基於百度地圖實現產品銷售的單位位置查看功能設計與實現
1.描述
本人最近參與基於MVC5+EF6+ Bootstrap3的食品安全監管系統設計、開發。先前感覺百度地圖很神秘的樣子、高大上的樣子,設計、開發過程遇到些問題,經查看園子高手指點、示例摸索實踐,終將百度地圖嵌入系統。為感謝各位朋友的幫助,今有空,將基於百度地圖實現產品銷售的單位位置查看功能,分享給大家。不當之處,歡迎指正。
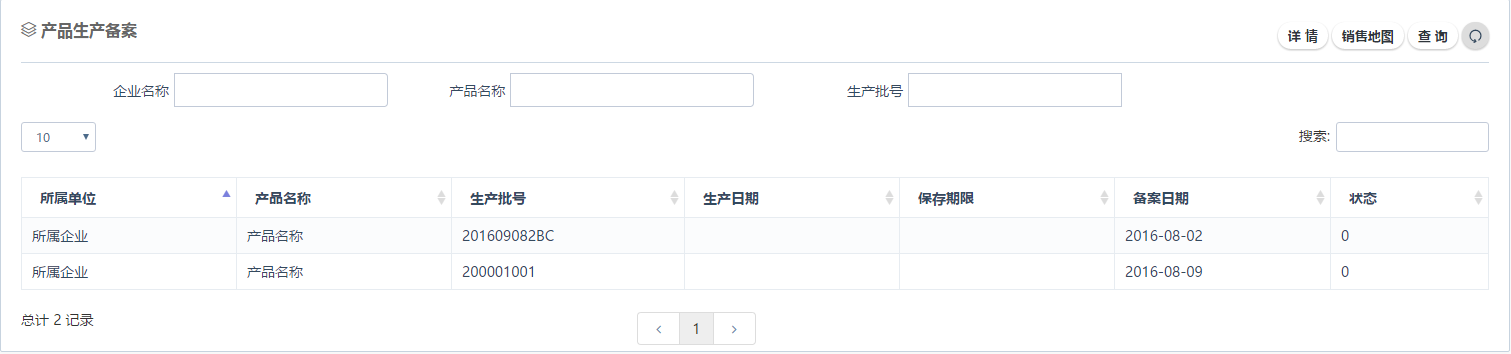
2.產品生產批次查詢
查看單位產品生產批次信息,根據產品生產批次查看,產品銷售單位情況。
效果圖如下:

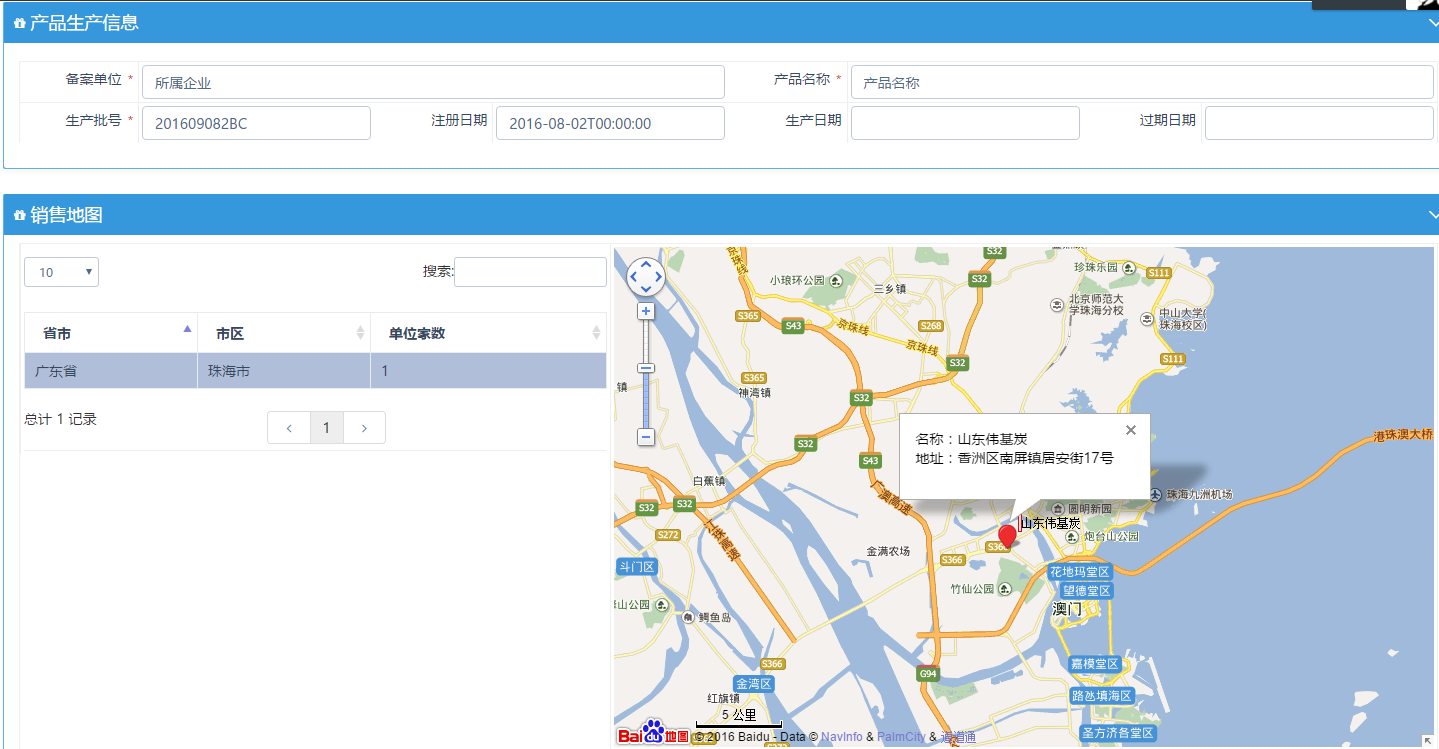
3.產品銷售地圖
根據選擇的產品生產批次信息,查詢統計產品銷售到哪些省市,省市有多少家單位,根據單位地址,使用百度地圖顯示單位所在省市位置。
效果圖如下:

4.產品銷售地圖View代碼
1 @{
2 ViewBag.Title = "Index";
3 Layout = "~/Views/Shared/_TableLayout.cshtml";
4 }
5
6 @*工具欄*@
7 @section actionBar{
8 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: returnCommand" id="btnCancel">返回列表</button>
9
10 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: prevCommand" id="btnPrev">上一條</button>
11
12 <button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: nextCommand" id="btnNext">下一條</button>
13 }
14 @section CustomContent
15 {
16 <form id="frmObj" name="frmObj" class="form-horizontal form-table-bordered"
17 enctype="multipart/form-data">
18 <div class="form-body">
19 <div class="portlet box blue">
20 <div class="portlet-title">
21 <div class="caption">
22 <i class="fa fa-gift"></i>產品生產信息
23 </div>
24 <div class="tools">
25 <a href="javascript:;" class="collapse"> </a>
26 </div>
27 </div>
28 <div class="portlet-body">
29 <input type="hidden" id="Id" name="Id" data-bind="value:viewmodel.Id" />
30 <input type="hidden" id="OrgId" name="OrgId" data-bind="value:viewmodel.OrgId" />
31 <input type="hidden" id="ProductId" name="ProductId" data-bind="value:viewmodel.ProductId" />
32 <div class="form-body">
33 <div class="form-group">
34 <label class="col-md-1 control-label">備案單位 <span class="required"> * </span></label>
35 <div class="col-md-5">
36 <input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.OrgName" name="OrgName" id="OrgName" />
37 </div>
38 <label class="col-md-1 control-label">產品名稱 <span class="required"> * </span></label>
39 <div class="col-md-5">
40 <input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.ProductName" name="ProductName" id="ProductName" />
41 </div>
42 </div>
43 <div class="form-group">
44 <label class="col-md-1 control-label">生產批號 <span class="required"> * </span></label>
45 <div class="col-md-2">
46 <input type="text" readonly="readonly" class="form-control" name="BatchNumber" id="BatchNumber" data-bind="value: viewmodel.BatchNumber" />
47 </div>
48 <label class="control-label col-md-1">注冊日期</label>
49 <div class="col-md-2">
50 <input type="text" readonly="readonly" class="form-control" name="RegDate" id="RegDate" data-bind="value: viewmodel.RegDate" />
51 </div>
52 <label class="control-label col-md-1">生產日期</label>
53 <div class="col-md-2">
54 <input type="text" readonly="readonly" class="form-control" name="ProductMakeDate" id="ProductMakeDate" data-bind="value: viewmodel.ProductMakeDate" />
55 </div>
56 <label class="control-label col-md-1">過期日期</label>
57 <div class="col-md-2">
58 <input type="text" readonly="readonly" class="form-control" name="ProductExpDate" id="ProductExpDate" data-bind="value: viewmodel.ProductExpDate" />
59 </div>
60 </div>
61 </div>
62 </div>
63 </div>
64
65 <div class="portlet box blue">
66 <div class="portlet-title">
67 <div class="caption">
68 <i class="fa fa-gift"></i>銷售地圖
69 </div>
70 <div class="tools">
71 <a href="javascript:;" class="collapse"> </a>
72 </div>
73 </div>
74 <div class="portlet-body">
75 <div class="form-body form-group">
76 <div class="col-md-5">
77 <table class="table table-striped table-bordered table-hover dt-responsive" id="myDataGrid">
78 <thead>
79 <tr>
80 <th>省市</th>
81 <th>市區</th>
82 <th>單位家數</th>
83 </tr>
84 </thead>
85 </table>
86 </div>
87 <div class="col-md-7">
88 <div> 89 </div>
90 </div>
91 </div>
92 </div>
93 </div>
94 </form>
95 }
96 @section customScript
97 {
98 <script src="~/Scripts/page/share/_SecondTableLayout.js"></script>
99 <script type="text/javascript">
100
101 var mDataGrid = function () {
102
103 var TableViewModel = SecondTableLayoutViewModel.extend({
104 constructor: function (ViewModel) {
105 this.base(ViewModel, undefined);
106 //設置內容
107 own.viewmodel = ko.mapping.fromJS(ViewModel);
108 own.btnAddVisible = false;
109 own.btnEditVisible = false;
110 own.btnDelVisible = false;
111 own.Caption("生產批號-"+ViewModel.BatchNumber);
112
113 own.loadTableData(own.tableOptions,ViewModel.ProductID,ViewModel.Id);
114 own.ProductId = ViewModel.ProductID;
115 own.CurrentId = ViewModel.Id;
116 own.InitMap();
117 },
118 viewmodel: null
119 , ProductId:null
120 , CurrentId:null
121 , PrevId: null
122 , NextId:null
123 ,bMap:null
124 ,tableOptions: {
125 src: $("#myDataGrid"),
126 dataTable: {
127 "ajax": {
128 "url": "/Basic/ProductBatch/GetBAreaStatistics",
129 "type": "GET"
130 },
131 "columns": [
132 { "data": "ProvinceName" },
133 { "data": "CityName" },
134 { "data": "Amount" },
135 ],
136 }
137 }
138 ,loadTableData: function (options, ProductId, BatchId) {
139 if (own.grid != undefined)
140 return;
141 //console.log(ProductId+"|"+BatchId);
142 var table = own.getTable();
143 table.clearAjaxParams();
144 table.addAjaxParam("ProductId", ProductId);
145 table.addAjaxParam("BatchId", BatchId);
146
147 var tableSetting = $.extend({}, {
148 onSuccess: function (grid, response) { own.table_on_success(grid, response); },
149 onError: function (grid) { own.table_on_error(grid) },
150 onDataLoad: function (grid) { own.table_on_dataload(grid) },
151
152 dataTable: {
153 "bStateSave": true,
154 },
155 rowClick: function (grid, rowData) {
156 own.tableRowClick(grid, rowData);
157 }
158 }, options);
159 //! 記下loadUrl,自刷新時使用.
160 own.loadUrl = tableSetting.dataTable.ajax.url;
161 table.init(tableSetting);
162 }
163 ,InitMap:function(){
164 //創建Map實例
165 bMap = new BMap.Map("divMap");
166 var point = new BMap.Point(118.060576, 36.842432);
167 bMap.centerAndZoom("山東省禹城市", 15);
168 //添加鼠標滾動縮放
169 bMap.enableScrollWheelZoom();
170
171 //添加縮略圖控件
172 bMap.addControl(new BMap.OverviewMapControl({ isOpen: false, anchor: BMAP_ANCHOR_BOTTOM_RIGHT }));
173 //添加縮放平移控件
174 bMap.addControl(new BMap.NavigationControl());
175 //添加比例尺控件
176 bMap.addControl(new BMap.ScaleControl());
177 //添加地圖類型控件
178 //map.addControl(new BMap.MapTypeControl());
179 }
180 ,LoadMap:function(cityName,listEnter){
181 //重新定位城市
182 //var mCityName = "廣東省珠海市";
183 bMap.centerAndZoom(cityName, 12);
184 //var mAddress = ["香洲區九洲大道東石花三巷吉南大廈2樓","香洲區南屏鎮居安街17號"];
185 for(var i=0;i < listEnter.length;i++)
186 {
187 //console.log(mAddress[i]);
188 own.LoadMarker(cityName,listEnter[i]);
189 }
190 }
191 ,LoadMarker:function(cityName,enterinfo){
192 //為城市單位標注
193 var mGeocoder = new BMap.Geocoder();
194 var mAddress = enterinfo.Address;
195 if(enterinfo.Address == "")
196 {
197 mAddress = enterinfo.AreaName+enterinfo.StreetName;
198 }
199 if(mAddress == "")
200 return;
201
202 mGeocoder.getPoint(mAddress, function(point){
203 if (point) {
204 var mPoint = new BMap.Point(point.lng, point.lat);
205 var marker = new BMap.Marker(mPoint);
206 bMap.addOverlay(marker);
207
208 marker.setLabel(new BMap.Label(enterinfo.EnterName,{offset:new BMap.Size(20,-10)}));
209
210 var content = "<table>";
211 content = content + "<tr><td> 名稱:"+enterinfo.EnterName+"</td></tr>";
212 content = content + "<tr><td> 地址:"+mAddress+"</td></tr>";
213 content += "</table>";
214 var infowindow = new BMap.InfoWindow(content);
215 marker.addEventListener("click", function () {
216 this.openInfoWindow(infowindow);
217 });
218 }
219 }, cityName);
220 }
221 ,tableRowClick: function (grid, rowData) {
222 if(rowData == undefined)
223 return;
224 console.log(rowData.ProvinceName+" "+ rowData.CityName);
225 $.post("/Basic/ProductBatch/GetBEnterStatistics"
226 , { ProductId: own.ProductId, BatchId: own.CurrentId,ProvinceName:rowData.ProvinceName,CityName:rowData.CityName }
227 , function (result) {
228 if(result.ResultType != undefined)
229 return;
230 //console.log(JSON.stringify(result));
231 //重新加載地圖
232 own.LoadMap(rowData.ProvinceName+""+ rowData.CityName,result.data);
233 });
234 this.base(grid, rowData);
235 }
236 ,returnCommand: function () {
237 //返回產品生產批次列表
238 App.jumpTo({ url: "/Basic/ProductBatch/Index", data: { Id:this.CurrentId } });
239 },
240 prevCommand: function () {
241 if (this.PrevId == undefined || this.PrevId == null || this.PrevId == "") {
242 alert("上一條為空,已沒有其它結果!");
243 return;
244 }
245 App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.PrevId } });
246 },
247 nextCommand: function () {
248 if (this.NextId == undefined || this.NextId == null || this.NextId == "") {
249 alert("下一條為空,已沒有其它結果!");
250 return;
251 }
252 App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.NextId } });
253 },
254 });
255
256 return {
257 init: function (ViewModel,PrevId,NextId) {
258 SecondTableLayoutViewModel.resetKoBindID("divIndexView");
259 var node = document.getElementById("divIndexView");
260 ko.cleanNode(node);
261 //console.log(JSON.stringify(ViewModel));
262 var mTableViewModel = new TableViewModel(ViewModel);
263 mTableViewModel.ProductId = ViewModel.ProductID;
264 mTableViewModel.PrevId = PrevId;
265 mTableViewModel.NextId = NextId;
266 ko.applyBindings(mTableViewModel, node);
267 }
268 };
269 }();
270
271 jQuery(document).ready(function () {
272 var mPrevId = "@ViewBag.PrevId";
273 var mNextId = "@ViewBag.NextId";
274 mDataGrid.init(@Html.Raw(ViewBag.ViewModel),mPrevId,mNextId);
275 });
276 </script>
277 }
5.產品銷售地圖 Controler 代碼
#region 銷售地圖
public ActionResult IndexMap(Guid ProductId, Guid BatchId)
{
try
{
List<ProductBatchViewModel> list = _IProductBatchs.GetEntityList(t => t.IsDelete == false && t.ProductID == ProductId);
ProductBatchViewModel mViewModel = null;
string mPrevId = string.Empty, mNextId = string.Empty;
//讀取當前抽檢任務及上、下抽檢任務標識。
for (int index = 0; index < list.Count; index++)
{
if (list[index].Id == BatchId)
{
mViewModel = list[index];
if (list.Count > index + 1)
mNextId = list[index + 1].Id.ToString();
break;
}
mPrevId = list[index].Id.ToString();
}
if (mViewModel == null)
{
return this.ResultError("產品生產信息不能為空!");
}
//ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId, BatchId);
//if (mReturn.State == false)
// return this.ResultError(mReturn.Message);
//mViewModel.PBatchBArea = (ICollection<PBatchBAreaStatistics>)mReturn.Result;
ViewBag.bCreate = 0;
ViewBag.ProductId = ProductId;
ViewBag.PrevId = mPrevId;
ViewBag.NextId = mNextId;
ViewBag.ViewModel = mViewModel.ToViewModel();
return View("_IndexMap");
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
[Import(typeof(IProductBatchSup))]
public IProductBatchSup _IProductBatchSup;
public ActionResult GetBAreaStatistics(Guid ProductId, Guid BatchId)
{
try
{
ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId,BatchId);
if (mReturn.State == false)
return this.ResultError(mReturn.Message);
return JsonNetResult.toDataTable(mReturn.Result);
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
public ActionResult GetBEnterStatistics(Guid ProductId, Guid BatchId,string ProvinceName, string CityName)
{
try
{
ReturnResult mReturn = _IProductBatchSup.GetBEnterStatistics(ProductId, BatchId,ProvinceName,CityName);
if (mReturn.State == false)
return this.ResultError(mReturn.Message);
return JsonNetResult.toDataTable(mReturn.Result);
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
#endregion