts/chinese/TrueType 目錄下(chinese/TrueType 兩個目錄是自己創建的)
進入這個目錄:
cd /usr/share/fonts/chinese/TrueType
mkfontscale
mkfontdir
fc-cache -fv
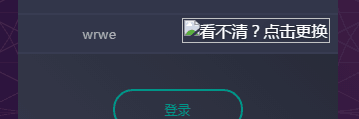
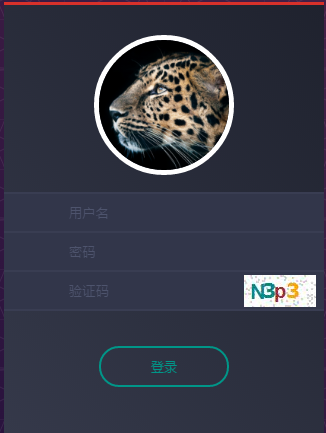
再次打開之前的頁面:

出現了!
希望跟大家一起學習Asp.net Core
剛開始接觸,水平有限,很多東西都是自己的理解和翻閱網上大神的資料,如果有不對的地方和不理解的地方,希望大家指正!
雖然Asp.net Core 現在很火熱,但是網上的很多資料都是前篇一律的復制,所以有很多問題我也暫時沒有解決,希望大家能共同幫助一下!
原創文章 轉載請尊重勞動成果 http://yuangang.cnblogs.com