看這邊文章時的疑惑是:WebApi中的參數加了[FromBody],不知所以然,就百度了下,看到了以下文章,和大家分享下:
原文鏈接:http://www.cnblogs.com/landeanfen/archive/2016/04/06/5337072.html#undefined
前言:還記得剛使用WebApi那會兒,被它的傳參機制折騰了好久,查閱了半天資料。如今,使用WebApi也有段時間了,今天就記錄下API接口傳參的一些方式方法,算是一個筆記,也希望能幫初學者少走彎路。本篇針對初初使用WebApi的同學們,比較基礎,有興趣的且看看。
WebApi系列文章
本篇打算通過get、post、put、delete四種請求方式分別談談基礎類型(包括int/string/datetime等)、實體、數組等類型的參數如何傳遞。
對於取數據,我們使用最多的應該就是get請求了吧。下面通過幾個示例看看我們的get請求參數傳遞。
[HttpGet]
public string GetAllChargingData(int id, string name)
{
return "ChargingData" + id;
}

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetAllChargingData",
data: { id: 1, name: "Jim", bir: "1988-09-11"},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

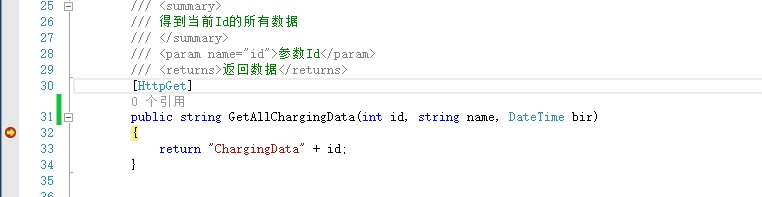
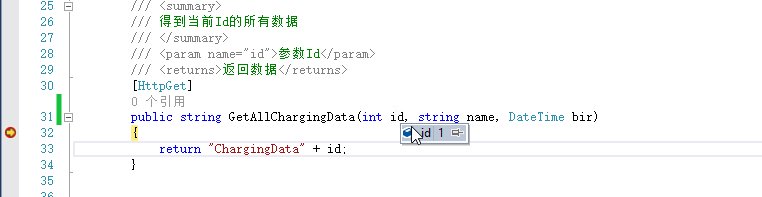
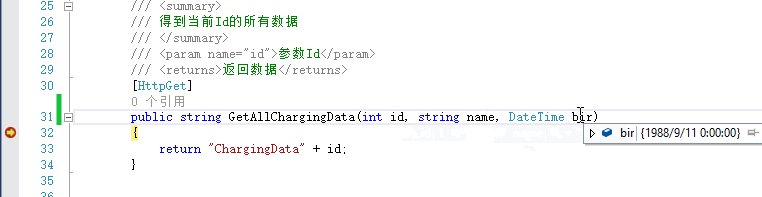
參數截圖效果

這是get請求最基礎的參數傳遞方式,沒什麼特別好說的。
如果我們在get請求時想將實體對象做參數直接傳遞到後台,是否可行呢?我們來看看。

public class TB_CHARGING
{
/// <summary>
/// 主鍵Id
/// </summary>
public string ID { get; set; }
/// <summary>
/// 充電設備名稱
/// </summary>
public string NAME { get; set; }
/// <summary>
/// 充電設備描述
/// </summary>
public string DES { get; set; }
/// <summary>
/// 創建時間
/// </summary>
public DateTime CREATETIME { get; set; }
}

[HttpGet]
public string GetByModel(TB_CHARGING oData)
{
return "ChargingData" + oData.ID;
}

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetByModel",
contentType: "application/json",
data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

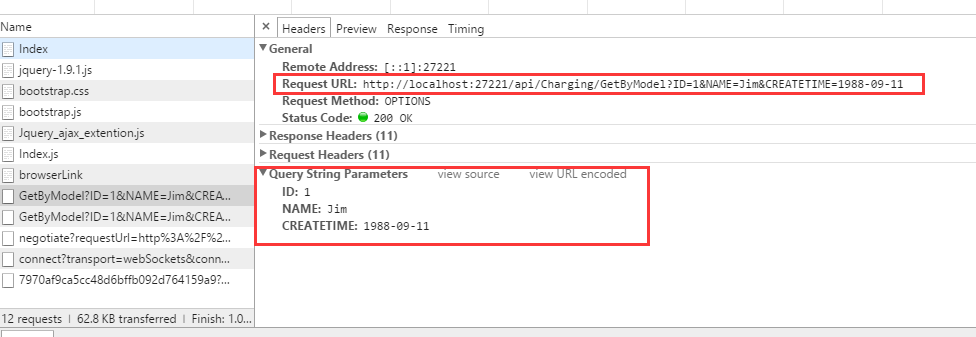
測試結果

由上圖可知,在get請求時,我們直接將json對象當做實體傳遞後台,後台是接收不到的。這是為什麼呢?我們來看看對應的http請求

原來,get請求的時候,默認是將參數全部放到了url裡面直接以string的形式傳遞的,後台自然接不到了。
原因分析:還記得有面試題問過get和post請求的區別嗎?其中有一個區別就是get請求的數據會附在URL之後(就是把數據放置在HTTP協議頭中),而post請求則是放在http協議包的包體中。
根據園友們的提議,Get請求的時候可以在參數裡面加上[FromUri]即可直接得到對象。還是貼上代碼:

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" };
$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetAllChargingData",
data: postdata,
success: function (data, status) { }
});

[HttpGet]
public string GetAllChargingData([FromUri]TB_CHARGING obj)
{
return "ChargingData" + obj.ID;
}
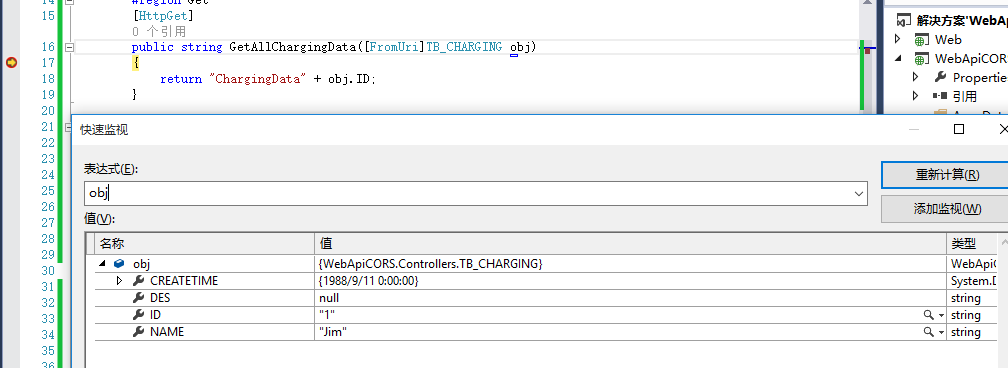
得到結果:

如果你不想使用[FromUri]這些在參數裡面加特性的這種“怪異”寫法,也可以采用先序列化,再在後台反序列的方式。

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetByModel",
contentType: "application/json",
data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

[HttpGet]
public string GetByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}

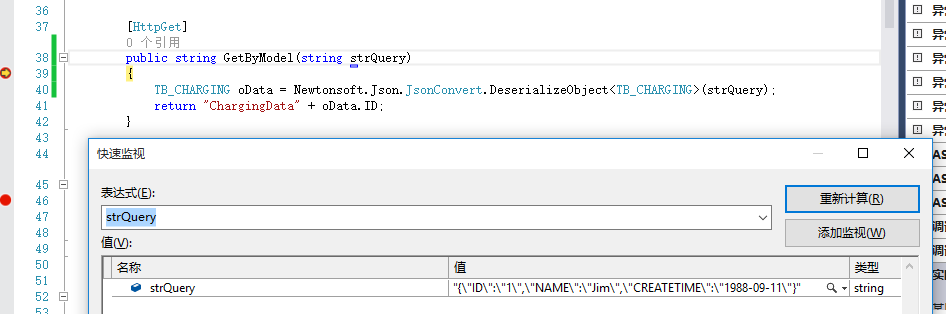
這樣在後台得到我們序列化過的對象,再通過反序列化就能得到對象。
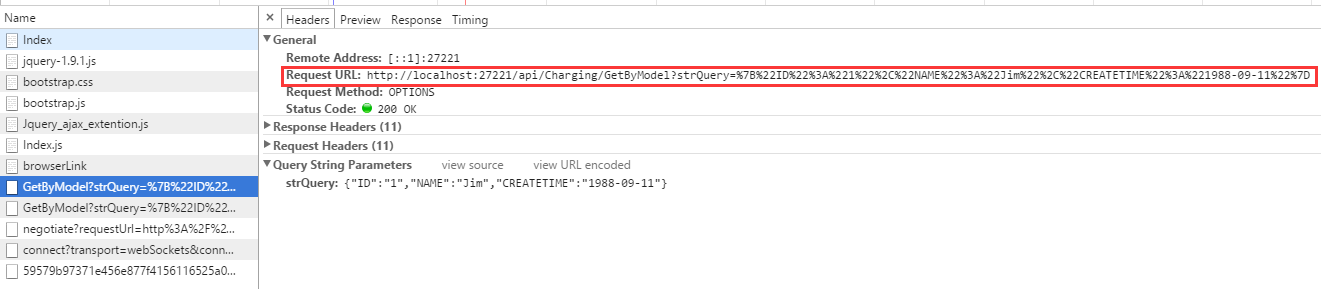
在url裡面我們可以看到它自動給對象加了一個編碼:

至於還有園友們提到http://www.asp.net/web-api/overview/formats-and-model-binding/parameter-binding-in-aspnet-web-api的model binder這種方式,博主看了下,覺得略復雜。有興趣的也可以試試。至於用哪一種方式傳遞對象,園友們可以自行選擇。
一般get請求不建議將數組作為參數,因為我們知道get請求傳遞參數的大小是有限制的,最大1024字節,數組裡面內容較多時,將其作為參數傳遞可能會發生參數超限丟失的情況。
為什麼會說get請求“怪異”呢?我們先來看看下面的兩種寫法對比。

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetByModel",
contentType: "application/json",
data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

[HttpGet]
public string GetByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}
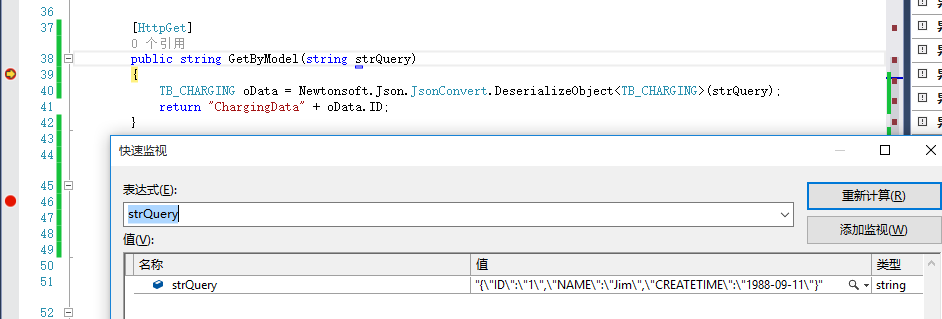
這是標准寫法,後台加[HttpGet],參數正常得到:

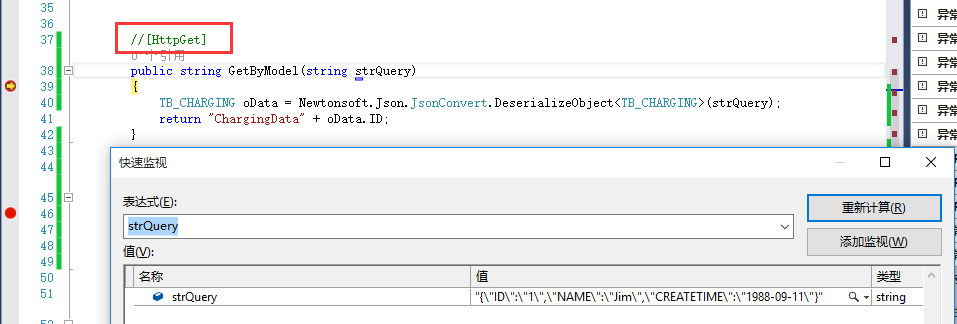
為了對比,我將[HttpGet]去掉,然後再調用
//[HttpGet]
public string GetByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}

貌似沒有任何問題!有人就想,那是否所有的get請求都可以省略掉[HttpGet]這個標注呢。我們試試便知。
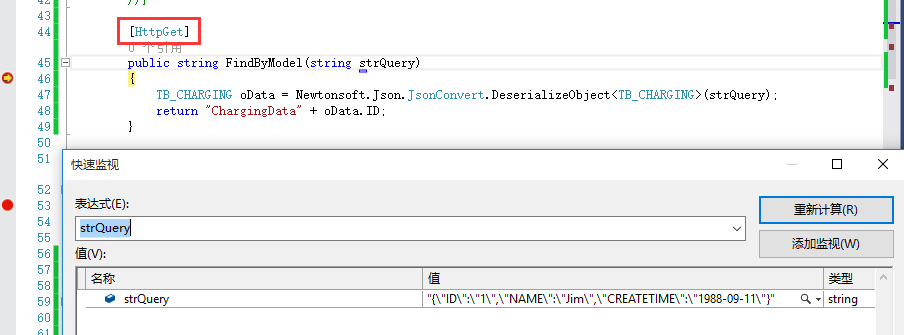
我們把之前的方法名由GetByModel改成FindByModel,這個再正常不過了,很多人查詢就不想用Get開頭,還有直接用Query開頭的。這個有什麼關系嗎?有沒有關系,我們以事實說話。

$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/FindByModel",
contentType: "application/json",
data: { strQuery: JSON.stringify({ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" }) },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

[HttpGet]
public string FindByModel(string strQuery)
{
TB_CHARGING oData = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(strQuery);
return "ChargingData" + oData.ID;
}

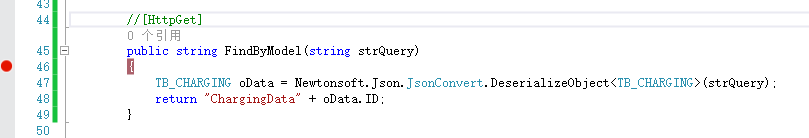
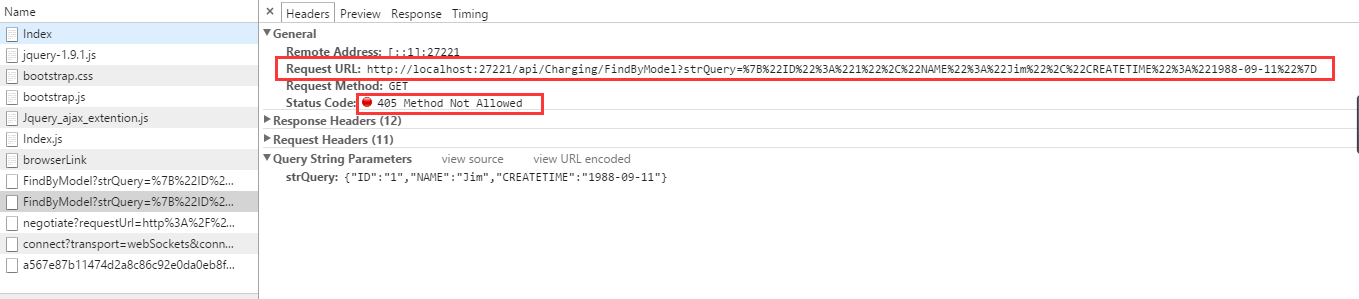
貌似又可行,沒有任何問題啊。根據上面的推論,我們去掉[HttpGet]也是可行的,好,我們注釋掉[HttpGet],運行起來試試。

結果是不進斷點,有些人不信,我們在浏覽器裡面看看http請求:

呵呵,這就奇怪了,就改了個方法名,至於這樣麼?還真至於!
博主的理解是:方法名以Get開頭,WebApi會自動默認這個請求就是get請求,而如果你以其他名稱開頭而又不標注方法的請求方式,那麼這個時候服務器雖然找到了這個方法,但是由於請求方式不確定,所以直接返回給你405——方法不被允許的錯誤。
最後結論:所有的WebApi方法最好是加上請求的方式([HttpGet]/[HttpPost]/[HttpPut]/[HttpDelete]),不要偷懶,這樣既能防止類似的錯誤,也有利於方法的維護,別人一看就知道這個方法是什麼請求。
這也就是為什麼很多人在園子裡面問道為什麼方法名不加[HttpGet]就調用不到的原因!
在WebApi的RESETful風格裡面,API服務的增刪改查,分別對應著http的post/delete/put/get請求。我們下面就來說說post請求參數的傳遞方式。
post請求的基礎類型的參數和get請求有點不一樣,我們知道get請求的參數是通過url來傳遞的,而post請求則是通過http的請求體中傳過來的,WebApi的post請求也需要從http的請求體裡面去取參數。

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { NAME: "Jim" },
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
}
});

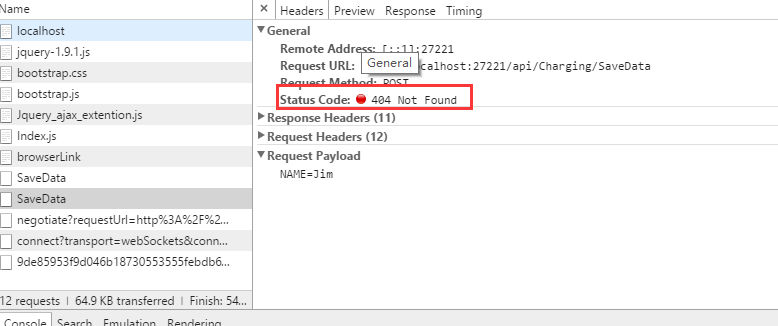
[HttpPost]
public bool SaveData(string NAME)
{
return true;
}
這是一種看上去非常正確的寫法,可是實際情況是:

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { "": "Jim" },
success: function (data, status) {}
});
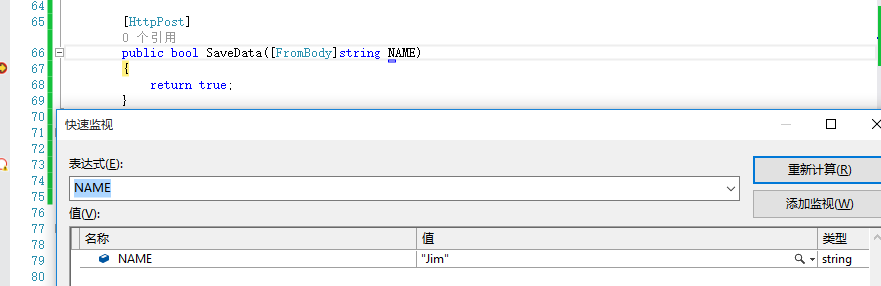
[HttpPost]
public bool SaveData([FromBody]string NAME)
{
return true;
}
這是一種另許多人頭痛的寫法,但是沒辦法,這樣確實能得到我們的結果:

我們一般的通過url取參數的機制是鍵值對,即某一個key等於某一個value,而這裡的FromBody和我們一般通過url取參數的機制則不同,它的機制是=value,沒有key的概念,並且如果你寫了key(比如你的ajax參數寫的{NAME:"Jim"}),後台反而得到的NAME等於null。不信你可以試試。
上面講的都是傳遞一個基礎類型參數的情況,那麼如果我們需要傳遞多個基礎類型呢?按照上面的推論,是否可以([FromBody]string NAME, [FromBody]string DES)這樣寫呢。試試便知。
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { "": "Jim","":"備注" },
success: function (data, status) {}
});
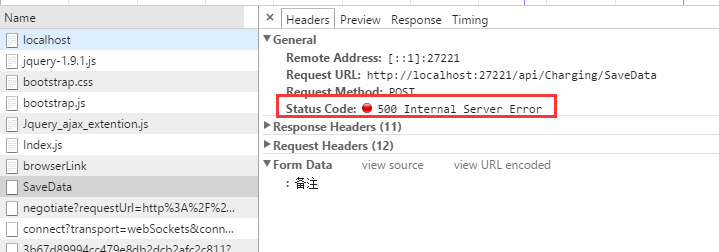
[HttpPost]
public bool SaveData([FromBody]string NAME, [FromBody] string DES)
{
return true;
}
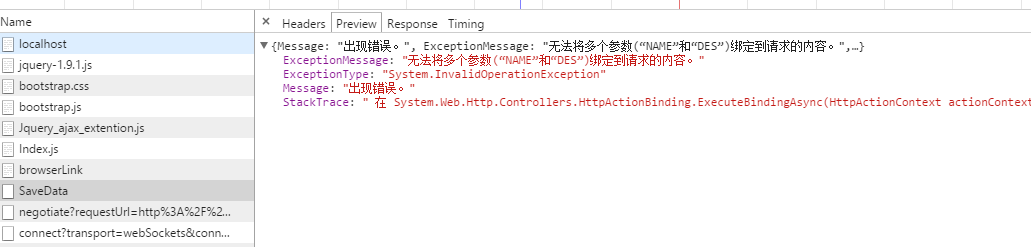
得到結果


這說明我們沒辦法通過多個[FromBody]裡面取值,此法失敗。
既然上面的辦法行不通,那我們如何傳遞多個基礎類型的數據呢?很多的解決辦法是新建一個類去包含傳遞的參數,博主覺得這樣不夠靈活,因為如果我們前後台每次傳遞多個參數的post請求都去新建一個類的話,我們系統到時候會有多少個這種參數類?維護起來那是相當的麻煩的一件事!所以博主覺得使用dynamic是一個很不錯的選擇。我們來試試。

$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: 'application/json',
data: JSON.stringify({ NAME: "Jim",DES:"備注" }),
success: function (data, status) {}
});

[HttpPost]
public object SaveData(dynamic obj)
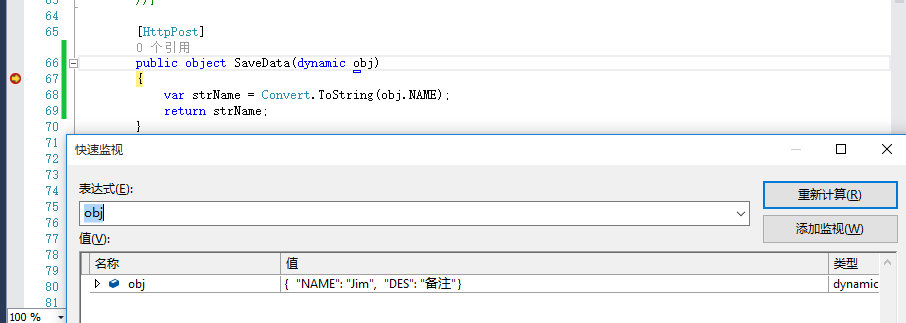
{
var strName = Convert.ToString(obj.NAME);
return strName;
}

通過dynamic動態類型能順利得到多個參數,省掉了[FromBody]這個累贅,並且ajax參數的傳遞不用使用"無厘頭"的{"":"value"}這種寫法,有沒有一種小清新的感覺~~有一點需要注意的是這裡在ajax的請求裡面需要加上參數類型為Json,即 contentType: 'application/json', 這個屬性。
通過上文post請求基礎類型參數的傳遞,我們了解到了dynamic的方便之處,為了避免[FromBody]這個累贅和{"":"value"}這種"無厘頭"的寫法。博主推薦所有基礎類型使用dynamic來傳遞,方便解決了基礎類型一個或多個參數的傳遞,示例如上文。如果園友們有更好的辦法,歡迎討論。
上面我們通過dynamic類型解決了post請求基礎類型數據的傳遞問題,那麼當我們需要傳遞一個實體作為參數該怎麼解決呢?我們來看下面的代碼便知:
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
data: { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
success: function (data, status) {}
});
[HttpPost]
public bool SaveData(TB_CHARGING oData)
{
return true;
}
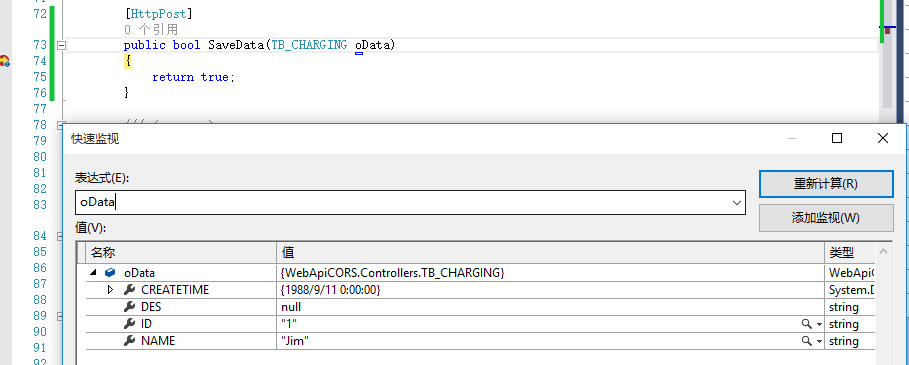
得到結果

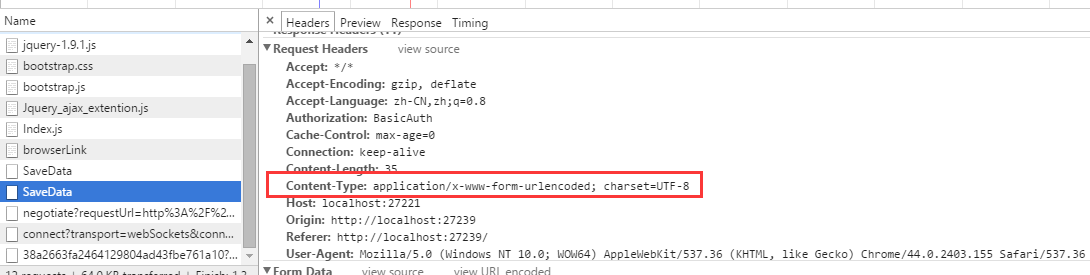
原理解釋:使用實體作為參數的時候,前端直接傳遞普通json,後台直接使用對應的類型去接收即可,不用FromBody。但是這裡需要注意的一點就是,這裡不能指定contentType為appplication/json,否則,參數無法傳遞到後台。我們來看看它默認的contentType是什麼:

為了弄清楚原因,博主查了下http的Content-Type的類型。看到如下說明:
也就是說post請求默認是將表單裡面的數據的key/value形式發送到服務,而我們的服務器只需要有對應的key/value屬性值的對象就可以接收到。而如果使用application/json,則表示將前端的數據以序列化過的json傳遞到後端,後端要把它變成實體對象,還需要一個反序列化的過程。按照這個邏輯,那我們如果指定contentType為application/json,然後傳遞序列化過的對象應該也是可以的啊。博主好奇心重,還是打算一試到底,於是就有了下面的代碼:

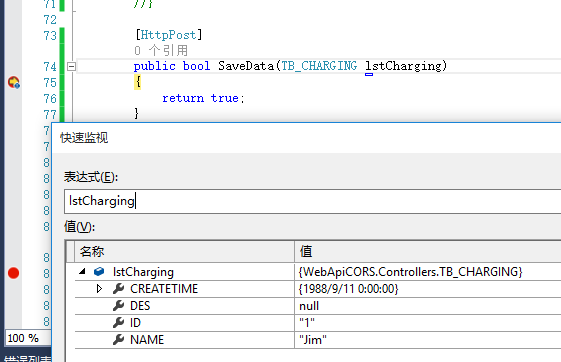
var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" };
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: 'application/json',
data: JSON.stringify(postdata),
success: function (data, status) {}
});

[HttpPost]
public bool SaveData(TB_CHARGING lstCharging)
{
return true;
}
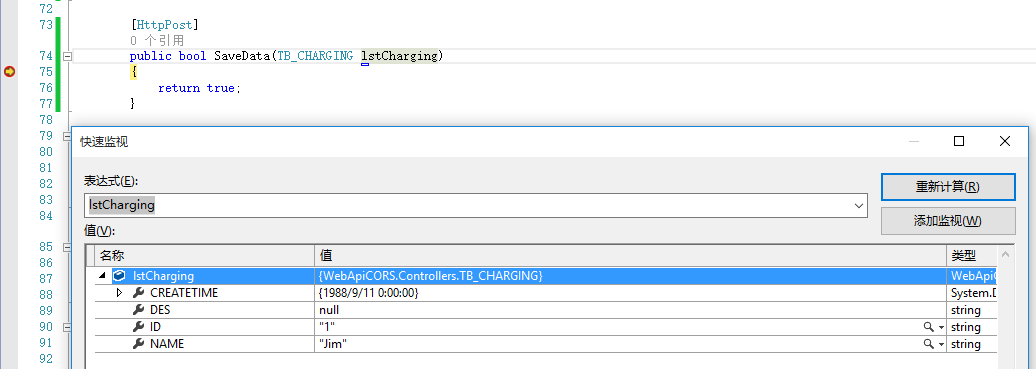
得到結果:

嘗試成功,也就是說,兩種寫法都是可行的。如果你指定了contentType為application/json,則必須要傳遞序列化過的對象;如果使用post請求的默認參數類型,則前端直接傳遞json類型的對象即可。
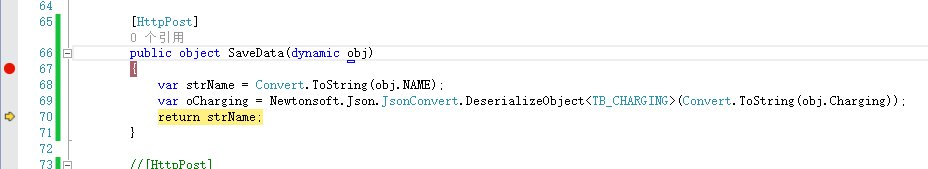
有些時候,我們需要將基礎類型和實體一起傳遞到後台,這個時候,我們神奇的dynamic又派上用場了。

var postdata = { ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" };
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: 'application/json',
data: JSON.stringify({ NAME:"Lilei", Charging:postdata }),
success: function (data, status) {}
});


[HttpPost]
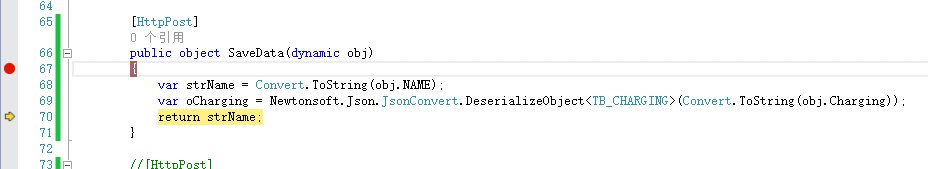
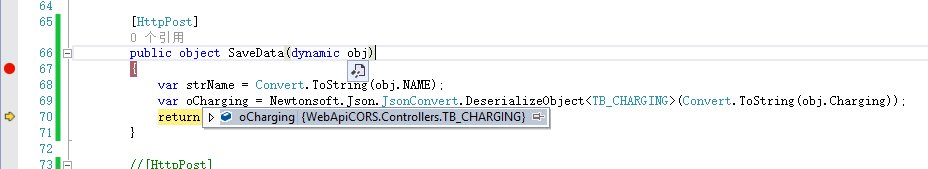
public object SaveData(dynamic obj)
{
var strName = Convert.ToString(obj.NAME);
var oCharging = Newtonsoft.Json.JsonConvert.DeserializeObject<TB_CHARGING>(Convert.ToString(obj.Charging));
return strName;
}

得到結果:

原理也不用多說,同上。

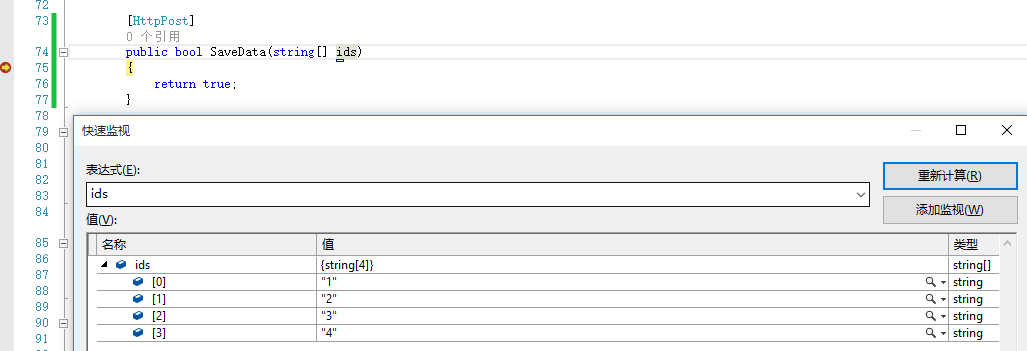
var arr = ["1", "2", "3", "4"];
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (data, status) { }
});

[HttpPost]
public bool SaveData(string[] ids)
{
return true;
}
得到結果:


var arr = [
{ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
{ ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" },
{ ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" }
];
$.ajax({
type: "post",
url: "http://localhost:27221/api/Charging/SaveData",
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (data, status) {}
});

[HttpPost]
public bool SaveData(List<TB_CHARGING> lstCharging)
{
return true;
}
得到結果:

上面寫了那麼多,都是通過前端的ajax請求去做的,我們知道,如果調用方不是web項目,比如Android客戶端,可能需要從後台發送http請求來調用我們的接口方法,如果我們通過後台去發送請求是否也是可行的呢?我們以實體對象作為參數來傳遞寫寫代碼試一把。

public void TestReques()
{
//請求路徑
string url = "http://localhost:27221/api/Charging/SaveData";
//定義request並設置request的路徑
WebRequest request = WebRequest.Create(url);
request.Method = "post";
//初始化request參數
string postData = "{ ID: \"1\", NAME: \"Jim\", CREATETIME: \"1988-09-11\" }";
//設置參數的編碼格式,解決中文亂碼
byte[] byteArray = Encoding.UTF8.GetBytes(postData);
//設置request的MIME類型及內容長度
request.ContentType = "application/json";
request.ContentLength = byteArray.Length;
//打開request字符流
Stream dataStream = request.GetRequestStream();
dataStream.Write(byteArray, 0, byteArray.Length);
dataStream.Close();
//定義response為前面的request響應
WebResponse response = request.GetResponse();
//獲取相應的狀態代碼
Console.WriteLine(((HttpWebResponse)response).StatusDescription);
//定義response字符流
dataStream = response.GetResponseStream();
StreamReader reader = new StreamReader(dataStream);
string responseFromServer = reader.ReadToEnd();//讀取所有
Console.WriteLine(responseFromServer);
}

當代碼運行到request.GetResponse()這一句的時候,API裡面進入斷點

嘗試成功。
WebApi裡面put請求一般用於對象的更新。它和用法和post請求基本相同。同樣支持[FromBody],同樣可以使用dynamic。

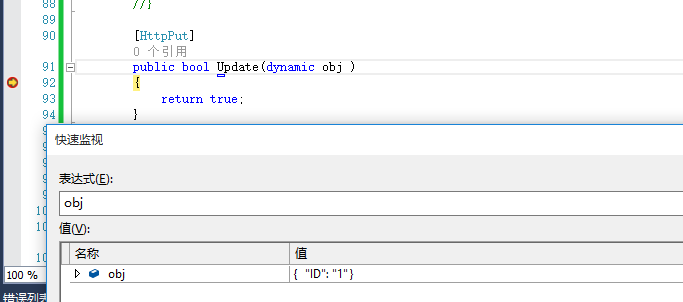
$.ajax({
type: "put",
url: "http://localhost:27221/api/Charging/Update",
contentType: 'application/json',
data: JSON.stringify({ ID: "1" }),
success: function (data, status) {}
});

[HttpPut]
public bool Update(dynamic obj )
{
return true;
}

和post請求相同。
和post請求相同。
顧名思義,delete請求肯定是用於刪除操作的。參數傳遞機制和post也是基本相同。下面簡單給出一個例子,其他情況參考post請求。

var arr = [
{ ID: "1", NAME: "Jim", CREATETIME: "1988-09-11" },
{ ID: "2", NAME: "Lilei", CREATETIME: "1990-12-11" },
{ ID: "3", NAME: "Lucy", CREATETIME: "1986-01-10" }
];
$.ajax({
type: "delete",
url: "http://localhost:27221/api/Charging/OptDelete",
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (data, status) {}
});

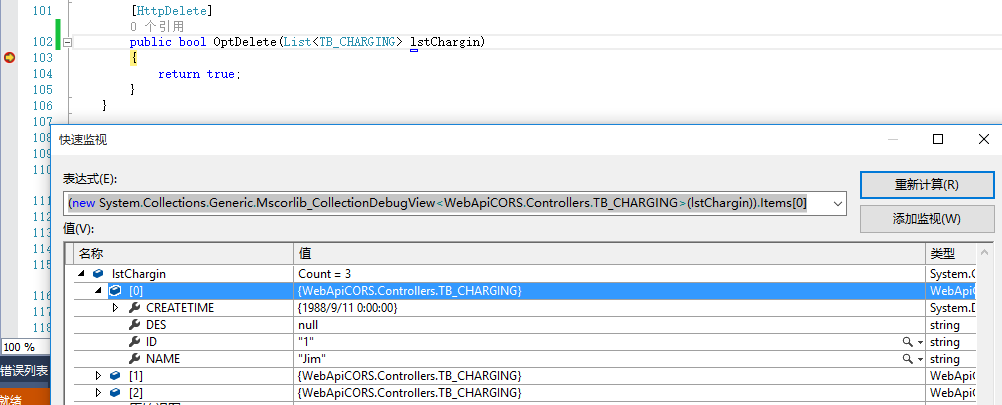
[HttpDelete]
public bool OptDelete(List<TB_CHARGING> lstChargin)
{
return true;
}

以上比較詳細的總結了WebApi各種請求的各種參數傳遞。每種情況都是博主實際代碼測試過的,內容不難,但如果剛接觸這麼些東西還是需要一點時間去熟悉的,在此做個總結,希望能幫到剛剛接觸WebApi的園友們。如果本文能幫到你,不妨推薦下,您的推薦是博主繼續總結的動力!